9
章节9
安装 Next.js
在您的项目中使用 Next.js 时,您不再需要从 unpkg.com 加载 react 和 react-dom 脚本。相反,您可以使用 npm 或您偏好的包管理器在本地安装这些包。
注意:要使用 Next.js,您的机器上需要安装 Node.js 版本 18.17.0 或更高版本(请参阅最低版本要求),您可以在此处下载。
为此,在与 index.html 文件相同的目录中创建一个新文件,名为 package.json,内容为一个空对象 {}。
{}在您的终端中,在项目根目录运行以下命令
npm install react@latest react-dom@latest next@latest安装完成后,您应该能够在 package.json 文件中看到您的项目依赖项。
{
"dependencies": {
"next": "^14.0.3",
"react": "^18.3.1",
"react-dom": "^18.3.1"
}
}如果您使用的版本比上面显示的版本新,请不必担心,只要安装了 next、react 和 react-dom 包,就可以正常使用。
您还会注意到一个名为 package-lock.json 的新文件,其中包含有关每个包精确版本的详细信息。
回到 index.html 文件,您可以删除以下代码:
<html>和<body>标签。id为app的<div>元素。react和react-dom脚本,因为您已经使用 NPM 安装了它们。Babel脚本,因为 Next.js 有一个编译器可以将 JSX 转换为浏览器可以理解的有效 JavaScript。<script type="text/jsx">标签。document.getElementById()和ReactDom.createRoot()方法。React.useState(0)函数中的React.部分
删除上述行后,将以下 import 添加到文件顶部
import { useState } from 'react';您的代码应该如下所示
import { useState } from 'react';
function Header({ title }) {
return <h1>{title ? title : 'Default title'}</h1>;
}
function HomePage() {
const names = ['Ada Lovelace', 'Grace Hopper', 'Margaret Hamilton'];
const [likes, setLikes] = useState(0);
function handleClick() {
setLikes(likes + 1);
}
return (
<div>
<Header title="Develop. Preview. Ship." />
<ul>
{names.map((name) => (
<li key={name}>{name}</li>
))}
</ul>
<button onClick={handleClick}>Like ({likes})</button>
</div>
);
}HTML 文件中只剩下 JSX 代码,因此您可以将文件类型从 .html 更改为 .js 或 .jsx。
创建您的第一个页面
Next.js 使用文件系统路由。这意味着您可以使用文件夹和文件来定义应用程序的路由,而不是使用代码。
以下是您在 Next.js 中创建第一个页面的方法:
- 创建一个名为 app 的新文件夹,并将
index.js文件移入其中。 - 将您的
index.js文件重命名为page.js。这将是您应用程序的主页。 - 为您的
<HomePage>组件添加export default,以帮助 Next.js 区分哪个组件作为页面的主要组件进行渲染。
import { useState } from 'react';
function Header({ title }) {
return <h1>{title ? title : 'Default title'}</h1>;
}
export default function HomePage() {
// ...
}运行开发服务器
接下来,让我们运行您的开发服务器,以便您在开发新页面时能够看到更改。在您的 package.json 文件中添加一个 "next dev" 脚本
{
"scripts": {
"dev": "next dev"
},
"dependencies": {
"next": "^14.0.3",
"react": "^18.3.1",
"react-dom": "^18.3.1"
}
}在您的终端中运行 npm run dev 查看会发生什么。您会注意到两件事:
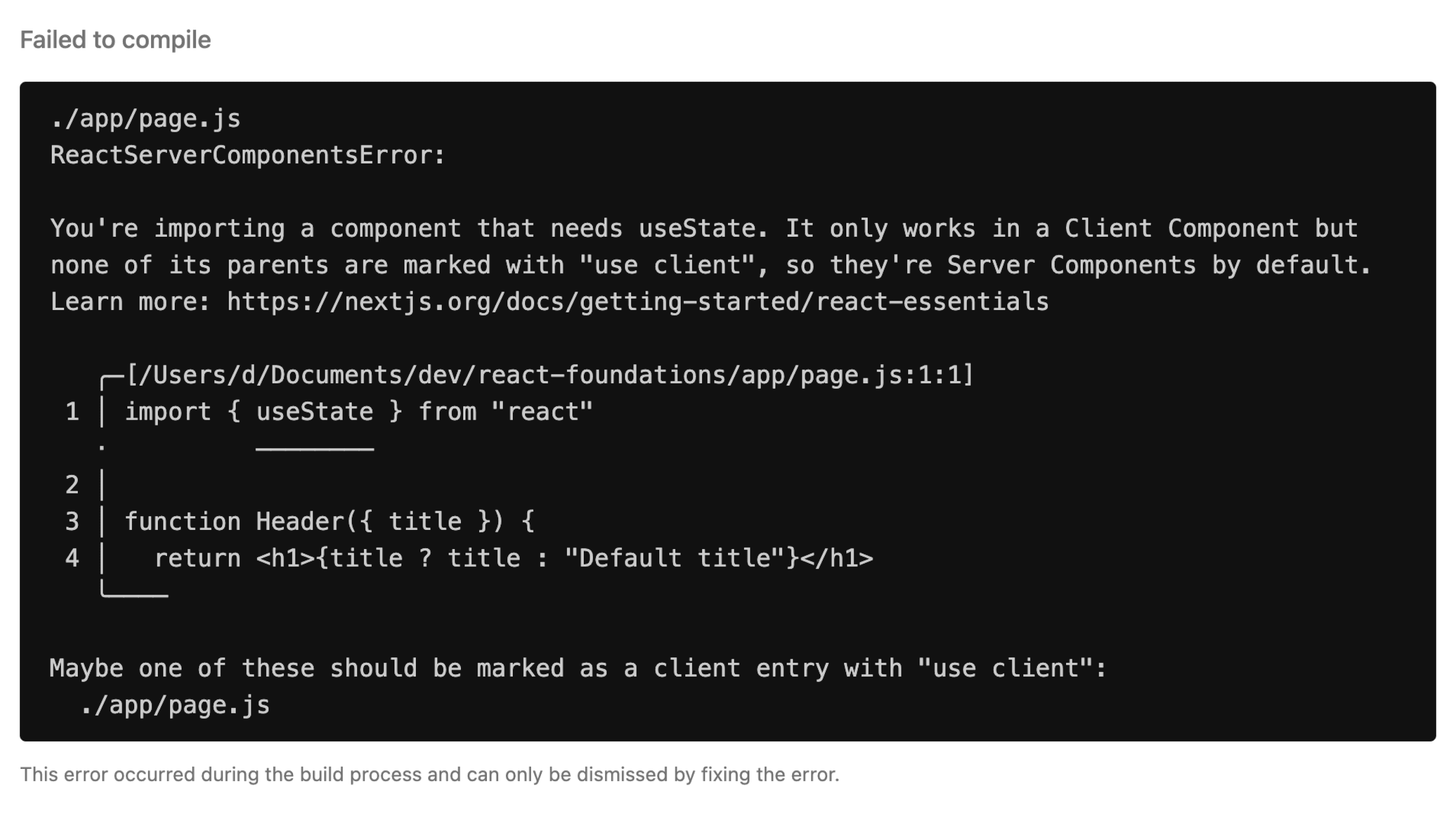
- 当您导航到 localhost:3000 时,您应该会看到以下错误:

这是因为 Next.js 使用 React 服务器组件,这是一项允许 React 在服务器上渲染的新功能。服务器组件不支持 useState,因此您需要改用客户端组件。
在下一章中,我们将讨论服务器组件和客户端组件之间的主要区别,并修复此错误。
- 一个名为
layout.js的新文件已在app文件夹中自动创建。这是您应用程序的主要布局。您可以使用它添加所有页面共享的 UI 元素(例如导航、页脚等)。
export const metadata = {
title: 'Next.js',
description: 'Generated by Next.js',
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}总结
纵观目前的迁移,您可能已经对使用 Next.js 的好处有所了解
- 您删除了 React 和 Babel 脚本;这是您不再需要考虑的复杂工具和配置的一个缩影。
- 您创建了您的第一个页面。
额外阅读
这有帮助吗?
