4
章节4
创建布局和页面
到目前为止,你的应用只有一个主页。让我们学习如何使用布局(layouts)和页面(pages)创建更多路由。
在本章中...
我们将涵盖以下主题:
使用文件系统路由创建 dashboard 路由。
了解在创建新路由片段时文件夹和文件的作用。
创建一个可在多个仪表盘页面之间共享的嵌套布局。
了解共置(colocation)、局部渲染(partial rendering)和根布局(root layout)是什么。
嵌套路由
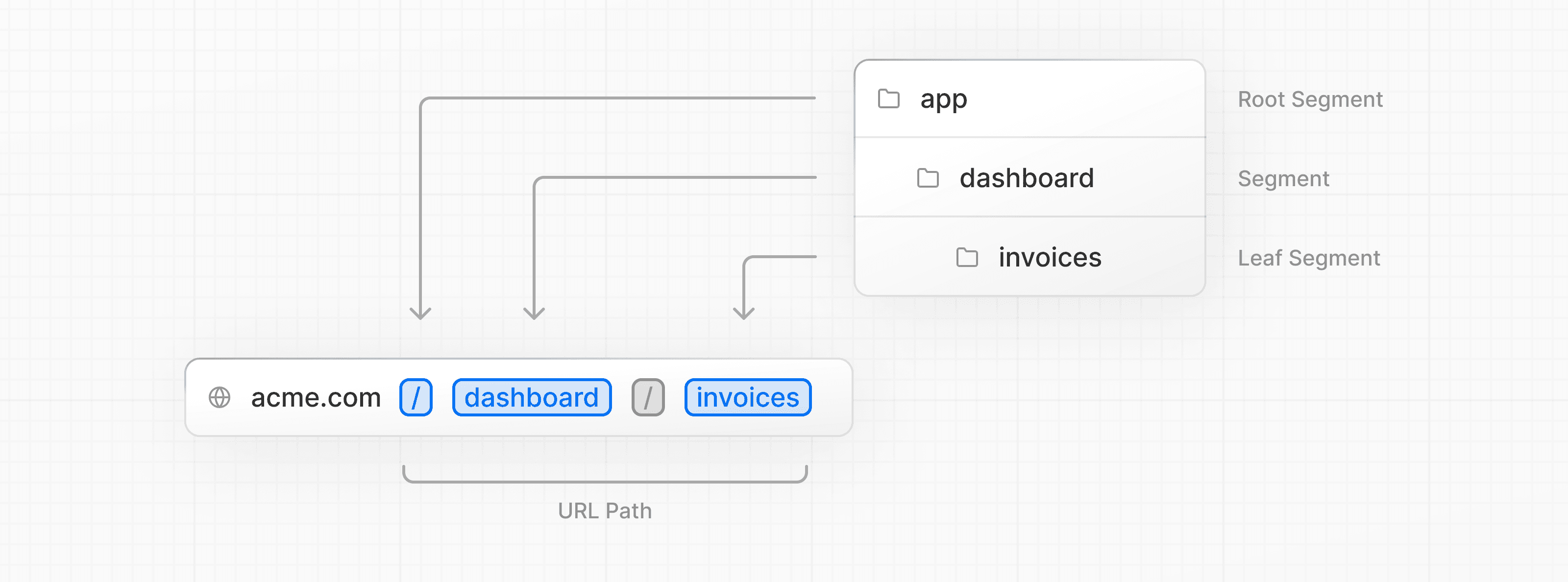
Next.js 使用文件系统路由,其中文件夹用于创建嵌套路由。每个文件夹表示一个路由片段,它映射到一个URL 片段。

你可以使用 layout.tsx 和 page.tsx 文件为每个路由创建独立的 UI。
page.tsx 是一个特殊的 Next.js 文件,它导出一个 React 组件,并且是路由可访问所必需的。在你的应用中,你已经有一个页面文件:/app/page.tsx - 这是与路由 / 相关联的主页。
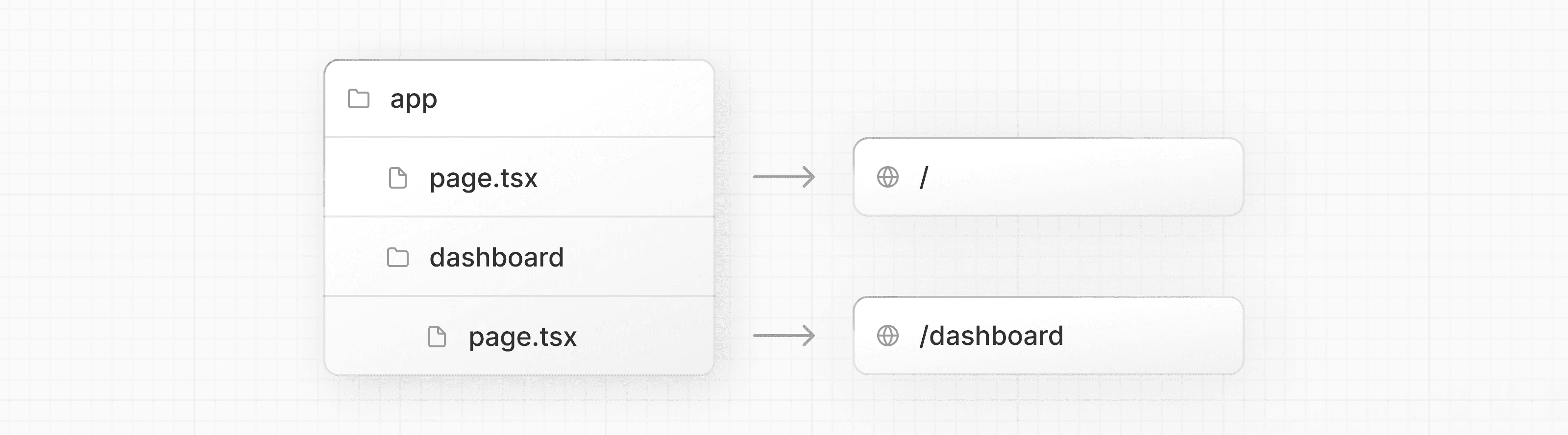
要创建嵌套路由,你可以将文件夹相互嵌套,并在其中添加 page.tsx 文件。例如:

/app/dashboard/page.tsx 与 /dashboard 路径相关联。让我们创建这个页面,看看它是如何工作的!
创建仪表盘页面
在 /app 内部创建一个名为 dashboard 的新文件夹。然后,在 dashboard 文件夹内创建一个新的 page.tsx 文件,其内容如下:
export default function Page() {
return <p>Dashboard Page</p>;
}现在,确保开发服务器正在运行,并访问 https://:3000/dashboard。你应该看到“Dashboard Page”文本。
这就是在 Next.js 中创建不同页面的方法:使用文件夹创建一个新的路由片段,并在其中添加一个 page 文件。
通过为 page 文件使用特殊名称,Next.js 允许你共置 UI 组件、测试文件和其他相关代码与你的路由。只有 page 文件中的内容才可公开访问。例如,/ui 和 /lib 文件夹与你的路由一同共置在 /app 文件夹中。
练习:创建仪表盘页面
让我们练习创建更多路由。在你的仪表盘中,创建另外两个页面:
- 客户页面:该页面应可在 https://:3000/dashboard/customers 访问。目前,它应返回一个
<p>Customers Page</p>元素。 - 发票页面:发票页面应可在 https://:3000/dashboard/invoices 访问。目前,也应返回一个
<p>Invoices Page</p>元素。
花些时间完成这个练习,当你准备好后,展开下面的切换按钮查看解决方案。
创建仪表盘布局
仪表盘通常具有在多个页面之间共享的导航。在 Next.js 中,你可以使用特殊的 layout.tsx 文件来创建在多个页面之间共享的 UI。让我们为仪表盘页面创建一个布局!
在 /dashboard 文件夹内,添加一个名为 layout.tsx 的新文件,并粘贴以下代码:
import SideNav from '@/app/ui/dashboard/sidenav';
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<div className="flex h-screen flex-col md:flex-row md:overflow-hidden">
<div className="w-full flex-none md:w-64">
<SideNav />
</div>
<div className="flex-grow p-6 md:overflow-y-auto md:p-12">{children}</div>
</div>
);
}这段代码中发生了一些事情,让我们分解一下:
首先,你将 <SideNav /> 组件导入到你的布局中。你导入到此文件中的任何组件都将成为布局的一部分。
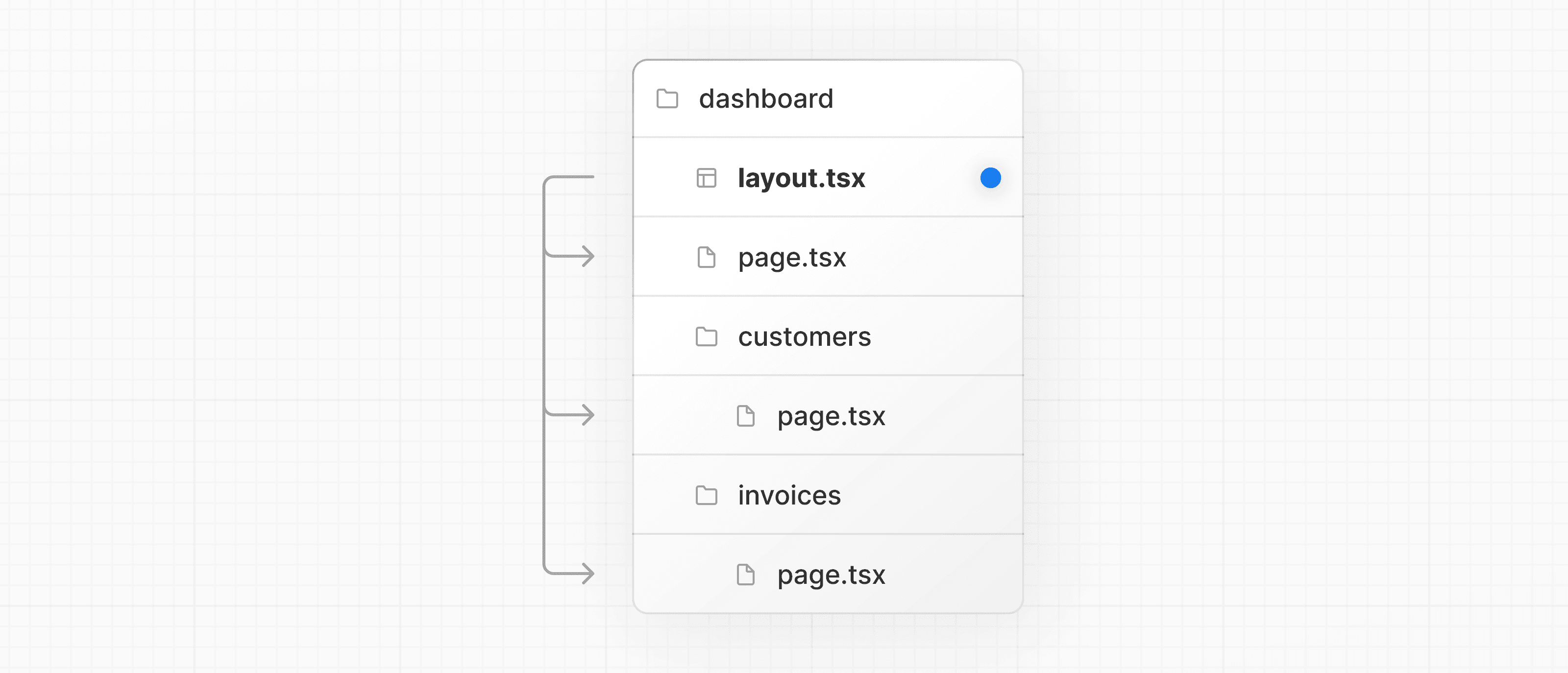
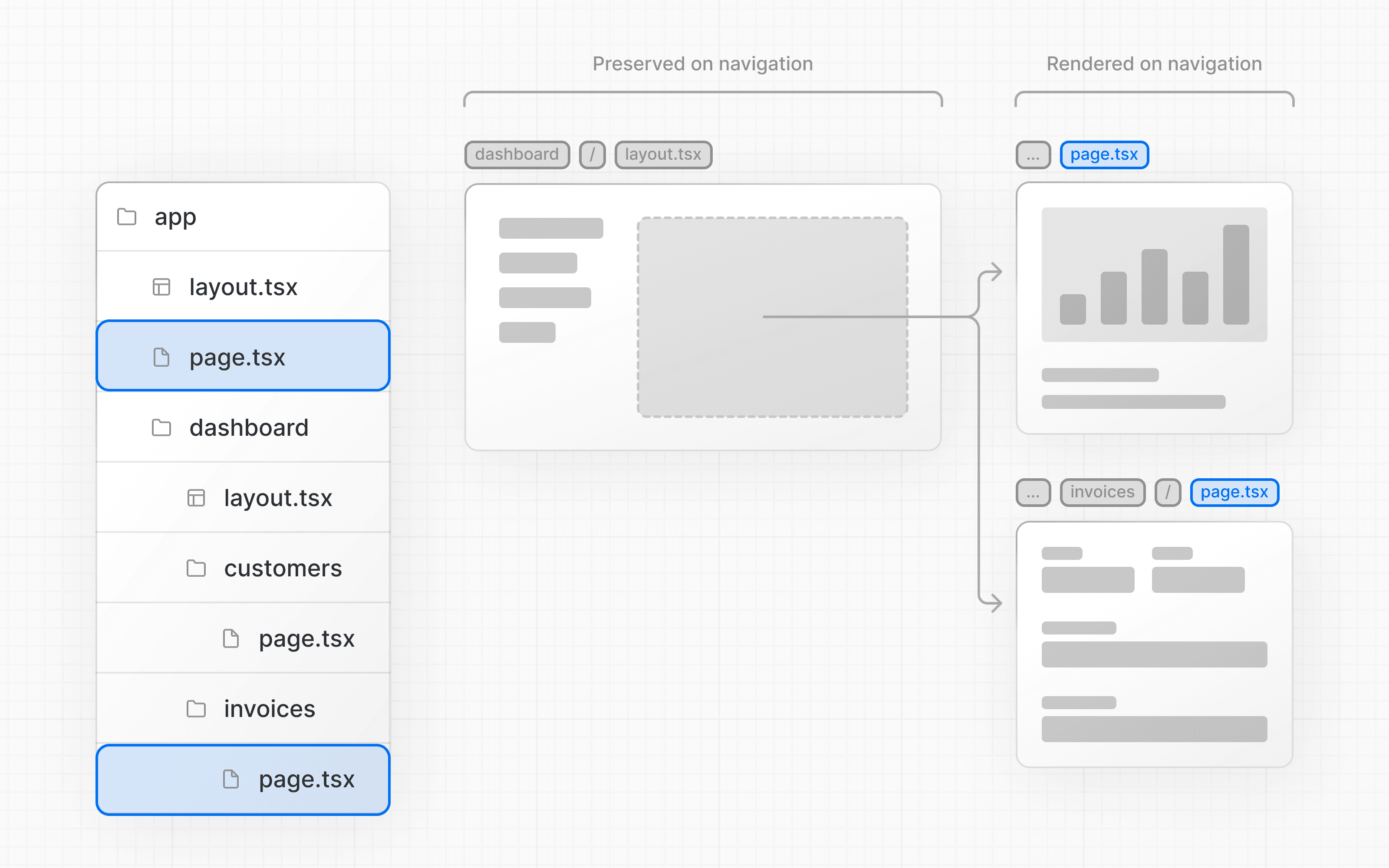
<Layout /> 组件接收一个 children 属性。这个子组件可以是一个页面,也可以是另一个布局。在你的例子中,/dashboard 内部的页面将自动嵌套在 <Layout /> 中,如下所示:

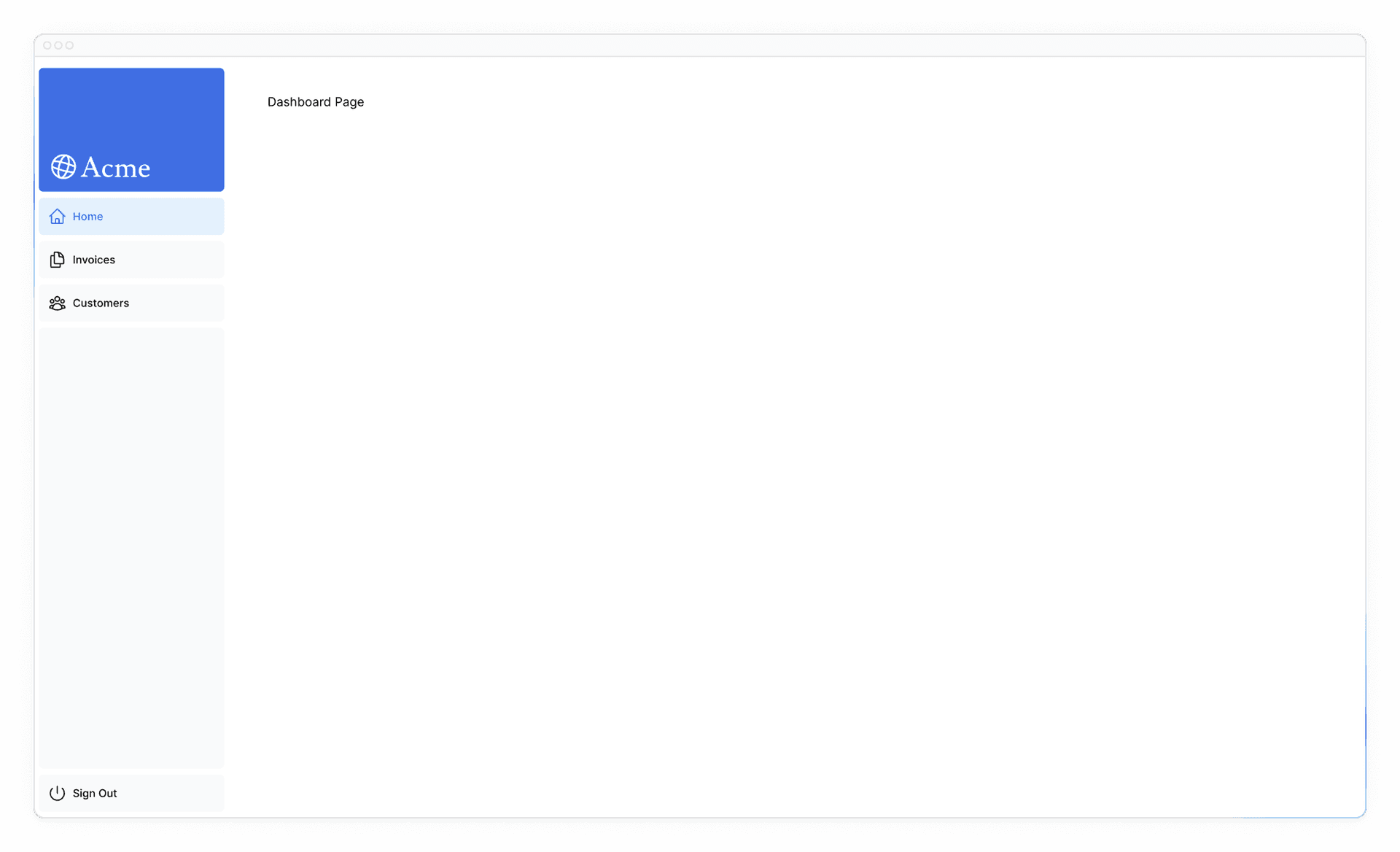
通过保存更改并检查你的 localhost 来确保一切正常。你应该看到以下内容:

在 Next.js 中使用布局的一个好处是,在导航时,只有页面组件会更新,而布局不会重新渲染。这被称为局部渲染,它在页面之间切换时会保留布局中的客户端 React 状态。

根布局
在第三章中,你将 Inter 字体导入到另一个布局中:/app/layout.tsx。作为提醒:
import '@/app/ui/global.css';
import { inter } from '@/app/ui/fonts';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={`${inter.className} antialiased`}>{children}</body>
</html>
);
}这被称为根布局,并且是每个 Next.js 应用程序中必需的。你添加到根布局中的任何 UI 都将在应用程序的所有页面之间共享。你可以使用根布局修改你的 <html> 和 <body> 标签,并添加元数据(你将在后续章节中了解更多关于元数据的信息)。
由于你刚刚创建的新布局(/app/dashboard/layout.tsx)是仪表盘页面独有的,因此你无需在上面的根布局中添加任何 UI。
这有帮助吗?




