Thursday, January 9th 2020
New Next.js Documentation
Posted by我们很高兴地宣布新的 Next.js 文档,其特点包括
- 改进的内容:添加了解释核心概念和功能的新章节。
- 搜索:使用新的侧边栏在文档中进行模糊搜索。
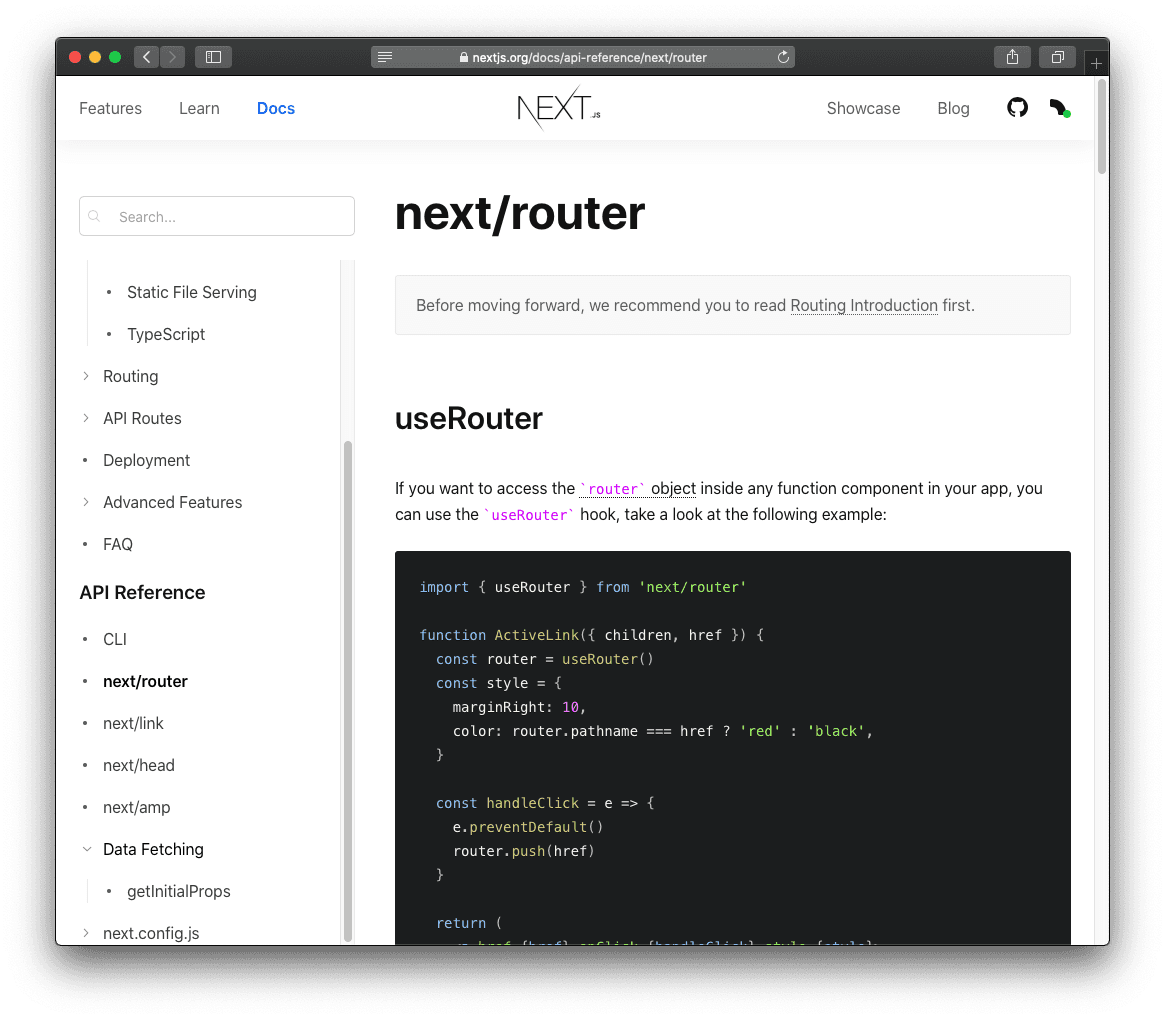
- API 参考 最受期待的文档新增内容之一。Next.js 文档现在有单独的 API 参考。
- Next.js GitHub 仓库的一部分:文档内容仍然位于 Next.js 仓库中。确保文档更新与新功能同步。
除了新的和改进的文档之外,我们还对 nextjs.org/learn 进行了一些更改,使其更容易开始使用 Next.js
- 不再需要登录:我们已删除使用 GitHub 登录的步骤,因此您可以立即开始学习。您仍然可以赚取积分!
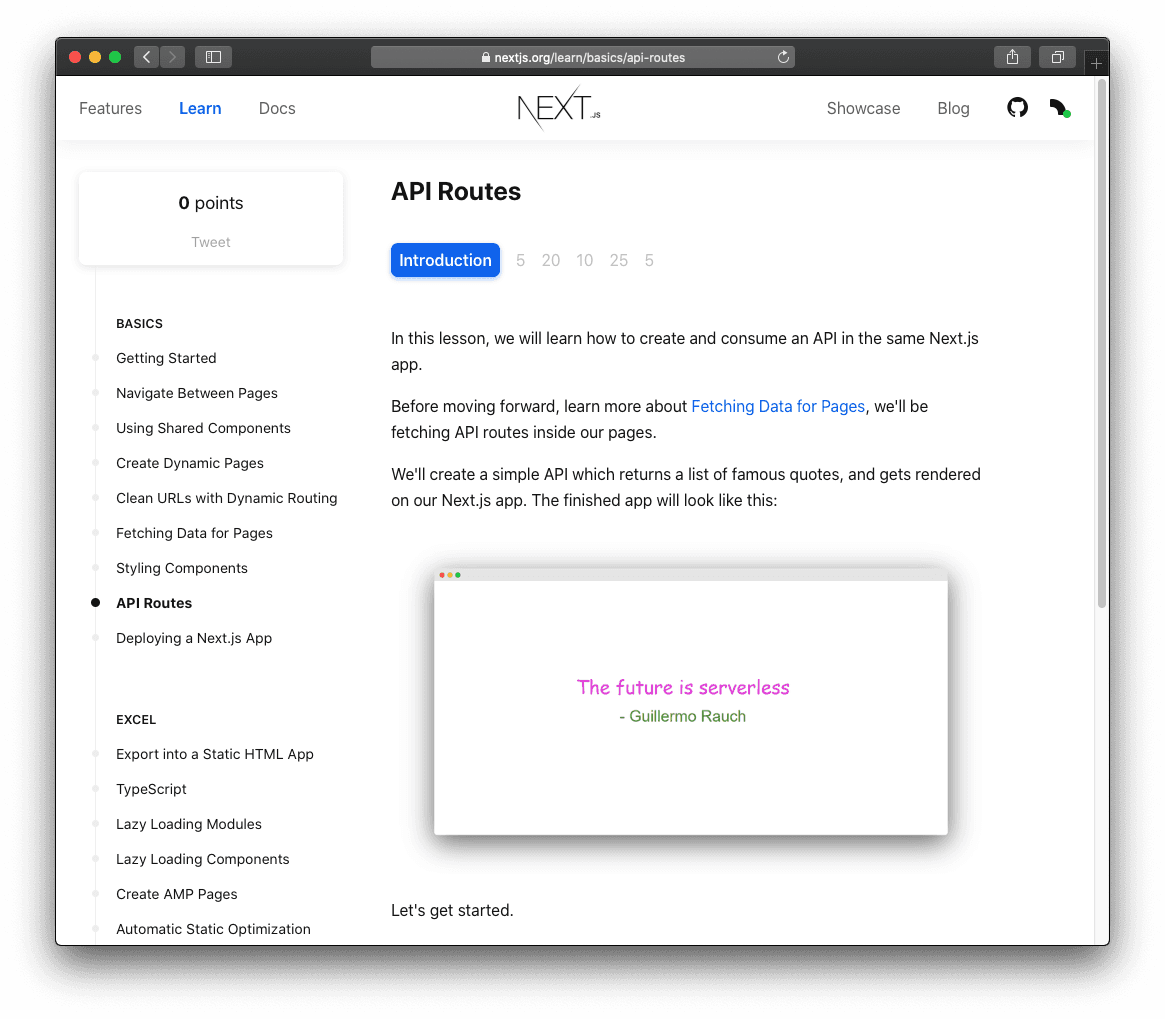
- 新的 API 路由课程:一个新课程解释了使用 Next.js 创建 API 端点的基础知识,以及如何使用 SWR 获取它。
改进的内容
之前,Next.js 文档位于一个单独的 readme.md 文档中。在过去的 3 年里,文档不断改进,规模不断扩大,涵盖了框架的所有领域。
随着时间的推移,文档页面变得相当长,我们开始收到社区反馈,认为最好将文档分成更小的块,以便可以独立地使用和搜索它们。
与我们所有的版本一样,我们与社区成员紧密合作,以找到最佳的页面结构。
我们决定采用多页面结构,每个部分解释一个单独的概念。允许用户更快地找到相关内容。
侧边栏也进行了更新,以更好地对内容进行排序,重点关注核心功能和概念,而不是显示所有内容并将高级功能与基本功能结合在一起。
除了改进结构外,文档还添加了一些新章节。最值得注意的是
- nextjs.org/docs/pages/building-your-application/routing/pages-and-layouts:Next.js 中的
pages是什么,以及它们与静态生成和服务器端渲染的关系。 - nextjs.org/docs/pages/building-your-application/routing:文件系统上支持的不同类型的路由。

搜索
通过迁移到多页面文档,您将失去单页面文档的一个重要好处,即能够使用 cmd + f (或 Windows/Linux 上的 ctrl + f)进行搜索。
我们在文档侧边栏中添加了一个新的搜索输入框,允许您在所有文档页面中进行模糊搜索。
此添加使文档仍然感觉像一个单页面。

API 参考
侧边栏现在有一个专门的 API 参考部分。经常使用 Next.js 的公司和社区成员经常要求在文档中添加此内容,他们只是想查找要传递的参数或要调用的函数。
以前,这些参考资料与功能的解释交织在一起。

Next.js GitHub 仓库的一部分
自项目开始以来,Next.js 文档的唯一位置一直是位于 GitHub 仓库中的 readme.md。
当 nextjs.org 网站启动时,我们会定期将 Next.js GitHub 仓库中的内容复制到网站 GitHub 仓库,从而手动保持文档更改的最新状态。我们必须这样做是因为网站上的页面由 MDX 提供支持。
手动复制并不理想,我们开始研究更好的解决方案来解决这个问题。我们希望新的文档贡献方式与当前方式一样低摩擦,即更新 Next.js GitHub 仓库中的 markdown 文件,而无需了解网站的工作原理。
通过使用 Next.js 新的对每个页面静态生成的支持(提案),我们能够将文档保留在 Next.js 仓库中。
来自原始 GitHub 文件 url 的 markdown 在 getStaticProps 中被获取并渲染为 HTML。由于不再需要 MDX,因此发送到浏览器的 JavaScript 更少。
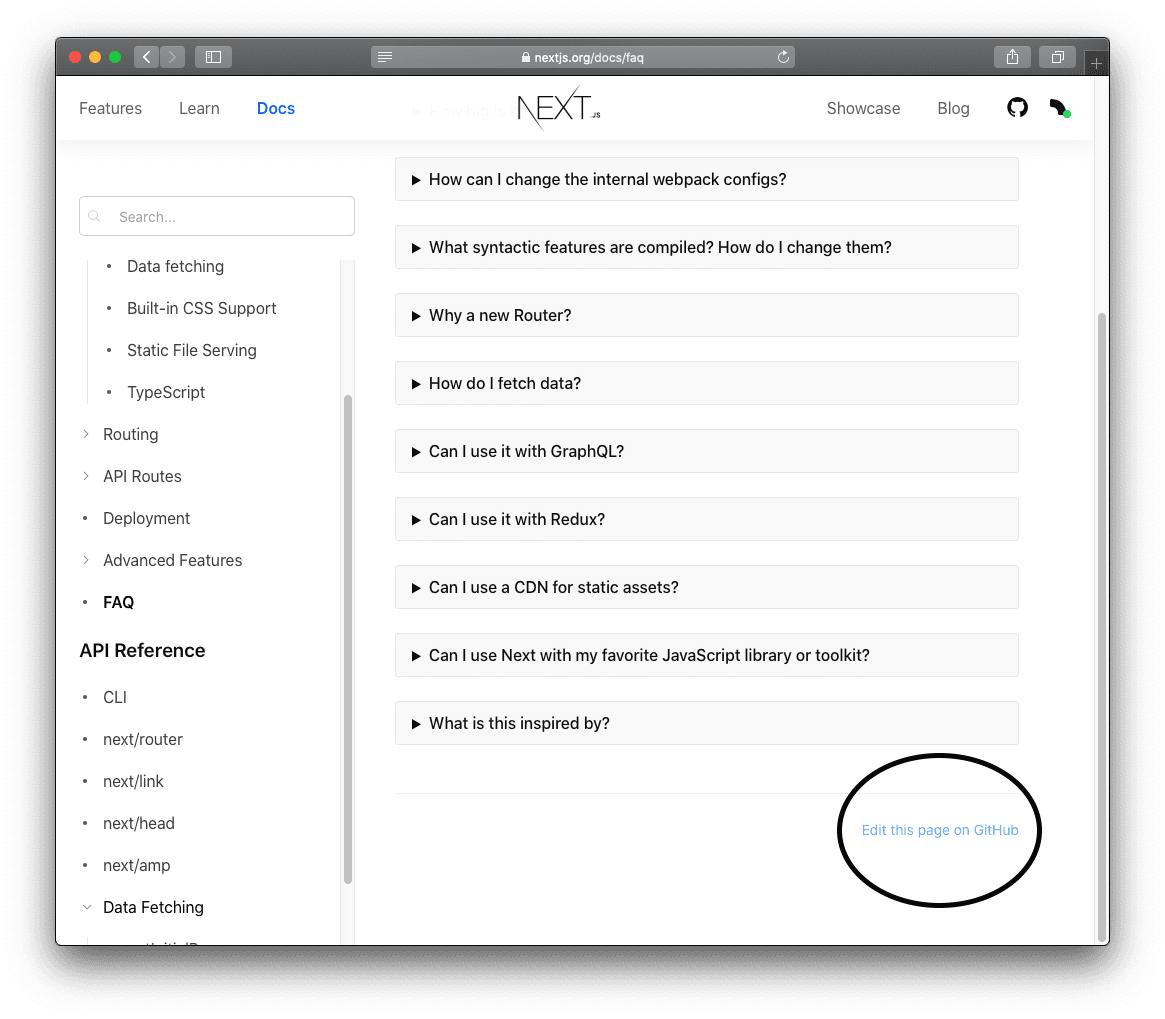
我们还希望使贡献单个文档页面更容易。为了实现这一点,我们在每个文档页面的底部添加了一个“在 GitHub 上编辑此页面”链接。

对文档进行更新后,它将与每个新的稳定版本自动发布。使文档始终与新版本保持同步。
nextjs.org/learn 改进
nextjs.org/learn 网站是一种交互式学习体验,它引导您了解 Next.js 默认提供的许多功能。
每完成一节课,您都会获得积分奖励。有时,课程甚至可能包含测验,以巩固您对课程的知识。
为了跟踪此进度和您收集的积分,我们之前要求用户使用其 GitHub 帐户登录。
最近,我们取消了此限制,现在所有课程都可以在无需登录的情况下使用。让您可以在 nextjs.org/learn 上立即开始学习 Next.js。
新的 API 路由课程
添加了一个新课程,解释了使用 Next.js 创建 API 端点的基础知识,以及如何使用 SWR 获取它。

特别感谢 Next.js 社区成员 Amandeep Singh 为贡献这个新课程。
未来
我们将根据用户反馈不断改进和迭代文档。您可以期待关于 Next.js 帮助您处理的高级和低级概念的新章节。
如果您对新文档有任何反馈,可以使用 nextjs.org/docs 上每个页面底部的反馈输入框
我们欢迎社区对文档的任何贡献。一个好的入门位置是 GitHub 上的 “Good first issue label”。