2020年1月6日星期一
Next.js 9.1.7
发布者Next.js 9 发布于六 (6) 个月前,随后是三 (3) 个月前发布的 Next.js 9.1。
这两个版本为 Next.js 增加了非常强大的新功能,同时没有增加我们的基线客户端运行时大小。
从那时起,我们一直致力于完善和改进整个框架:9.1.1、9.1.2、9.1.3、9.1.4、9.1.5、9.1.6 和 9.1.7。
让我们深入了解这些版本改进了什么!
- 客户端 JavaScript 大小减小 3% - 8%+:我们进一步优化了应用程序输出,使 “hello world” 应用程序减少了 7.5kB。更复杂的应用程序将节省 8% 或更多。
- 重新设计的生产构建 CLI 输出:生产构建输出现在以更易于理解的格式显示 gzip 压缩后的文件大小。
- 新的内置 Polyfills:fetch()、URL 和 Object.assign:应用程序可以在旧版浏览器中利用
fetch()API、URL和Object.assign,无需担心兼容性问题。 - 优化的页面加载:更好的 FCP 和 TTI:我们与 Google Chrome 团队紧密合作,最大化页面加载性能。这为最终用户带来了更好的体验。
- 支持最新的 JavaScript 功能:我们致力于确保您始终可以使用最新的 JavaScript 功能,包括可选链、空值合并 和其他稳定的 ES2020 功能。
- next export 应用程序的零配置部署支持:
next export支持的应用程序现在可以零配置部署到 Vercel。 - React 严格模式合规性和选择加入:Next.js 的所有客户端运行时现在都与 React 的严格模式兼容。我们还添加了一个配置选项,用于为您的整个应用程序启用此模式。
- 针对 React 每夜构建版本进行自动化测试:Next.js 会自动针对 React 的 next 频道进行测试,确保与未来的版本兼容。
所有这些优势都是非破坏性的,并且完全向后兼容。您所需要做的就是运行
npm i next@latest react@latest react-dom@latest客户端 JavaScript 大小减小 3% - 8%+
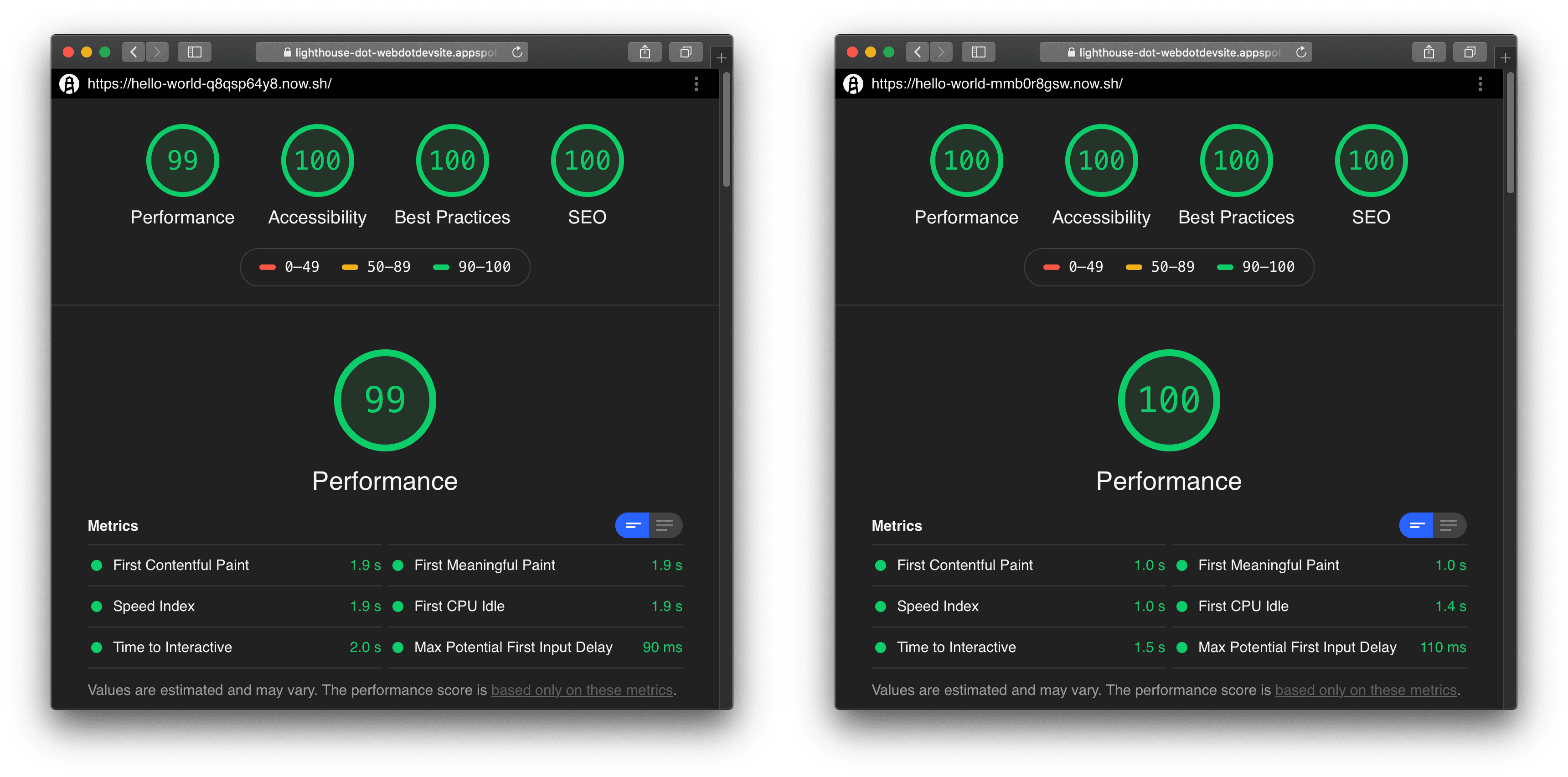
与 Google Chrome 团队合作,所有 Next.js 应用程序都将受益于 7.5kB 或更多的大小减小。
基本应用程序应该会看到 3-4% 的应用程序大小减少,更高级的应用程序可能会看到 6-8% 或更多(甚至更多)的节省!
| 9.0.x | 9.1.x | 变化 | |
|---|---|---|---|
| 基本应用程序 | 68.9kB | 66.1kB | 减少 4.1% |
这些节省部分归因于用基于 URL API 构建的客户端版本替换了 url 包。
通过为常用包提供内置的小型 polyfills,实现了更多的尺寸缩减。您可以在此处阅读有关这些 polyfills 的更多信息。
最后,我们优化了 JSX 输出,这将直接根据应用程序中 JSX 的数量带来节省。
重新设计的生产构建 CLI 输出
CLI 的生产构建输出已重新设计,以提高清晰度。由于 Next.js 是一个混合应用程序框架,每个页面可能具有不同的特性。
新的输出将每个页面分类为以下之一
- 服务器端渲染(Server):页面在运行时进行服务器端渲染,这意味着它使用
getInitialProps或getServerProps(提议) - 自动静态优化(Static):页面在构建时渲染为静态 HTML,并将作为静态文件提供(不使用初始 props)
- 使用计算数据静态生成(SSG):页面在构建时生成为静态 HTML/JSON,并将作为静态文件提供(使用
getStaticProps(提议))
此外,新输出显示了每个页面的 Gzipped 大小 — 这些大小不包括所有页面共享的文件(单独显示)。
每个页面的大小将根据其感知到的用户体验进行着色
- 小于 130kB:绿色 — 您的应用程序在大多数网络和设备条件下都应表现良好。
- 介于 130kB 和 170kB 之间:黄色 — 您的应用程序在全球基准设备 + 网络条件下加载时间接近 5-6 秒。
- 大于 170kB:红色 — 您的应用程序在相同条件下加载可能需要超过 6 秒。

我们很乐意听取您对新构建输出的反馈。
在不久的将来,Next.js 还将有大小预算,帮助您确保页面在一定的大小范围内。
新的内置 Polyfills:fetch()、URL 和 Object.assign
在检查许多用户的应用程序和我们的示例时,我们发现大多数应用程序都附带了类似的 polyfills 集。在某些情况下,应用程序甚至为相同的功能提供了重复的 polyfills。
为了解决这个问题,我们与 Google Chrome 团队合作,为我们观察到的三个最常见的 API 内置了 polyfills。
通过差异化加载,这些 polyfills 在全球 83% 的网络流量中不被加载。这意味着您的绝大多数用户不会下载与这些 polyfills 相关的字节——它们只在必要时才会被下载。
此外,我们现在内置的所有知名 polyfills 将从您的生产构建中完全移除。这意味着您不会为您的某个依赖项无意中导入其中一个 API 的 polyfill 而付出代价。
内置 API 列表及其所取代的 polyfills 如下
- fetch() — 替换:
whatwg-fetch和unfetch。 - URL — 替换:
url包(Node.js API)。 - Object.assign() — 替换:
object-assign、object.assign和core-js/object/assign。
如果您在服务器上使用 fetch(),仍然需要导入 isomorphic-fetch 或 isomorphic-unfetch。
此更改是完全非破坏性的,并且所有 polyfills 都使用可用的最符合规范的版本制作。结果是,在现代浏览器上,您的生产包中减少了高达 18kB 的 JavaScript。
优化的页面加载:更好的 FCP 和 TTI
Next.js 优化了其预加载实现,以减少 FCP 和整体 TTI。
通过解决浏览器错误,CSS(在使用时)现在被正确地优先于 JavaScript。这导致更快的首次内容绘制,从而为您的最终用户带来更快视觉上完整的网站。
此外,我们优化了页面预取,以使用较低优先级的网络请求。
此外,这些请求仅在浏览器空闲时发生,从而缩短了交互时间。这是因为浏览器会优先处理使您的应用程序可交互,而不是乐观地预取。

支持最新的 JavaScript 功能
Next.js 拥有先进、高度优化的编译管道,让您可以使用最新的 JavaScript 功能。我们最近引入的优化直接促成了应用程序大小的3-8% 减少。
这些 JavaScript 功能可以在不担心浏览器兼容性的情况下使用,因为我们会自动编译您的代码以支持所有浏览器(不包括生命周期结束的版本)。这包括 ES6+ 功能,例如async/await (ES2017)、对象 Rest/Spread 属性 (ES2018)、动态 import() (ES2020)等等!
在此版本中,我们很高兴地宣布支持可选链 (Stage 4)和空值合并 (Stage 4)。
function Page(props) {
return (
<p>{props?.deeply?.nested?.value}</p>
/* ⬆ If deeply.nested.value is not available it won't render */
);
}
export default Page;可选链操作符(
?.)
function Page(props) {
return (
<p>{props.something ?? 'Default value'}</p>
/* ⬆ results in "Default value" */
);
}
export default Page;空值合并操作符(
??)
未来,我们计划通过自动 module / nomodule 构建输出更优化的捆绑包。
Next export 应用程序的零配置部署支持
Next.js 的 next export 命令现在可以与 Vercel 的零配置开箱即用。在此更改之前,使用 next export 的用户需要创建自定义的 now.json。
在 Vercel 上利用 Next.js 的导出模式就像在 package.json 中包含以下 build 脚本一样简单
{
"scripts": {
"build": "next build && next export"
}
}然后,您只需一个命令即可将您的 Next.js 应用程序部署到 Vercel。如果您尚未安装 Vercel,您可以通过安装 Vercel CLI来完成。
nowReact 严格模式合规性和选择加入
完整的 Next.js 运行时现在符合严格模式。这包括对 Next.js 的头部管理器(<Head>)、next/dynamic 和其他核心功能的更新。这意味着运行时现在利用了 hooks 或取消了已弃用的生命周期,并使用了 React 的新 Context API。
我们还添加了一个方便的选项,让您可以为应用程序启用严格模式。
为此,请在您的 next.config.js 中配置以下选项
module.exports = {
reactStrictMode: true,
};如果您或您的团队尚未准备好在整个应用程序中使用严格模式,那也没关系!您可以通过使用 <React.StrictMode>逐页地进行增量迁移。
虽然不是必需的,但严格模式将在未来解锁许多优化。因此,我们建议您尽早研究它!
针对 React 每夜构建版本进行自动化测试
与 React 核心团队紧密合作,我们现在每 12 小时测试 Next.js 与 React 的 next 频道。
这些测试有助于确保我们为 React 的未来版本做好准备并兼容。兼容性是 Next.js 非常重视的事情,我们致力于 Next.js API 的长期稳定性。
React 核心团队已记录此过程,希望 React 生态系统中的其他项目也能效仿。
社区
我们对即将到来的改进 Next.js 所有应用程序大小和性能的更改感到兴奋。
此外,Next.js 社区仍在不断壮大
- 我们拥有超过 865 名独立贡献者。
- 在 GitHub 上,该项目已被收藏超过 43,700 次。
- 示例目录有超过 220 个示例。
Next.js 社区现在拥有超过 13,600 名成员。加入我们!
我们感谢社区以及所有帮助塑造此版本的外部反馈和贡献。