2024年10月21日,星期一
Next.js 15
发布者Next.js 15 已正式稳定发布并可投入生产使用。此版本基于 RC1 和 RC2 的更新构建。我们着重关注稳定性,同时添加了一些您会喜欢的新功能。立即尝试 Next.js 15
# Use the new automated upgrade CLI
npx @next/codemod@canary upgrade latest
# ...or upgrade manually
npm install next@latest react@rc react-dom@rc我们也很高兴能在本周四(10月24日)的 Next.js Conf 上分享更多关于接下来版本的信息。
Next.js 15 中的新功能如下:
@next/codemodCLI: 轻松升级到最新的 Next.js 和 React 版本。- 异步请求 API(重大更改): 朝着简化的渲染和缓存模型迈出的增量一步。
- 缓存语义(重大更改):
fetch请求、GET路由处理程序和客户端导航默认不再缓存。 - 支持 React 19: 支持 React 19、React 编译器(实验性)和水合错误改进。
- Turbopack Dev(稳定版): 性能和稳定性改进。
- 静态路由指示器: 新的视觉指示器在开发过程中显示静态路由。
unstable_afterAPI(实验性): 在响应流结束后执行代码。instrumentation.jsAPI(稳定版): 用于服务器生命周期可观测性的新 API。- 增强表单(
next/form): 使用客户端导航增强 HTML 表单。 next.config: 支持next.config.ts的 TypeScript。- 自托管改进: 对
Cache-Control标头有更多控制。 - 服务器操作安全性: 不可猜测的端点和删除未使用的操作。
- 捆绑外部包(稳定版): App 和 Pages 路由的新配置选项。
- 支持 ESLint 9: 增加了对 ESLint 9 的支持。
- 开发和构建性能: 改进了构建时间,并加快了 Fast Refresh 的速度。
使用 @next/codemod CLI 平滑升级
我们为每个主要 Next.js 版本都提供了 codemods(自动化代码转换),以帮助自动化升级重大更改。
为了使升级更加顺畅,我们发布了一个增强的 codemod CLI。
npx @next/codemod@canary upgrade latest此工具可帮助您将代码库升级到最新的稳定版或预发布版本。CLI 将更新您的依赖项,显示可用的 codemods,并引导您应用它们。
canary 标签使用最新版本的 codemod,而 latest 则指定 Next.js 版本。我们建议即使您要升级到最新的 Next.js 版本,也使用 canary 版本的 codemod,因为我们计划根据您的反馈继续改进该工具。
了解更多关于 Next.js codemod CLI 的信息。
异步请求 API(重大更改)
在传统的服务器端渲染中,服务器会等待请求后才渲染任何内容。然而,并非所有组件都依赖于特定请求的数据,因此无需等待请求来渲染它们。理想情况下,服务器会在请求到达之前尽可能多地进行准备。为了实现这一点,并为未来的优化奠定基础,我们需要知道何时等待请求。
因此,我们正在将依赖于请求特定数据(例如 headers、cookies、params 和 searchParams)的 API 转换为异步。
import { cookies } from 'next/headers';
export async function AdminPanel() {
const cookieStore = await cookies();
const token = cookieStore.get('token');
// ...
}这是一项重大更改,影响以下 API:
cookiesheadersdraftModelayout.js、page.js、route.js、default.js、generateMetadata和generateViewport中的paramspage.js中的searchParams
为了更轻松的迁移,这些 API 可以暂时同步访问,但在下一个主要版本之前,开发和生产环境中会显示警告。提供了 codemod 以自动化迁移。
npx @next/codemod@canary next-async-request-api .对于 codemod 无法完全迁移您代码的情况,请阅读升级指南。我们还提供了一个将 Next.js 应用程序迁移到新 API 的示例。
缓存语义
Next.js App Router 推出了有主见的缓存默认设置。这些设置旨在默认提供最高性能的选项,并可在需要时选择退出。
根据您的反馈,我们重新评估了我们的缓存启发式算法以及它们如何与部分预渲染(PPR)等项目以及使用 fetch 的第三方库进行交互。
在 Next.js 15 中,我们将 GET 路由处理程序和客户端路由缓存的默认缓存行为从默认缓存更改为默认不缓存。如果您想保留以前的行为,可以继续选择启用缓存。
我们将在未来几个月内继续改进 Next.js 中的缓存,并很快分享更多详细信息。
GET 路由处理程序默认不再缓存
在 Next 14 中,使用 GET HTTP 方法的路由处理程序默认会被缓存,除非它们使用了动态函数或动态配置选项。在 Next.js 15 中,GET 函数默认不缓存。
您仍然可以使用静态路由配置选项(例如 export dynamic = 'force-static')选择启用缓存。
像 sitemap.ts、opengraph-image.tsx 和 icon.tsx 等特殊路由处理程序以及其他元数据文件默认保持静态,除非它们使用了动态函数或动态配置选项。
客户端路由缓存默认不再缓存页面组件
在 Next.js 14.2.0 中,我们引入了一个实验性的 staleTimes 标志,允许自定义配置路由缓存。
在 Next.js 15 中,此标志仍然可用,但我们正在将页面片段的默认行为更改为 staleTime 为 0。这意味着,当您在应用程序中导航时,客户端将始终反映导航时变为活动状态的页面组件的最新数据。但是,仍有一些重要行为保持不变:
- 共享布局数据不会从服务器重新获取,以继续支持部分渲染。
- 前进/后退导航仍将从缓存中恢复,以确保浏览器可以恢复滚动位置。
loading.js将继续缓存 5 分钟(或staleTimes.static配置的值)。
您可以通过设置以下配置选择启用以前的客户端路由缓存行为:
const nextConfig = {
experimental: {
staleTimes: {
dynamic: 30,
},
},
};
export default nextConfig;React 19
作为 Next.js 15 发布的一部分,我们决定与即将发布的 React 19 对齐。
在版本 15 中,App Router 使用 React 19 RC,并且我们还根据社区反馈为 Pages Router 引入了对 React 18 的向后兼容性。如果您正在使用 Pages Router,这允许您在准备就绪时升级到 React 19。
尽管 React 19 仍处于 RC 阶段,但我们对真实世界应用程序的广泛测试以及与 React 团队的密切合作使我们对其稳定性充满信心。核心重大更改已得到充分测试,不会影响现有 App Router 用户。因此,我们决定立即发布 Next.js 15 稳定版,以便您的项目为 React 19 GA 做好充分准备。
为了确保过渡尽可能顺利,我们提供了 codemods 和自动化工具来帮助简化迁移过程。
阅读Next.js 15 升级指南、React 19 升级指南,并观看React Conf 主题演讲以了解更多信息。
在 React 18 上使用 Pages Router
Next.js 15 保持了 Pages Router 对 React 18 的向后兼容性,允许用户在受益于 Next.js 15 的改进的同时继续使用 React 18。
自第一个发布候选版本 (RC1) 以来,我们已根据社区反馈将重点转移到支持 React 18。这种灵活性使您能够在使用 Pages Router 和 React 18 的同时采用 Next.js 15,从而更好地控制您的升级路径。
注意:虽然可以在同一个应用程序中同时运行基于 React 18 的 Pages Router 和基于 React 19 的 App Router,但我们不推荐这种设置。这样做可能导致不可预测的行为和类型不一致,因为这两个版本之间的底层 API 和渲染逻辑可能无法完全对齐。
React 编译器(实验性)
React 编译器是 Meta 的 React 团队创建的一个新的实验性编译器。该编译器通过理解纯 JavaScript 语义和React 规则,深入理解您的代码,从而可以为您的代码添加自动优化。该编译器减少了开发人员通过 useMemo 和 useCallback 等 API 进行手动 memoization 的工作量,使代码更简单、更易于维护且不易出错。
在 Next.js 15 中,我们添加了对React 编译器的支持。了解更多关于 React 编译器以及可用的 Next.js 配置选项。
注意:React 编译器目前仅作为 Babel 插件提供,这将导致开发和构建时间变慢。
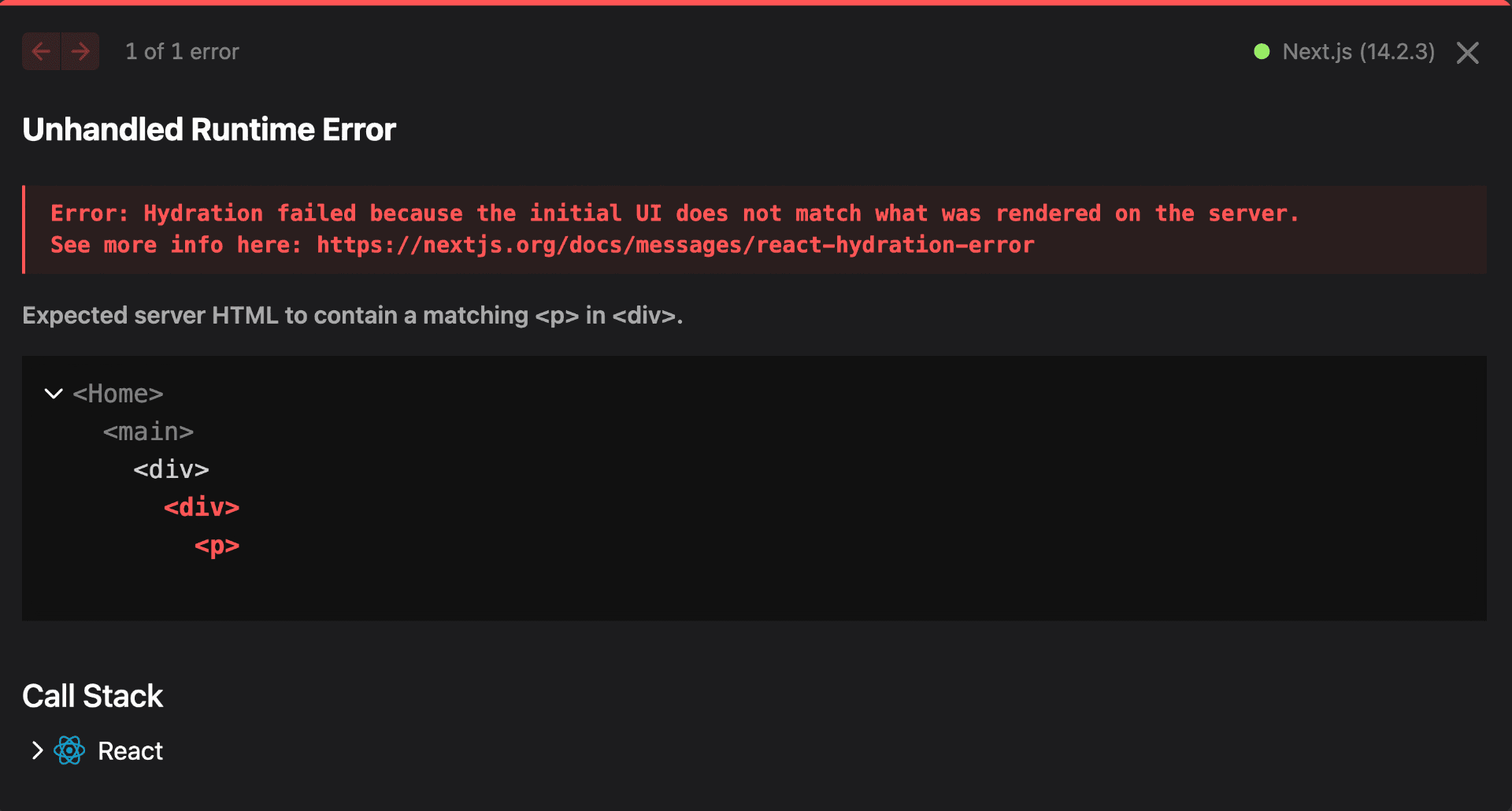
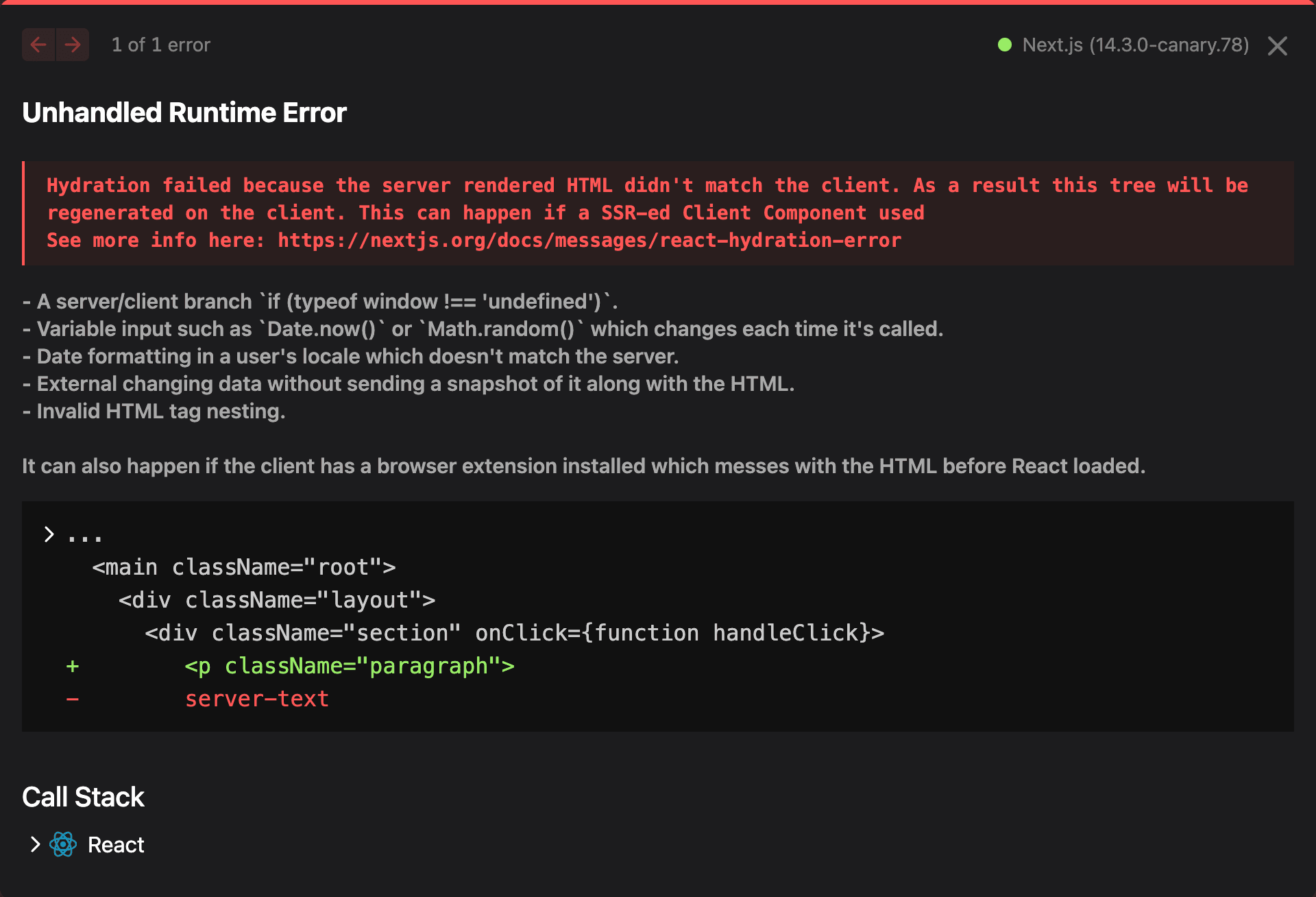
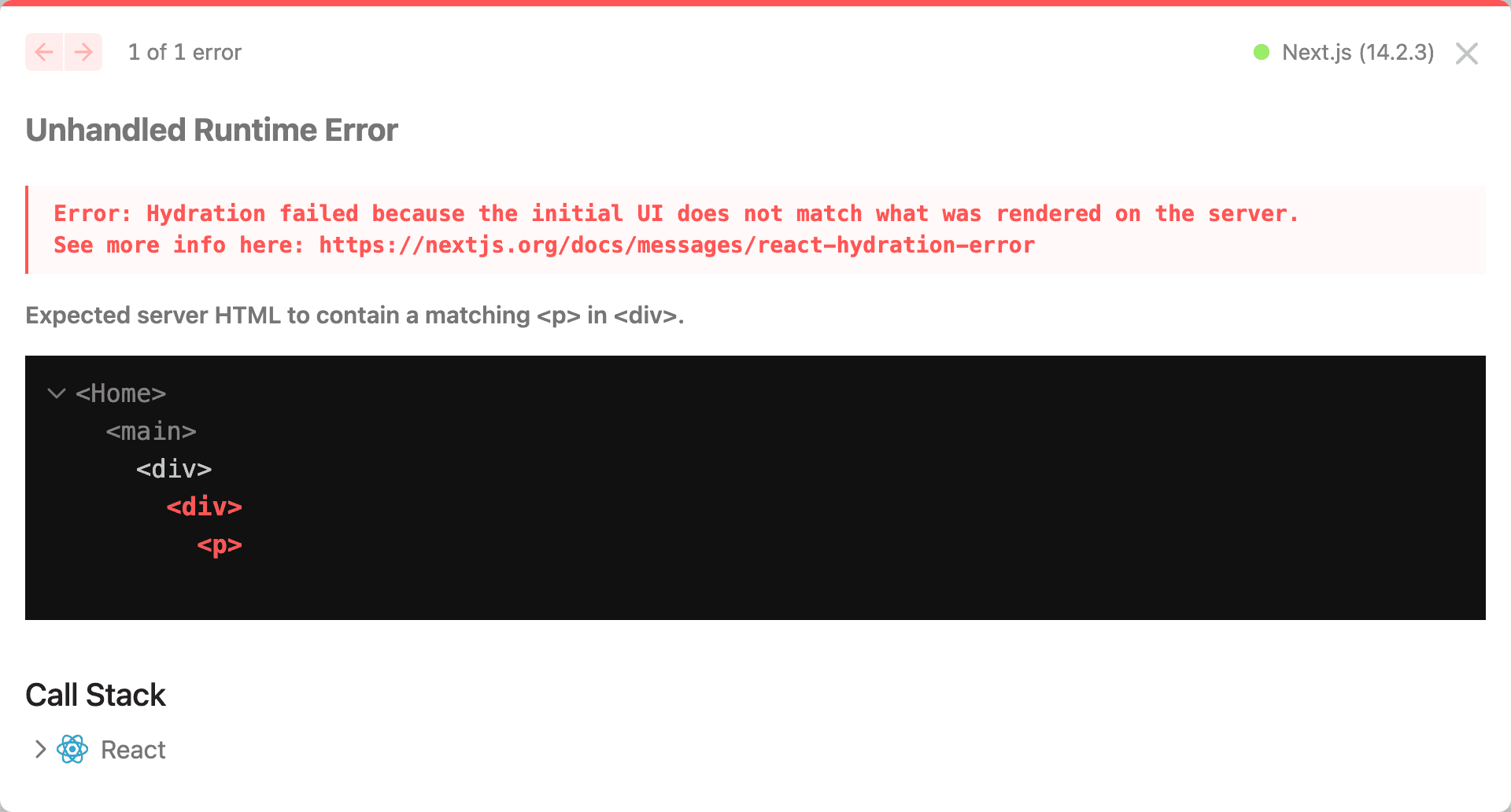
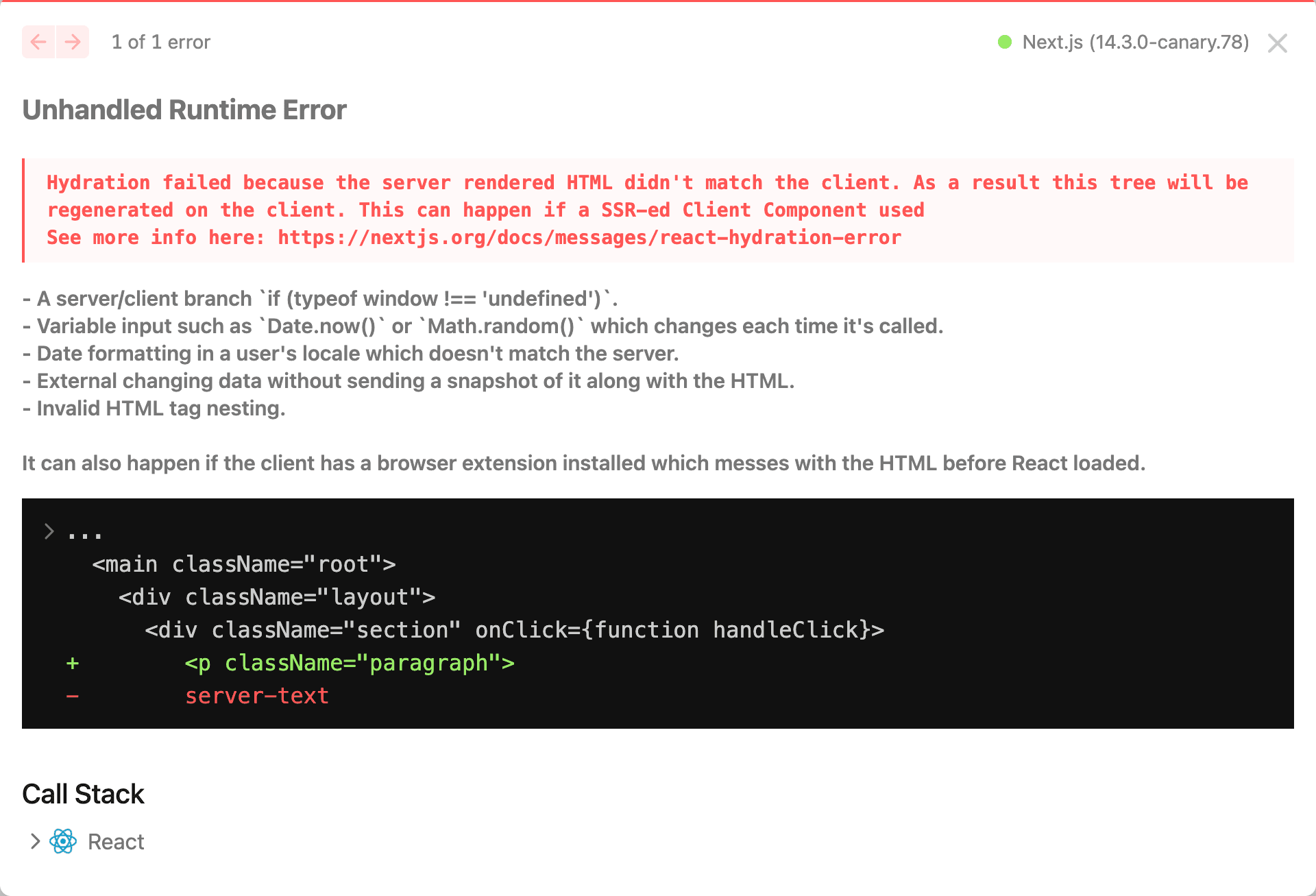
水合错误改进
Next.js 14.1 改进了错误消息和水合错误。Next.js 15 通过添加改进的水合错误视图继续在此基础上构建。水合错误现在显示带有解决问题建议的错误源代码。
例如,这是 Next.js 14.1 中以前的水合错误消息:

Next.js 15 已将其改进为:

Turbopack 开发版
我们很高兴地宣布 next dev --turbo 现已稳定并准备就绪,可以加快您的开发体验。我们一直在使用它来迭代 vercel.com、nextjs.org、v0 以及所有其他应用程序,并取得了显著成果。
例如,对于大型 Next.js 应用程序 vercel.com,我们观察到:
- 本地服务器启动速度提升高达 76.7%。
- 使用 Fast Refresh 的代码更新速度提升高达 96.3%。
- 在没有缓存的情况下,初始路由编译速度提升高达 45.8%(Turbopack 尚未支持磁盘缓存)。
您可以在我们新的博客文章中了解更多关于 Turbopack Dev 的信息。
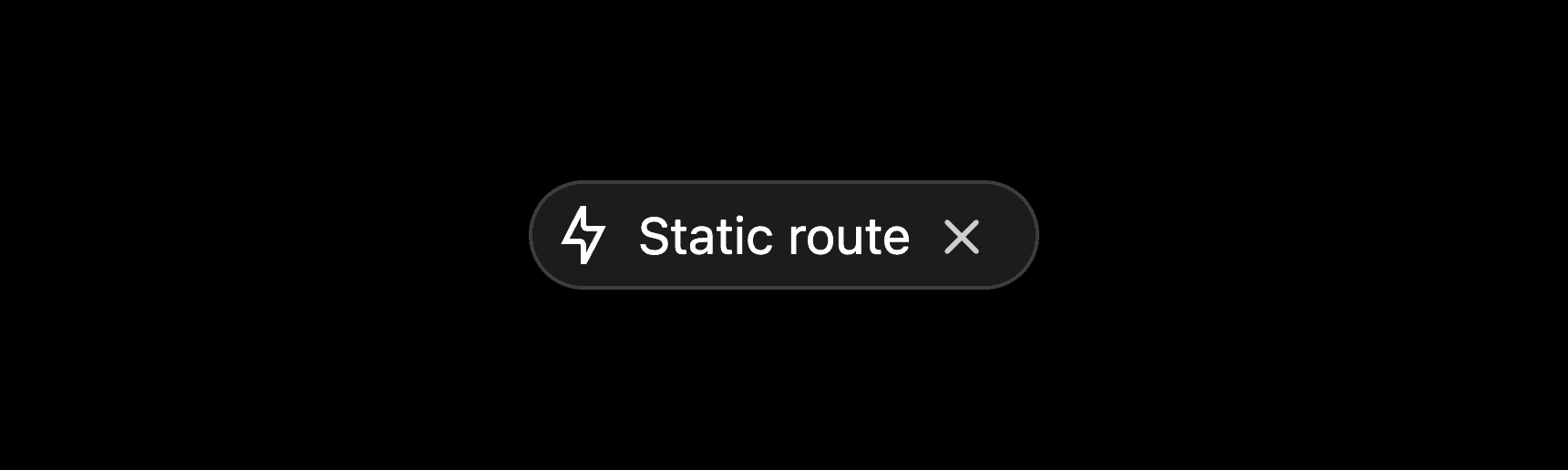
静态路由指示器
Next.js 现在在开发过程中显示一个静态路由指示器,以帮助您识别哪些路由是静态的或动态的。这个视觉提示通过了解您的页面如何渲染,使其更容易优化性能。

您还可以使用 next build 输出查看所有路由的渲染策略。
此更新是我们不断努力增强 Next.js 可观察性的一部分,使开发人员更容易监控、调试和优化其应用程序。我们还在开发专用开发工具,更多详细信息即将发布。
了解更多关于静态路由指示器的信息,它可以被禁用。
使用 unstable_after 在响应后执行代码(实验性)
在处理用户请求时,服务器通常会执行与计算响应直接相关的任务。但是,您可能需要执行诸如日志记录、分析和其他外部系统同步等任务。
由于这些任务与响应不直接相关,因此用户不应该等待它们完成。在响应用户后推迟工作会带来挑战,因为无服务器函数在响应关闭后会立即停止计算。
after() 是一个新的实验性 API,它通过允许您安排在响应流完成后处理的工作来解决此问题,从而使辅助任务在不阻塞主响应的情况下运行。
要使用它,请将 experimental.after 添加到 next.config.js 中。
const nextConfig = {
experimental: {
after: true,
},
};
export default nextConfig;然后,在服务器组件、服务器操作、路由处理程序或中间件中导入该函数。
import { unstable_after as after } from 'next/server';
import { log } from '@/app/utils';
export default function Layout({ children }) {
// Secondary task
after(() => {
log();
});
// Primary task
return <>{children}</>;
}了解更多关于 unstable_after 的信息。
instrumentation.js (稳定版)
instrumentation 文件,以及 register() API,允许用户利用 Next.js 服务器生命周期来监控性能、跟踪错误来源,并与 OpenTelemetry 等可观测性库深度集成。
此功能现已稳定,并且可以移除 experimental.instrumentationHook 配置选项。
此外,我们与 Sentry 合作设计了一个新的 onRequestError 钩子,可用于:
- 捕获服务器上抛出的所有错误的重要上下文,包括:
- 路由:Pages Router 或 App Router
- 服务器上下文:服务器组件、服务器操作、路由处理程序或中间件
- 将错误报告给您最喜欢的可观测性提供商。
export async function onRequestError(err, request, context) {
await fetch('https://...', {
method: 'POST',
body: JSON.stringify({ message: err.message, request, context }),
headers: { 'Content-Type': 'application/json' },
});
}
export async function register() {
// init your favorite observability provider SDK
}了解更多关于 onRequestError 函数的信息。
<Form> 组件
新的 <Form> 组件扩展了 HTML <form> 元素,支持预取、客户端导航和渐进式增强。
它适用于导航到新页面的表单,例如导致结果页面的搜索表单。
import Form from 'next/form';
export default function Page() {
return (
<Form action="/search">
<input name="query" />
<button type="submit">Submit</button>
</Form>
);
}<Form> 组件具有以下特点:
- 预取:当表单在视图中时,布局和加载 UI 会被预取,从而实现快速导航。
- 客户端导航:提交时,共享布局和客户端状态会保留。
- 渐进式增强:如果 JavaScript 尚未加载,表单仍可通过全页面导航工作。
以前,实现这些功能需要大量的手动样板代码。例如:
示例
// Note: This is abbreviated for demonstration purposes.
// Not recommended for use in production code.
'use client'
import { useEffect } from 'react'
import { useRouter } from 'next/navigation'
export default function Form(props) {
const action = props.action
const router = useRouter()
useEffect(() => {
// if form target is a URL, prefetch it
if (typeof action === 'string') {
router.prefetch(action)
}
}, [action, router])
function onSubmit(event) {
event.preventDefault()
// grab all of the form fields and trigger a `router.push` with the data URL encoded
const formData = new FormData(event.currentTarget)
const data = new URLSearchParams()
for (const [name, value] of formData) {
data.append(name, value as string)
}
router.push(`${action}?${data.toString()}`)
}
if (typeof action === 'string') {
return <form onSubmit={onSubmit} {...props} />
}
return <form {...props} />
}了解更多关于 <Form> 组件的信息。
支持 next.config.ts
Next.js 现在支持 TypeScript 的 next.config.ts 文件类型,并提供 NextConfig 类型以实现自动补全和类型安全的选项:
import type { NextConfig } from 'next';
const nextConfig: NextConfig = {
/* config options here */
};
export default nextConfig;了解更多关于 Next.js 中 TypeScript 支持的信息。
自托管改进
自托管应用程序时,您可能需要对 Cache-Control 指令有更多控制。
一个常见的例子是控制为 ISR 页面发送的 stale-while-revalidate 周期。我们实施了两项改进:
- 您现在可以在
next.config中配置expireTime值。这以前是experimental.swrDelta选项。 - 将默认值更新为一年,确保大多数 CDN 可以完全应用预期的
stale-while-revalidate语义。
我们也不再用默认值覆盖自定义 Cache-Control 值,从而允许完全控制并确保与任何 CDN 设置的兼容性。
最后,我们改进了自托管时的图像优化。以前,我们建议您为 Next.js 服务器安装 sharp 以优化图像。此建议有时会被忽略。在 Next.js 15 中,您不再需要手动安装 sharp — Next.js 将在使用 next start 或以独立输出模式运行时自动使用 sharp。
要了解更多信息,请观看我们新的关于自托管 Next.js 的演示和教程视频。
增强服务器操作的安全性
服务器操作是服务器端函数,可以从客户端调用。它们通过在文件顶部添加 'use server' 指令并导出异步函数来定义。
即使服务器操作或实用函数未在代码的其他地方导入,它仍然是一个公共可访问的 HTTP 端点。虽然这种行为在技术上是正确的,但它可能导致此类函数意外暴露。
为了提高安全性,我们引入了以下增强功能:
- 死代码消除:未使用的服务器操作不会将其 ID 暴露给客户端 JavaScript 包,从而减小包大小并提高性能。
- 安全操作 ID:Next.js 现在创建无法猜测、非确定性的 ID,以允许客户端引用和调用服务器操作。这些 ID 在构建之间会定期重新计算,以增强安全性。
// app/actions.js
'use server';
// This action **is** used in our application, so Next.js
// will create a secure ID to allow the client to reference
// and call the Server Action.
export async function updateUserAction(formData) {}
// This action **is not** used in our application, so Next.js
// will automatically remove this code during `next build`
// and will not create a public endpoint.
export async function deleteUserAction(formData) {}您仍然应该将服务器操作视为公共 HTTP 端点。了解更多关于保护服务器操作的信息。
优化外部包的捆绑(稳定版)
捆绑外部包可以提高应用程序的冷启动性能。在 App Router 中,外部包默认捆绑,您可以使用新的 serverExternalPackages 配置选项选择退出特定包。
在 Pages Router 中,外部包默认不捆绑,但您可以使用现有的 transpilePackages 选项提供要捆绑的包列表。使用此配置选项,您需要指定每个包。
为了统一 App Router 和 Pages Router 之间的配置,我们引入了一个新选项 bundlePagesRouterDependencies,以匹配 App Router 的默认自动捆绑行为。然后,您可以根据需要使用 serverExternalPackages 来选择退出特定的包。
const nextConfig = {
// Automatically bundle external packages in the Pages Router:
bundlePagesRouterDependencies: true,
// Opt specific packages out of bundling for both App and Pages Router:
serverExternalPackages: ['package-name'],
};
export default nextConfig;了解更多关于优化外部包的信息。
ESLint 9 支持
Next.js 15 还引入了对 ESLint 9 的支持,此前 ESLint 8 已于 2024 年 10 月 5 日终止生命周期。
为确保平稳过渡,Next.js 保持向后兼容,这意味着您可以继续使用 ESLint 8 或 9。
如果您升级到 ESLint 9,并且我们检测到您尚未采用新的配置格式,Next.js 将自动应用 ESLINT_USE_FLAT_CONFIG=false 应急方案以简化迁移。
此外,在运行 next lint 时,—ext 和 —ignore-path 等已弃用的选项将被移除。请注意,ESLint 最终将在 ESLint 10 中禁止使用这些旧配置,因此我们建议您尽快开始迁移。
有关这些更改的更多详细信息,请查看迁移指南。
作为本次更新的一部分,我们还将 eslint-plugin-react-hooks 升级到 v5.0.0,该版本引入了 React Hooks 使用的新规则。您可以在 eslint-plugin-react-hooks@5.0.0 的更新日志 中查看所有更改。
开发和构建改进
服务器组件 HMR
在开发过程中,服务器组件在保存时会重新执行。这意味着,对您的 API 端点或第三方服务的任何 fetch 请求也会被调用。
为了提高本地开发性能并降低计费 API 调用的潜在成本,我们现在确保热模块替换 (HMR) 可以重用以前渲染的 fetch 响应。
了解更多关于服务器组件 HMR 缓存的信息。
App Router 更快的静态生成
我们优化了静态生成,以缩短构建时间,特别是对于网络请求较慢的页面。
以前,我们的静态优化过程会渲染页面两次——一次用于生成客户端导航数据,第二次用于渲染初始页面访问的 HTML。现在,我们重用第一次渲染,省去了第二次渲染,从而减少了工作量和构建时间。
此外,静态生成 worker 现在在页面之间共享 fetch 缓存。如果 fetch 调用没有选择退出缓存,其结果将由同一 worker 处理的其他页面重用。这减少了对相同数据的请求数量。
高级静态生成控制(实验性)
我们为需要更精细控制的高级用例添加了对静态生成过程的实验性支持。
除非您有特定要求,否则我们建议您坚持使用当前默认值,因为这些选项可能由于并发性增加而导致资源使用量增加和潜在的内存不足错误。
const nextConfig = {
experimental: {
// how many times Next.js will retry failed page generation attempts
// before failing the build
staticGenerationRetryCount: 1
// how many pages will be processed per worker
staticGenerationMaxConcurrency: 8
// the minimum number of pages before spinning up a new export worker
staticGenerationMinPagesPerWorker: 25
},
}
export default nextConfig;了解更多关于静态生成选项的信息。
其他更改
- [重大更改] next/image:移除
squoosh,转而使用sharp作为可选依赖项(PR) - [重大更改] next/image:将默认
Content-Disposition更改为attachment(PR) - [重大更改] next/image:当
src包含前导或尾随空格时报错(PR) - [重大更改] 中间件:应用
react-server条件以限制不推荐的 React API 导入(PR) - [重大更改] next/font: 移除对外部
@next/font包的支持 (PR) - [重大更改] next/font: 移除
font-family散列 (PR) - [重大更改] 缓存:
force-dynamic现在将为 fetch 缓存设置no-store默认值(PR) - [重大更改] 配置:默认启用
swcMinify(PR)、missingSuspenseWithCSRBailout(PR) 和outputFileTracing(PR) 行为,并移除已弃用选项 - [重大更改] 移除 Speed Insights 的自动检测(现在必须使用专用的 @vercel/speed-insights 包)(PR)
- [重大更改] 移除动态 sitemap 路由的
.xml扩展名,并统一开发和生产环境中的 sitemap URL(PR) - [重大更改] 我们已弃用在 App Router 中导出
export const runtime = "experimental-edge"。用户现在应切换到export const runtime = "edge"。我们已添加 codemod 来执行此操作(PR) - [重大更改] 在渲染期间调用
revalidateTag和revalidatePath现在将抛出错误(PR) - [重大更改]
instrumentation.js和middleware.js文件现在将使用厂商提供的 React 包(PR) - [重大更改] 最低要求的 Node.js 版本已更新为 18.18.0(PR)
- [重大更改]
next/dynamic:已移除已弃用的suspense属性,当组件在 App Router 中使用时,它将不再插入空的 Suspense 边界(PR) - [重大更改] 在 Edge Runtime 上解析模块时,将不应用
worker模块条件(PR) - [重大更改] 禁止在服务器组件中将
ssr: false选项与next/dynamic一起使用(PR) - [改进] 元数据:Vercel 上托管时,
metadataBase的环境变量回退已更新(PR) - [改进] 修复
optimizePackageImports混合命名空间和命名导入时的 tree-shaking 问题(PR) - [改进] 并行路由:为不匹配的 catch-all 路由提供所有已知参数(PR)
- [改进] 配置
bundlePagesExternals现已稳定并重命名为bundlePagesRouterDependencies - [改进] 配置
serverComponentsExternalPackages现已稳定并重命名为serverExternalPackages - [改进] create-next-app: 新项目默认忽略所有
.env文件(PR) - [改进]
outputFileTracingRoot、outputFileTracingIncludes和outputFileTracingExcludes已从实验性升级为稳定版(PR) - [改进] 避免将全局 CSS 文件与树中更深层的 CSS 模块文件合并(PR)
- [改进] 缓存处理程序可通过
NEXT_CACHE_HANDLER_PATH环境变量指定(PR) - [改进] Pages Router 现在支持 React 18 和 React 19(PR)
- [改进] 错误覆盖层现在会显示一个按钮,如果启用了 Node.js Inspector,则可以复制 Node.js Inspector URL(PR)
- [改进] App Router 上的客户端预取现在使用
priority属性(PR) - [改进] Next.js 现在提供了一个
unstable_rethrow函数,用于在 App Router 中重新抛出 Next.js 内部错误(PR) - [改进]
unstable_after现在可以在静态页面中使用(PR) - [改进] 如果在 SSR 期间使用
next/dynamic组件,则会预取该块(PR) - [改进]
esmExternals选项现在在 App Router 上受支持(PR) - [改进]
experimental.allowDevelopmentBuild选项可用于允许NODE_ENV=development与next build一起用于调试目的(PR) - [改进] 服务器操作转换现在在 Pages Router 中禁用(PR)
- [改进] 构建 worker 现在将在退出时阻止构建挂起(PR)
- [改进] 从服务器操作重定向时,重新验证现在将正确应用(PR)
- [改进] Edge Runtime 上的并行路由现在可以正确处理动态参数(PR)
- [改进] 静态页面现在将在初始加载后遵循 staleTime(PR)
- [改进]
vercel/og已更新,修复了内存泄漏问题(PR) - [改进] 补丁时间已更新,以允许使用
msw等包进行 API 模拟(PR) - [改进] 预渲染页面应使用静态 staleTime(PR)
要了解更多信息,请查看升级指南。
贡献者
Next.js 是由 3000 多名独立开发者、Google 和 Meta 等行业合作伙伴以及 Vercel 核心团队共同努力的成果。本次发布由以下人员贡献:
- Next.js 团队:Andrew、Hendrik、Janka、Jiachi、Jimmy、Jiwon、JJ、Josh、Sam、Sebastian、Sebbie、Shu、Wyatt 和 Zack。
- Turbopack 团队: Alex、 Benjamin、 Donny、 Maia、 Niklas、 Tim、 Tobias 和 Will。
- Next.js Docs 团队: Delba、 Rich、 Ismael 和 Lee。
非常感谢 @AbhiShake1、@Aerilym、@AhmedBaset、@AnaTofuZ、@Arindam200、@Arinji2、@ArnaudFavier、@ArnoldVanN、@Auxdible、@B33fb0n3、@Bhavya031、@Bjornnyborg、@BunsDev、@CannonLock、@CrutchTheClutch、@DeepakBalaraman、@DerTimonius、@Develliot、@EffectDoplera、@Ehren12、@Ethan-Arrowood、@FluxCapacitor2、@ForsakenHarmony、@Francoscopic、@Gomah、@GyoHeon、@Hemanshu-Upadhyay、@HristovCodes、@HughHzyb、@IAmKushagraSharma、@IDNK2203、@IGassmann、@ImDR、@IncognitoTGT、@Jaaneek、@JamBalaya56562、@Jeffrey-Zutt、@JohnGemstone、@JoshuaKGoldberg、@Julian-Louis、@Juneezee、@KagamiChan、@Kahitar、@KeisukeNagakawa、@KentoMoriwaki、@Kikobeats、@KonkenBonken、@Kuboczoch、@Lada496、@LichuAcu、@LorisSigrist、@Lsnsh、@Luk-z、@Luluno01、@M-YasirGhaffar、@Maaz-Ahmed007、@Manoj-M-S、@ManuLpz4、@Marukome0743、@MaxLeiter、@MehfoozurRehman、@MildTomato、@MonstraG、@N2D4、@NavidNourani、@Nayeem-XTREME、@Netail、@NilsJacobsen、@Ocheretovich、@OlyaPolya、@PapatMayuri、@PaulAsjes、@PlagueFPS、@ProchaLu、@Pyr33x、@QiuranHu、@RiskyMH、@Sam-Phillemon9493、@Sayakie、@Shruthireddy04、@SouthLink、@Strift、@SukkaW、@Teddir、@Tim-Zj、@TrevorSayre、@Unsleeping、@Willem-Jaap、@a89529294、@abdull-haseeb、@abhi12299、@acdlite、@actopas、@adcichowski、@adiguno、@agadzik、@ah100101、@akazwz、@aktoriukas、@aldosch、@alessiomaffeis、@allanchau、@alpedia0、@amannn、@amikofalvy、@anatoliik-lyft、@anay-208、@andrii-bodnar、@anku255、@ankur-dwivedi、@aralroca、@archanaagivale30、@arlyon、@atik-persei、@avdeev、@baeharam、@balazsorban44、@bangseongbeom、@begalinsaf、@bennettdams、@bewinsnw、@bgw、@blvdmitry、@bobaaaaa、@boris-szl、@bosconian-dynamics、@brekk、@brianshano、@cfrank、@chandanpasunoori、@chentsulin、@chogyejin、@chrisjstott、@christian-bromann、@codeSTACKr、@coderfin、@coltonehrman、@controversial、@coopbri、@creativoma、@crebelskydico、@crutchcorn、@darthmaim、@datner、@davidsa03、@delbaoliveira、@devjiwonchoi、@devnyxie、@dhruv-kaushik、@dineshh-m、@diogocapela、@dnhn、@domdomegg、@domin-mnd、@dvoytenko、@ebCrypto、@ekremkenter、@emmerich、@flybayer、@floriangosse、@forsakenharmony、@francoscopic、@frys、@gabrielrolfsen、@gaojude、@gdborton、@greatvivek11、@gnoff、@guisehn、@GyoHeon、@hamirmahal、@hiro0218、@hirotomoyamada、@housseindjirdeh、@hungdoansy、@huozhi、@hwangstar156、@iampoul、@ianmacartney、@icyJoseph、@ijjk、@imddc、@imranolas、@iscekic、@jantimon、@jaredhan418、@jeanmax1me、@jericopulvera、@jjm2317、@jlbovenzo、@joelhooks、@joeshub、@jonathan-ingram、@jonluca、@jontewks、@joostmeijles、@jophy-ye、@jordienr、@jordyfontoura、@kahlstrm、@karlhorky、@karlkeefer、@kartheesan05、@kdy1、@kenji-webdev、@kevva、@khawajaJunaid、@kidonng、@kiner-tang、@kippmr、@kjac、@kjugi、@kshehadeh、@kutsan、@kwonoj、@kxlow、@leerob、@lforst、@li-jia-nan、@liby、@lonr、@lorensr、@lovell、@lubieowoce、@luciancah、@luismiramirez、@lukahartwig、@lumirlumir、@luojiyin1987、@mamuso、@manovotny、@marlier、@mauroaccornero、@maxhaomh、@mayank1513、@mcnaveen、@md-rejoyan-islam、@mehmetozguldev、@mert-duzgun、@mirasayon、@mischnic、@mknichel、@mobeigi、@molebox、@mratlamwala、@mud-ali、@n-ii-ma、@n1ckoates、@nattui、@nauvalazhar、@neila-a、@neoFinch、@niketchandivade、@nisabmohd、@none23、@notomo、@notrab、@nsams、@nurullah、@okoyecharles、@omahs、@paarthmadan、@pathliving、@pavelglac、@penicillin0、@phryneas、@pkiv、@pnutmath、@qqww08、@r34son、@raeyoung-kim、@remcohaszing、@remorses、@rezamauliadi、@rishabhpoddar、@ronanru、@royalfig、@rubyisrust、@ryan-nauman、@ryohidaka、@ryota-murakami、@s-ekai、@saltcod、@samcx、@samijaber、@sean-rallycry、@sebmarkbage、@shubh73、@shuding、@sirTangale、@sleevezip、@slimbde、@soedirgo、@sokra、@sommeeeer、@sopranopillow、@souporserious、@srkirkland、@steadily-worked、@steveluscher、@stipsan、@styfle、@stylessh、@syi0808、@symant233、@tariknh、@theoludwig、@timfish、@timfuhrmann、@timneutkens、@tknickman、@todor0v、@tokkiyaa、@torresgol10、@tranvanhieu01012002、@txxxxc、@typeofweb、@unflxw、@unstubbable、@versecafe、@vicb、@vkryachko、@wbinnssmith、@webtinax、@weicheng95、@wesbos、@whatisagi、@wiesson、@woutvanderploeg、@wyattjoh、@xiaohanyu、@xixixao、@xugetsu、@yosefbeder、@ypessoa、@ytori、@yunsii、@yurivangeffen、@z0n、@zce、@zhawtof、@zsh77 和 @ztanner 的帮助!