2022年10月25日星期二
Next.js 13
发布者正如我们在 Next.js Conf 上宣布的,Next.js 13(稳定版)为无限动态奠定了基础
app目录(测试版): 更轻松、更快、更少的客户端 JS。- Turbopack (alpha): 基于 Rust 的 Webpack 替代品,速度提升高达 700 倍。
- 新的
next/image: 更快,支持原生浏览器延迟加载。 - 新的
@next/font(测试版): 自动自托管字体,零布局偏移。 - 改进的
next/link: 简化 API,自动添加<a>。
Next.js 13 和 pages 目录已稳定且可用于生产。立即运行以下命令进行更新
npm i next@latest react@latest react-dom@latest eslint-config-next@latest新的 app 目录(Beta)
今天,我们通过引入 app 目录改进了 Next.js 中的路由和布局体验,并与 React 的未来保持一致。这是之前发布的 布局 RFC 的后续,该 RFC 旨在征求社区反馈。
app 目录目前处于测试阶段,我们不建议将其用于生产环境。您可以将 Next.js 13 与 pages 目录一起使用,其中包含改进的 next/image 和 next/link 组件等稳定功能,并根据自己的节奏选择使用 app 目录。pages 目录将在可预见的未来继续受支持。
app 目录支持
- 布局: 轻松在路由之间共享 UI,同时保留状态并避免昂贵的重新渲染。
- 服务器组件: 使服务器优先成为大多数动态应用程序的默认设置。
- 流式传输: 显示即时加载状态,并在 UI 渲染时以单元形式进行流式传输。
- 数据获取支持:
async服务器组件和扩展的fetchAPI 支持组件级获取。

布局
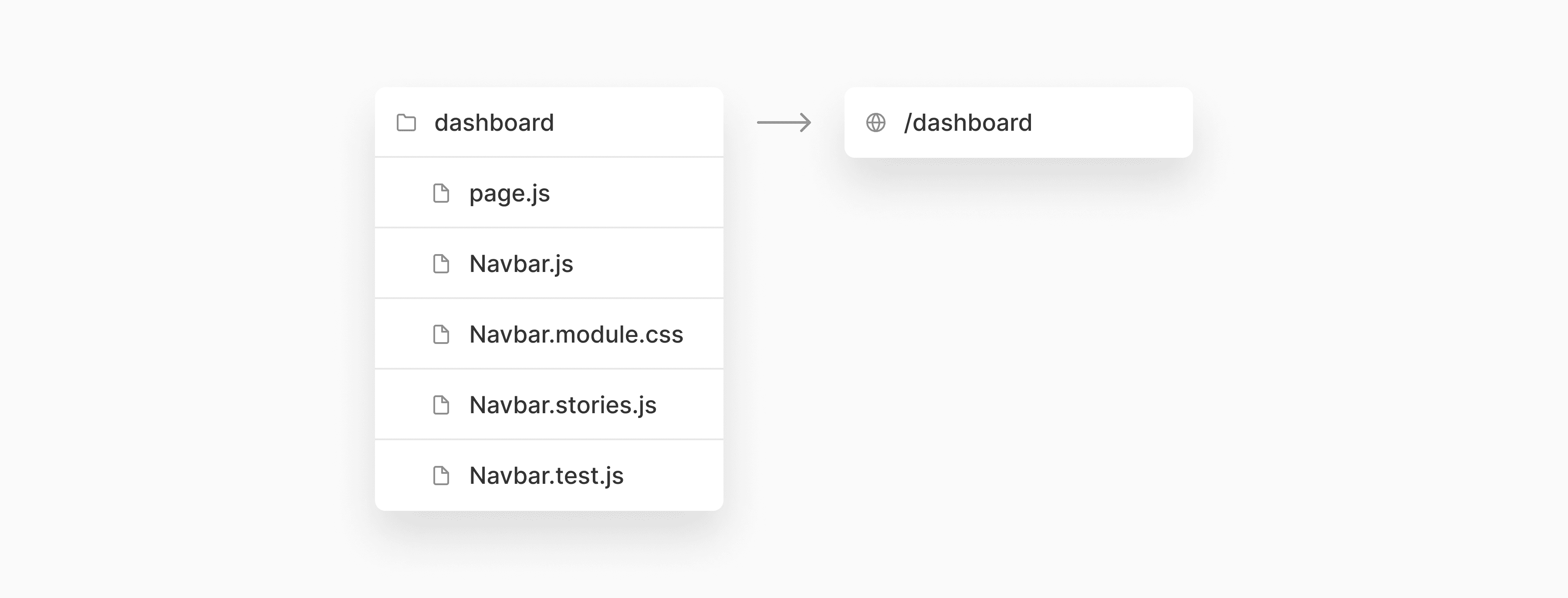
app/ 目录使您可以轻松布局复杂的界面,这些界面可以在导航中保持状态,避免昂贵的重新渲染,并启用高级路由模式。此外,您可以嵌套布局,并将应用程序代码与路由(例如组件、测试和样式)一起放置。

在 app/ 中创建路由需要一个文件 page.js
// This file maps to the index route (/)
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}然后,您可以通过文件系统定义布局。布局在多个页面之间共享 UI。在导航时,布局会保留状态,保持交互性,并且不会重新渲染。
export default function BlogLayout({ children }) {
return <section>{children}</section>;
}服务器组件
app/ 目录引入了对 React 新的 服务器组件 架构的支持。服务器组件和 客户端组件 各司其职,充分发挥服务器和客户端的最佳优势,使您能够使用单一编程模型构建快速、高度交互的应用程序,并提供出色的开发人员体验。
通过服务器组件,我们正在为构建复杂界面奠定基础,同时减少发送到客户端的 JavaScript 数量,从而实现更快的初始页面加载。
当加载一个路由时,Next.js 和 React 运行时将被加载,它的大小是可缓存和可预测的。这个运行时的大小不会随着应用程序的增长而增加。此外,运行时是异步加载的,使得您的来自服务器的 HTML 能够在客户端上渐进增强。
流式传输
app/ 目录引入了渐进式渲染和将渲染的 UI 单元逐步流式传输到客户端的能力。
借助 Next.js 中的服务器组件和 嵌套布局,您能够即时渲染页面中不需要特定数据的部分,并为正在获取数据的页面部分显示 加载状态。通过这种方法,用户不必等待整个页面加载完毕即可开始与其交互。

部署到 Vercel 时,使用 app/ 目录的 Next.js 13 应用程序将在 Node.js 和 Edge 运行时中默认进行响应流式传输,以提高性能。
数据获取
React 最近的 Promise 支持 RFC 引入了在组件内获取数据和处理 Promise 的强大新方式。
async function getData() {
const res = await fetch('https://api.example.com/...');
// The return value is *not* serialized
// You can return Date, Map, Set, etc.
return res.json();
}
// This is an async Server Component
export default async function Page() {
const data = await getData();
return <main>{/* ... */}</main>;
}原生的 fetch Web API 也在 React 和 Next.js 中得到了扩展。它自动去重 fetch 请求,并提供了一种灵活的方式,可以在组件级别获取、缓存和重新验证数据。这意味着静态站点生成 (SSG)、服务器端渲染 (SSR) 和增量静态再生 (ISR) 的所有优点现在都可以通过一个 API 获得。
// This request should be cached until manually invalidated.
// Similar to `getStaticProps`.
// `force-cache` is the default and can be omitted.
fetch(URL, { cache: 'force-cache' });
// This request should be refetched on every request.
// Similar to `getServerSideProps`.
fetch(URL, { cache: 'no-store' });
// This request should be cached with a lifetime of 10 seconds.
// Similar to `getStaticProps` with the `revalidate` option.
fetch(URL, { next: { revalidate: 10 } });在 app 目录中,您可以在布局、页面和组件中获取数据——包括支持从服务器流式传输响应。
我们正在提供符合人体工程学的方式来处理加载和错误状态,并在 UI 渲染时进行流式传输。在未来的版本中,我们还将改进和简化数据突变。

我们很高兴能与开源社区、包维护者以及为 React 生态系统做出贡献的其他公司合作,共同为 React 和 Next.js 的新时代而努力。将数据获取与组件共同放置并向客户端发送更少 JavaScript 的能力是两个重要的社区反馈,我们很高兴将其包含在 app/ 目录中。
Introducing Turbopack (Alpha)
Next.js 13 包含 Turbopack,它是基于 Rust 的 Webpack 新一代替代品。
Webpack 已被下载超过 30 亿次。虽然它一直是构建 Web 不可或缺的一部分,但我们已经达到了基于 JavaScript 的工具所能达到的最大性能极限。
在 Next.js 12 中,我们开始向原生 Rust 驱动的工具链过渡。我们首先从 Babel 迁移,这使转译速度提高了 17 倍。然后,我们替换了 Terser,使压缩速度提高了 6 倍。现在是时候全面转向原生捆绑了。
在 Next.js 13 中使用 Turbopack alpha,结果如下:
- 更新速度比 Webpack 快 700 倍
- 更新速度比 Vite 快 10 倍
- 冷启动速度比 Webpack 快 4 倍

Turbopack 在开发环境中仅捆绑最少所需的资产,因此启动时间非常快。在一个包含 3,000 个模块的应用程序中,Turbopack 启动仅需 1.8 秒。Vite 需要 11.4 秒,而 Webpack 需要 16.5 秒。
Turbopack 开箱即支持服务器组件、TypeScript、JSX、CSS 等。在 alpha 阶段,许多功能 尚不支持。我们很乐意听取您使用 Turbopack 加速本地迭代的反馈。
注意: Next.js 中的 Turbopack 目前仅支持
next dev。查看支持的功能。我们还在努力通过 Turbopack 添加对next build的支持。
立即在 Next.js 13 中使用 next dev --turbo 试用 Turbopack alpha。
next/image
Next.js 13 引入了一个强大的新 Image 组件,让您能够轻松显示图片,没有布局偏移,并按需优化文件以提高性能。
在 Next.js 社区调查中,70% 的受访者告诉我们他们已在生产环境中使用 Next.js Image 组件,并因此看到了 Core Web Vitals 的改进。在 Next.js 13 中,我们将进一步改进 next/image。
新的图片组件
- 减少客户端 JavaScript 传输量
- 更易于样式化和配置
- 默认要求
alt标签,提高可访问性 - 与 Web 平台对齐
- 速度更快,因为原生延迟加载不需要水合
import Image from 'next/image';
import avatar from './lee.png';
export default function Home() {
// "alt" is now required for improved accessibility
// optional: image files can be colocated inside the app/ directory
return <Image alt="leeerob" src={avatar} placeholder="blur" />;
}了解更多关于 Image 组件的信息 或 部署一个示例来试用。
将 next/image 升级到 Next.js 13
旧的 Image 组件已重命名为 next/legacy/image。我们提供了一个 codemod,它将自动将您现有使用的 next/image 更新为 next/legacy/image。例如,当从根目录运行此命令时,它将在您的 ./pages 目录上运行 codemod。
npx @next/codemod next-image-to-legacy-image ./pages@next/font
Next.js 13 引入了全新的字体系统,该系统
- 自动优化您的字体,包括自定义字体
- 消除外部网络请求,以提高隐私和性能
- 内置对任何字体文件的自动自托管
- 自动使用 CSS
size-adjust属性,实现零布局偏移
这个新的字体系统让您可以方便地使用所有 Google Fonts,同时兼顾性能和隐私。CSS 和字体文件在构建时下载,并与您的其他静态资产一起自托管。浏览器不会向 Google 发送任何请求。
import { Inter } from '@next/font/google';
const inter = Inter();
<html className={inter.className}></html>;还支持自定义字体,包括对字体文件的自动自托管、缓存和预加载。
import localFont from '@next/font/local';
const myFont = localFont({ src: './my-font.woff2' });
<html className={myFont.className}></html>;您可以自定义字体加载体验的每个部分,同时仍能确保出色的性能和无布局偏移,包括 font-display、预加载、回退等等。
next/link
next/link 不再需要手动添加子元素 <a>。
这在 12.2 中作为实验性选项添加,现在已成为默认选项。在 Next.js 13 中,<Link> 总是渲染一个 <a> 并允许您将 prop 转发到底层标签。例如
import Link from 'next/link'
// Next.js 12: `<a>` has to be nested otherwise it's excluded
<Link href="/about">
<a>About</a>
</Link>
// Next.js 13: `<Link>` always renders `<a>`
<Link href="/about">
About
</Link>了解有关改进的 Link 组件的更多信息 或 部署一个示例来试用。
将 next/link 升级到 Next.js 13
要将您的链接升级到 Next.js 13,我们提供了一个 codemod,它将自动更新您的代码库。例如,当从根目录运行此命令时,它将在您的 ./pages 目录上运行 codemod。
npx @next/codemod new-link ./pages了解有关 codemod 的更多信息 或查看文档。
OG 图像生成
社交卡片,也称为开放图谱图像,可以大幅提高您内容点击的参与率,一些实验表明转化率可提高高达 40%。
静态社交卡片耗时、容易出错且难以维护。因此,社交卡片常常缺失甚至被跳过。直到今天,需要动态个性化和即时计算的社交卡片仍然困难且昂贵。
我们创建了一个新库 @vercel/og,它可以与 Next.js 无缝协作,生成动态社交卡片。
import { ImageResponse } from '@vercel/og';
export const config = {
runtime: 'experimental-edge',
};
export default function () {
return new ImageResponse(
(
<div
style={{
display: 'flex',
fontSize: 128,
background: 'white',
width: '100%',
height: '100%',
}}
>
Hello, World!
</div>
),
);
}这种方法通过使用 Vercel Edge Functions、WebAssembly 以及一个全新的核心库将 HTML 和 CSS 转换为图像并利用 React 组件抽象,比现有解决方案快 5 倍。
了解有关 OG 图像生成的更多信息 或 部署一个示例来试用。
中间件 API 更新
在 Next.js 12 中,我们引入了中间件,以实现 Next.js 路由器的完全灵活性。我们听取了您对初始 API 设计的反馈,并添加了一些功能以改进开发人员体验并添加强大的新功能。
现在您可以更轻松地在请求上设置头部
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';
export function middleware(request: NextRequest) {
// Clone the request headers and set a new header `x-version`
const requestHeaders = new Headers(request.headers);
requestHeaders.set('x-version', '13');
// You can also set request headers in NextResponse.rewrite
const response = NextResponse.next({
request: {
// New request headers
headers: requestHeaders,
},
});
// Set a new response header `x-version`
response.headers.set('x-version', '13');
return response;
}您现在还可以直接从中间件提供响应,而无需 rewrite 或 redirect。
import { NextRequest, NextResponse } from 'next/server';
import { isAuthenticated } from '@lib/auth';
// Limit the middleware to paths starting with `/api/`
export const config = {
matcher: '/api/:function*',
};
export function middleware(request: NextRequest) {
// Call our authentication function to check the request
if (!isAuthenticated(request)) {
// Respond with JSON indicating an error message
return NextResponse.json(
{
success: false,
message: 'Auth failed',
},
{
status: 401,
},
);
}
}目前从中间件发送响应需要 next.config.js 中的 experimental.allowMiddlewareResponseBody 配置选项。
重大更改
- 最低 React 版本已从 17.0.2 提升至 18.2.0。
- 最低 Node.js 版本已从 12.22.0 提升至 14.6.0,因为 12.x 已达到生命周期结束 (PR)。
swcMinify配置属性已从false更改为true。更多信息请参阅 Next.js Compiler。next/image导入已重命名为next/legacy/image。next/future/image导入已重命名为next/image。提供了codemod 以安全自动地重命名您的导入。next/link的子元素不能再是<a>。添加legacyBehaviorprop 以使用旧行为,或删除<a>进行升级。提供了codemod 以自动升级您的代码。- 当
User-Agent为机器人时,路由不再预取。 - 已弃用的
next.config.js的target选项已移除。 - 支持的浏览器已更改为放弃 Internet Explorer 并针对现代浏览器。您仍然可以使用 Browserslist 来更改目标浏览器。
- Chrome 64+
- Edge 79+
- Firefox 67+
- Opera 51+
- Safari 12+
要了解更多信息,请查阅升级指南。
社区
六年前,我们将 Next.js 公开发布。我们着手构建一个零配置的 React 框架,以简化您的开发体验。回顾过去,社区的发展以及我们共同取得的成就令人惊叹。让我们继续前进。
Next.js 是 超过 2,400 名独立开发者、Google 和 Meta 等行业合作伙伴以及我们核心团队共同努力的成果。每周 npm 下载量超过 300 万次,GitHub 星标 94,000 个,Next.js 是构建 Web 最受欢迎的方式之一。
特别感谢 Google Chrome 的 Aurora 团队,他们为本次发布奠定了基础研究和实验。
此版本由以下贡献者提供:@ijjk、@huozhi、@HaNdTriX、@iKethavel、@timneutkens、@shuding、@rishabhpoddar、@hanneslund、@balazsorban44、@devknoll、@anthonyshew、@TomerAberbach、@philippbosch、@styfle、@mauriciomutte、@hayitsdavid、@abdennor、@Kikobeats、@cjdunteman、@Mr-Afonso、@kdy1、@jaril、@abdallah-nour、@North15、@feedthejim、@brunocrosier、@Schniz、@sedlukha、@hashlash、@Ethan-Arrowood、@fireairforce、@migueloller、@leerob、@janicklas-ralph、@Trystanr、@atilafassina、@nramkissoon、@kasperadk、@valcosmos、@henriqueholtz、@nip10、@jesstelford、@lorensr、@AviAvinav、@SukkaW、@jaycedotbin、@saurabhburade、@notrab、@kwonoj、@sanruiz、@angeloashmore、@falsepopsky、@fmontes、@Gebov、@UltiRequiem、@p13lgst、@Simek、@mrkldshv、@thomasballinger、@kyliau、@AdarshKonchady、@endymion1818、@pedro757、@perkinsjr、@gnoff、@jridgewell、@silvioprog、@mabels、@nialexsan、@feugy、@jackromo888、@crazyurus、@EarlGeorge、@MariaSolOs、@lforst、@maximbaz、@maxam2017、@teobler、@Nutlope、@sunwoo0706、@WestonThayer、@Brooooooklyn、@Nsttt、@charlypoly、@aprendendofelipe、@sviridoff、@jackton1、@nuta、@Rpaudel379、@marcialca、@MarDi66、@ismaelrumzan、@javivelasco、@eltociear 和 @hiro0218。