2018年5月16日,星期三
Next.js 6 和 Nextjs.org
发布者今年,ZEIT Day 主题演讲首先强调了我们的开源项目,其中包括展示 Next.js 的各项指标。在 GitHub 上拥有超过25000颗星,并且已有超过10000个网站由它驱动,我们对其增长感到无比惊叹,并乐于看到依赖它的项目数量不断增加。
今天我们很荣幸推出生产就绪的 Next.js 6,其特性包括:
- 零配置静态导出。默认情况下无需
next.config.js _app.js,一个扩展点,支持页面切换、错误边界等功能- 支持 Babel 7 和 Fragment 语法
<> - 扩展的集成测试套件,重点关注安全性
- 核心代码库中的 Flow 注释
除了 6.0 版本发布外,我们还将 Next.js 的功能迁移到其专属主页 nextjs.org,其特性包括:
- 所有 Next.js 文档集中在一处。无需再在 GitHub 上查找 README 文件
- 将 https://learnnextjs.com 合并到 https://nextjs.net.cn/learn
- 展示用 Next.js 构建的最令人印象深刻的网站
静态 React 应用
Next.js 专注于**预渲染**理念,以实现高性能。预渲染有两种形式:
- 服务器渲染:每个请求都会触发渲染。因此,最终用户无需等待任何 JS 下载即可开始消费数据
- 静态渲染:我们输出可以直接提供服务的静态文件,无需在服务器上执行任何代码
到目前为止,Next.js 中的静态导出功能非常强大,但使用起来不够简单。即使没有使用自定义路由,它也需要设置手动路由映射。
使用 Next.js 6,我们会根据 pages/ 目录的内容自动为您生成路由映射。如果您没有使用高级自定义路由,则无需对 next.config.js 进行任何修改。只需运行
next build
next export
举个例子,请查看这个网站,它已静态部署到 Vercel。网站的源代码也可用。
App 组件
Next.js 提供一个名为 _document.js 的扩展点。如果定义了它,您可以覆盖应用程序的顶层文档,该文档渲染 <html> 元素。
_document.js 提供了强大的可扩展性,但它有一些严重的限制。例如,React 无法直接在客户端渲染 <html> 或 <body>,因此 _document.js 主要限于初始预渲染阶段。
为了支持其他一些强大的用例,我们引入了 _app.js,它是一个顶层组件,包裹在每个页面的外部。

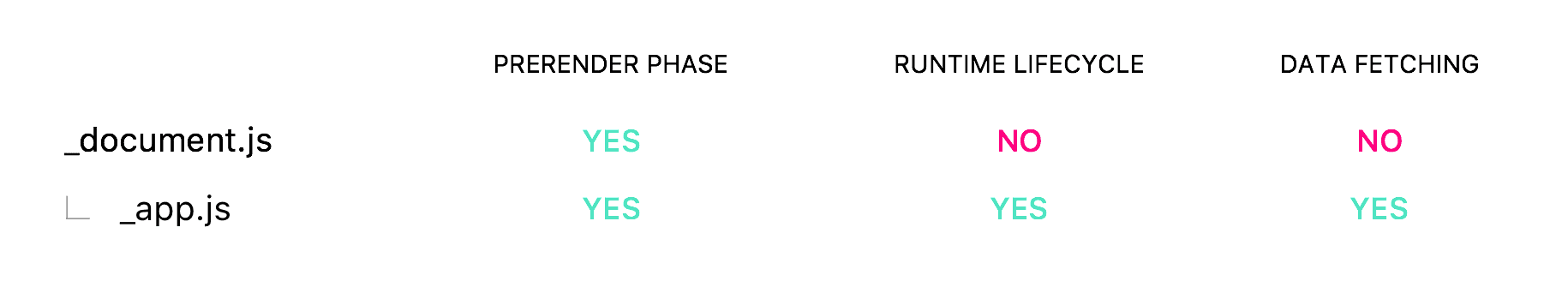
_document.js和_app.js之间的一些区别
让我们看看定义 _app.js 所能实现的一些用例。
页面切换

页面切换示例:
page-transitions-app-next.vercel.app,由 Xavier Cazalot 制作 (源代码)
在此示例中,每个页面都可以独立访问、预渲染和延迟加载。但是,当我们在客户端进行切换时,可以实现流畅的动画效果。
更好的 Apollo 和 Redux 集成
我们已经有许多示例展示如何集成 Apollo 和 Redux 等数据和状态管理框架。
然而,有了 _app.js,集成这些变得更加简单。这里有一些例子:
更好的错误处理
React 提供了一个名为 componentDidCatch 的组件方法,它允许您捕获和处理从客户端嵌套组件冒泡的异常。
在许多情况下,由于这些异常的不可预测性,您可能希望在顶层统一处理它们。
因此,_app.js 是定义 componentDidCatch 逻辑的好地方。这是一个错误处理边界的示例(源代码)。
Babel 7
我们已将 Babel 升级到最新版本:7。它带来了一些很棒的新功能和改进。
JSX Fragments
React 16.2 引入了 Fragment API,它允许您表达元素列表,而无需将其包装在任意 HTML 元素(如 <div>)中
render() {
return <React.Fragment>
<A />,
<B />
</React.Fragment>
}这样编写可能会很繁琐,而有了 Next.js 6,您可以使用新的 JSX 片段语法来方便地创建片段
render() {
return <>
<A />,
<B />
</>
}嵌套 .babelrc
如果您的 Next.js 应用程序中有一个嵌套目录需要不同的 Babel 配置,现在可以在该目录中包含一个特定范围的 .babelrc 文件
src/
.babelrc # General .babelrc
components/
i18n/
.babelrc # This .babelrc only applies to this directory一流的 TypeScript 支持
当我们宣布通用 webpack时,我们指出可以通过 ts-loader 使用 TypeScript,因为我们现在在服务器和客户端都运行 webpack。
Babel 7 内置支持 TypeScript(以前 Babel 只支持 Flow)。
要使用它,只需安装最新版本的 @zeit/next-typescript 或查看此示例。
Nextjs.org
我们非常高兴推出由 Next.js 核心贡献者 Jimmy Moon 构建的全新 nextjs.org。
首先,我们展示了一个加速视频,向您展示如何在5分钟内从头开始创建一个具有服务器渲染功能的 PWA
nextjs.org的开场视频
我们文档的一站式平台
当您需要快速查找某些内容时,只需前往 nextjs.org/docs

文档将始终反映最新的稳定版本
逐步学习
以前,我们建议初学者前往 https://learnnextjs.com 获取有关如何开始使用 Next.js 的分步指南(带测验!)
现在我们已将其直接集成到 nextjs.org/learn,使学习更加容易

学习 Next.js 最简单的方法
获取灵感
我们现在展示了一些使用 Next.js 构建的精美网站和应用程序。请访问 nextjs.org/showcase 获取灵感,或者提交您自己的作品!

Next.js 项目展示