2020年11月18日,星期三
逐步采用 Next.js
发布者Next.js 旨在逐步采用。使用 Next.js,您可以继续使用现有代码,并根据需要添加任意数量的(或少量)React。通过从小处着手并逐步添加更多页面,您可以避免全面重写,从而防止偏离功能开发。
许多公司需要对其技术栈进行现代化改造,以降低成本、提高开发人员生产力并为其客户提供最佳体验。组件驱动的开发极大地提高了现代代码库的部署速度和可重用性。
React 每月下载量超过 800 万次,是开发人员首选的组件驱动工具。Next.js,即用于生产环境的 React 框架,使您能够逐步采用 React。
动机
在一个日益移动化的世界中,改进和跟踪您的 核心网络指标 对于成功至关重要。您的客户可能分布在世界各地,拥有不同的互联网速度。加载页面或完成操作时多等待的每一秒(或毫秒)都可能决定一次销售、一次曝光或一次转化。
如果您正在对您的技术栈进行现代化改造,您可能会面临以下挑战:
- 您的应用程序拥有多年难以理解的遗留代码,完全重写将耗时多年(并花费数百万美元)。
- 随着应用程序规模和复杂性的增长,您的页面加载时间持续增加。简单的营销页面与最复杂的页面一样慢。
- 您正在努力扩大开发团队,但却在现有代码库中增加更多开发人员时遇到问题。
- 您的 CI/CD 和 DevOps 流程已经过时,这降低了开发人员的生产力,并且难以安全可靠地推出新更改。
- 您的应用程序不适合移动设备,并且无法在不破坏应用程序其他部分的情况下更新全局页面样式。
您知道您需要做_一些事情_,但要弄清楚 从何开始 可能会让人不知所措。通过逐步采用 Next.js,您可以开始解决上述问题并改造您的应用程序。让我们讨论几种不同的策略,将 Next.js 引入您现有的技术栈。
策略
子路径
第一种策略是配置您的服务器或代理,使得特定子路径下的所有内容都指向一个 Next.js 应用程序。例如,您现有的网站可能是 example.com,您可以配置代理,使 example.com/store 提供一个 Next.js 电子商务商店。
使用 basePath,您可以配置 Next.js 应用程序的资源和链接,使其自动与您的新子路径 /store 协同工作。由于 Next.js 中的每个页面都是其独立的 独立路由,像 pages/products.js 这样的页面将在您的应用程序中路由到 example.com/store/products。
module.exports = {
basePath: '/store',
};要了解更多关于 basePath 的信息,请查看我们的 文档。
(注意:此功能在 Next.js 9.5 及更高版本中引入。如果您使用的是较旧的 Next.js 版本,请在尝试之前升级。)
重写
第二种策略是创建一个新的 Next.js 应用程序,指向您的域的根 URL。然后,您可以使用 next.config.js 中的 rewrites 将一些子路径代理到您现有的应用程序。
例如,假设您创建了一个 Next.js 应用程序,并将其从 example.com 提供,其中包含以下 next.config.js。现在,对您已添加到此 Next.js 应用程序的页面(例如,如果您已添加 pages/about.js,则为 /about)的请求将由 Next.js 处理,而对任何其他路由(例如,/dashboard)的请求将被代理到 proxy.example.com。
module.exports = {
async rewrites() {
return [
// we need to define a no-op rewrite to trigger checking
// all pages/static files before we attempt proxying
{
source: '/:path*',
destination: '/:path*',
},
{
source: '/:path*',
destination: `https://proxy.example.com/:path*`,
},
];
},
};要了解更多关于重写的信息,请查看我们的 文档。
使用 Monorepos 和子域的微前端
Next.js 和 Vercel 让您轻松采用 微前端 并以 Monorepo 方式部署。这允许您使用 子域 逐步采用新的应用程序。微前端的一些优势:
- 更小、更内聚且更易于维护的代码库。
- 具有解耦、自主团队的更具扩展性的组织。
- 能够以更增量的方式升级、更新甚至重写前端部分。

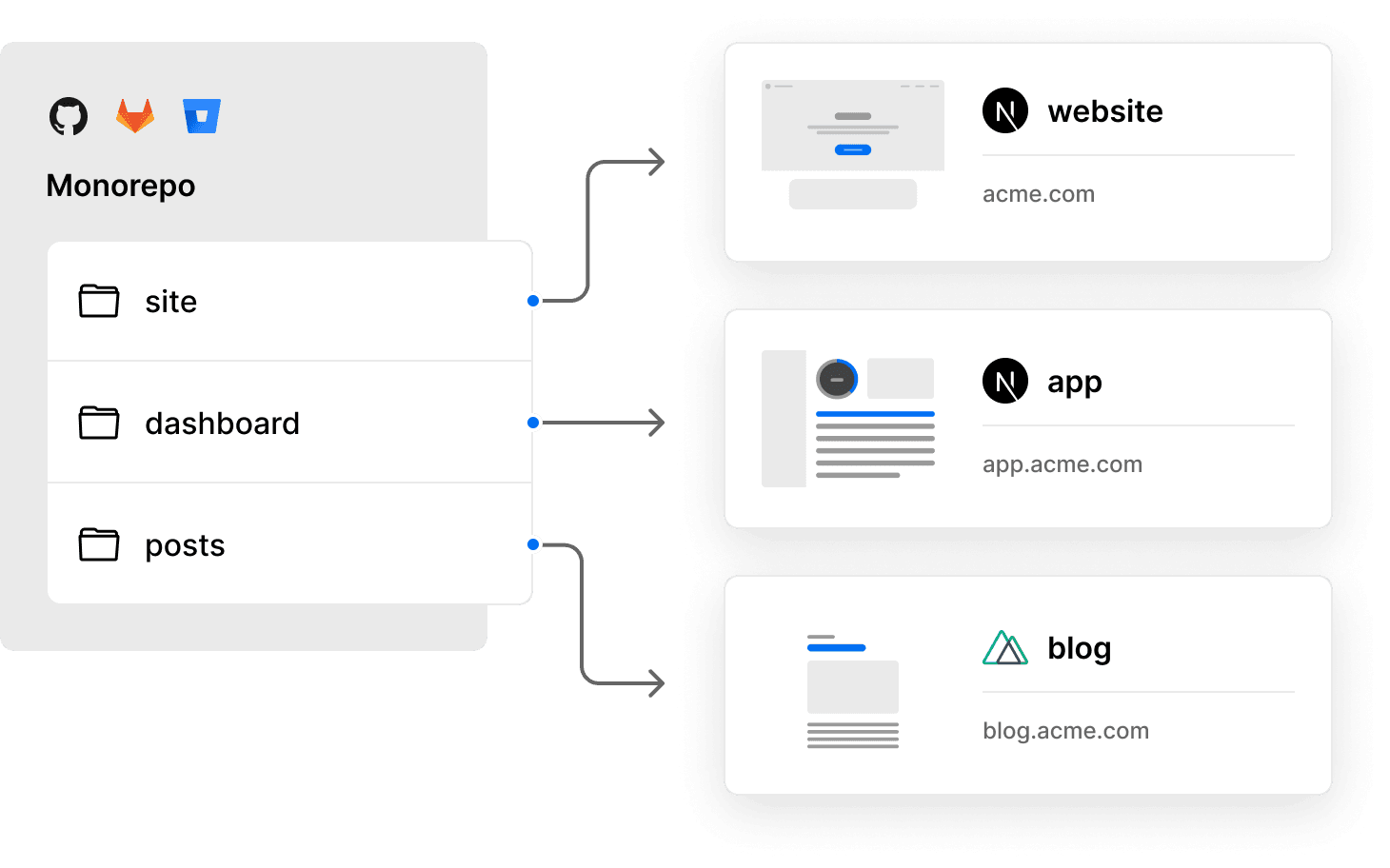
部署到 Vercel 的 Monorepo 架构。
一旦您的 monorepo 设置完成,像往常一样将更改推送到您的 Git 仓库,您将看到提交部署到您已连接的 Vercel 项目。告别过时的 CI/CD 流程。

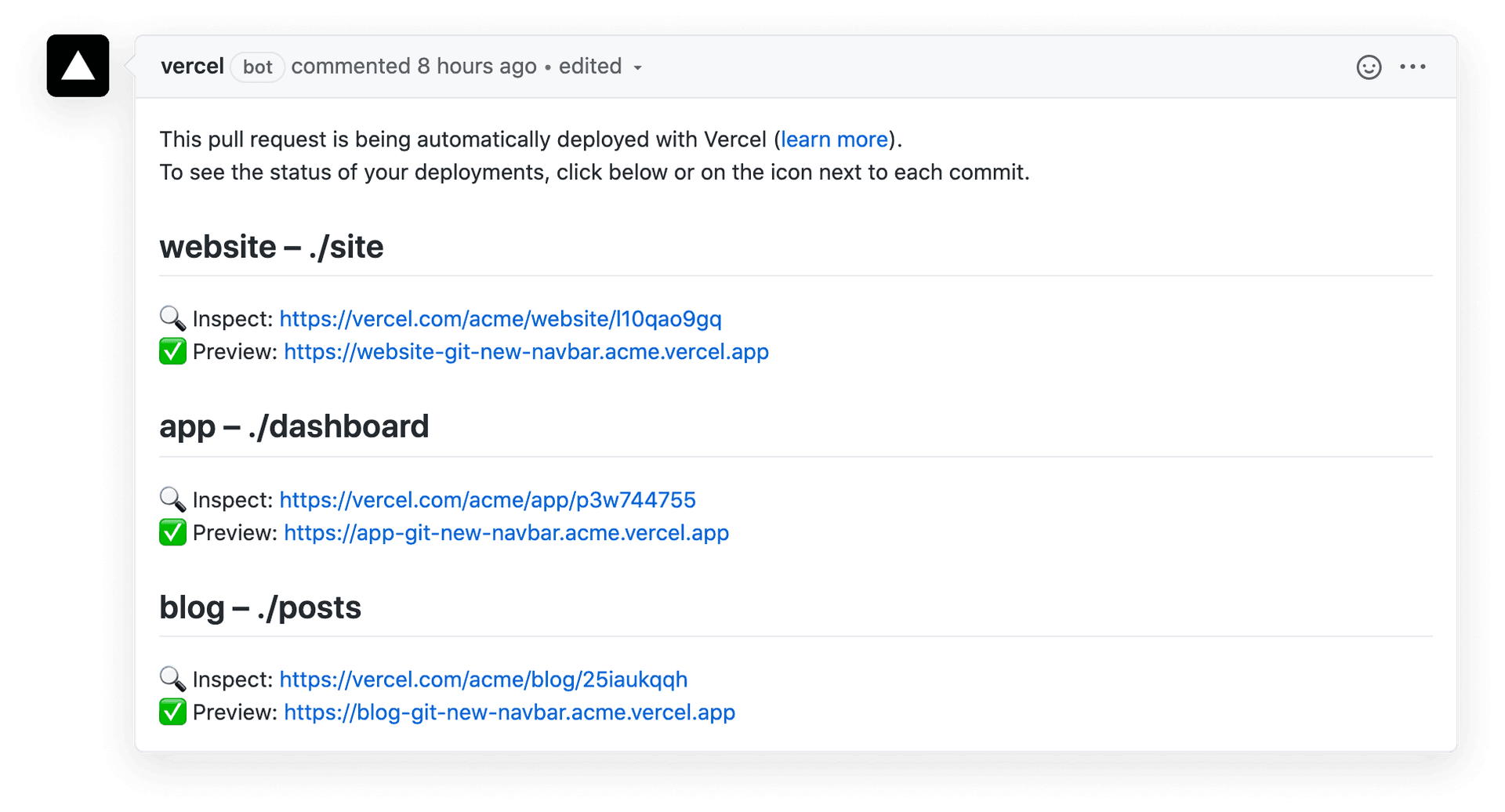
Git 集成提供的部署 URL 示例。
结论
Next.js 旨在逐步融入您现有的技术栈。Vercel 平台通过与 GitHub、GitLab 和 Bitbucket 的无缝集成,为每次代码更改提供部署预览,从而使其成为一种协作体验。
要了解更多信息,请阅读有关 子路径 和 重写,或 部署一个带有微前端的示例。