安装
创建一个新的 Next.js 应用并在本地运行。
快速开始
- 创建一个名为
my-app的新 Next.js 应用 cd my-app并启动开发服务器。- 访问
https://:3000。
pnpm create next-app@latest my-app --yes
cd my-app
pnpm dev--yes跳过提示,使用保存的偏好设置或默认值。默认设置启用 TypeScript、Tailwind、App Router 和 Turbopack,并使用导入别名@/*。
系统要求
开始之前,请确保您的系统满足以下要求
- Node.js 20.9 或更高版本。
- macOS、Windows(包括 WSL)或 Linux。
通过 CLI 创建
创建新 Next.js 应用最快的方法是使用 create-next-app,它会自动为您设置一切。要创建项目,请运行
npx create-next-app@latest安装时,您将看到以下提示
What is your project named? my-app
Would you like to use the recommended Next.js defaults?
Yes, use recommended defaults - TypeScript, ESLint, Tailwind CSS, App Router, Turbopack
No, reuse previous settings
No, customize settings - Choose your own preferences如果您选择 customize settings(自定义设置),您将看到以下提示
Would you like to use TypeScript? No / Yes
Which linter would you like to use? ESLint / Biome / None
Would you like to use React Compiler? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like your code inside a `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to use Turbopack? (recommended) No / Yes
Would you like to customize the import alias (`@/*` by default)? No / Yes
What import alias would you like configured? @/*完成提示后,create-next-app 将创建一个带有您的项目名称的文件夹并安装所需的依赖项。
手动安装
要手动创建一个新的 Next.js 应用,请安装所需的包
pnpm i next@latest react@latest react-dom@latest提示:应用路由使用内置的 React canary 版本,其中包括所有稳定的 React 19 更改,以及正在框架中验证的较新功能。页面路由使用您在
package.json中安装的 React 版本。
然后,将以下脚本添加到您的 package.json 文件中
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "eslint",
"lint:fix": "eslint --fix"
}
}这些脚本指的是应用程序开发的不同阶段
next dev:使用 Turbopack(默认打包器)启动开发服务器。next build:构建生产应用程序。next start:启动生产服务器。eslint:运行 ESLint。
Turbopack 现在是默认的打包器。要使用 Webpack,请运行 next dev --webpack 或 next build --webpack。有关配置详情,请参阅 Turbopack 文档。
创建 app 目录
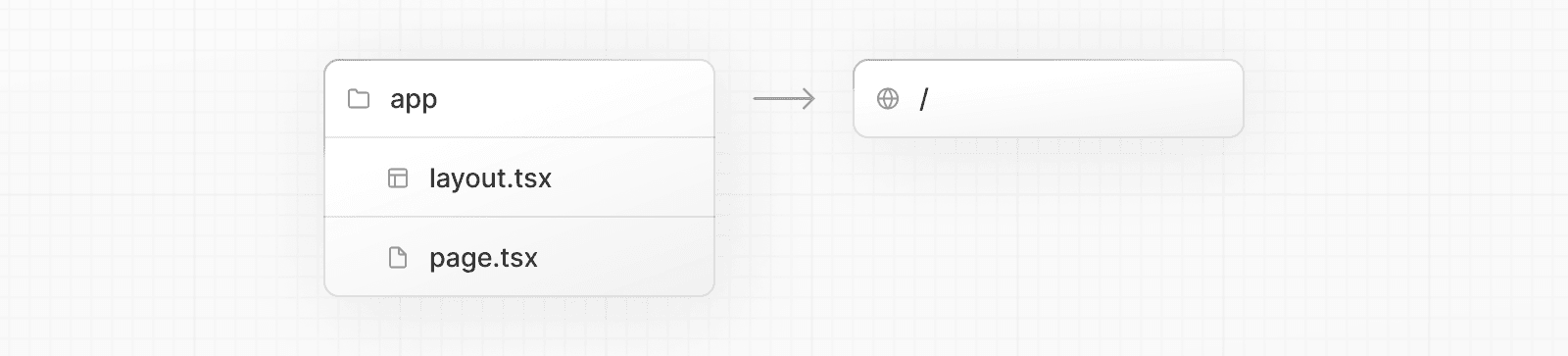
Next.js 使用文件系统路由,这意味着应用程序中的路由由文件结构决定。
创建一个 app 文件夹。然后,在 app 内部,创建一个 layout.tsx 文件。此文件是根布局。它是必需的,并且必须包含 <html> 和 <body> 标签。
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}创建具有初始内容的首页 app/page.tsx
export default function Page() {
return <h1>Hello, Next.js!</h1>
}当用户访问应用程序的根目录 (/) 时,layout.tsx 和 page.tsx 都将被渲染。

须知:
- 如果您忘记创建根布局,Next.js 将在运行
next dev开发服务器时自动创建此文件。- 您还可以选择在项目根目录中使用
src文件夹,将应用程序代码与配置文件分开。
创建 public 文件夹(可选)
在项目根目录创建一个 public 文件夹,用于存放静态资源,例如图片、字体等。public 内部的文件可以通过从基础 URL (/) 开始引用。
然后,您可以使用根路径 (/) 引用这些资产。例如,public/profile.png 可以引用为 /profile.png
import Image from 'next/image'
export default function Page() {
return <Image src="/profile.png" alt="Profile" width={100} height={100} />
}运行开发服务器
- 运行
npm run dev以启动开发服务器。 - 访问
https://:3000查看您的应用程序。 - 编辑
app/page.tsx文件并保存,以在浏览器中查看更新结果。
设置 TypeScript
最低 TypeScript 版本:
v5.1.0
Next.js 内置了 TypeScript 支持。要将 TypeScript 添加到您的项目,请将文件重命名为 .ts / .tsx 并运行 next dev。Next.js 将自动安装必要的依赖项并添加一个包含推荐配置选项的 tsconfig.json 文件。
IDE 插件
Next.js 包含一个自定义 TypeScript 插件和类型检查器,VSCode 和其他代码编辑器可以使用它们进行高级类型检查和自动补全。
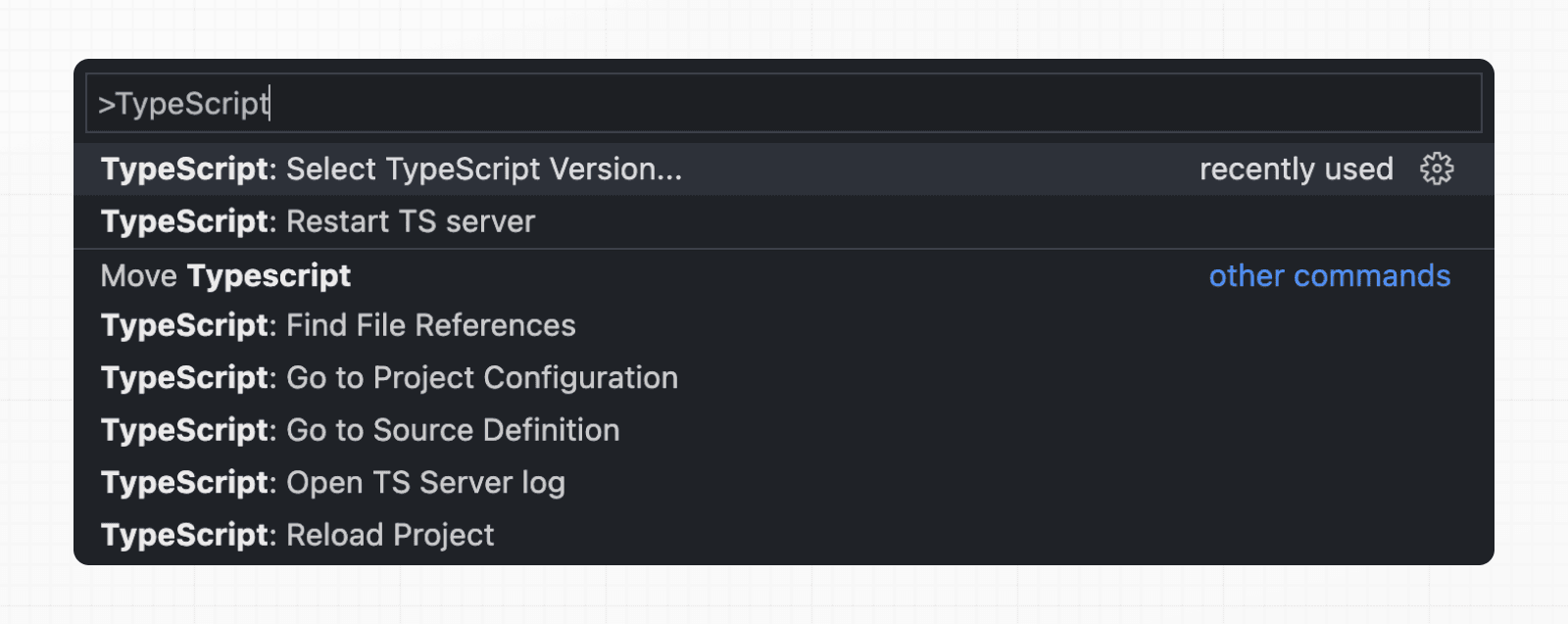
您可以在 VS Code 中通过以下方式启用插件
- 打开命令面板 (
Ctrl/⌘+Shift+P) - 搜索 "TypeScript: Select TypeScript Version"
- 选择 "使用工作区版本"

有关更多信息,请参阅 TypeScript 参考页面。
设置 Linting
Next.js 支持使用 ESLint 或 Biome 进行代码检查。选择一个代码检查器并通过 package.json 脚本直接运行它。
- 使用 ESLint(全面的规则)
{
"scripts": {
"lint": "eslint",
"lint:fix": "eslint --fix"
}
}- 或使用 Biome(快速代码检查器 + 格式化器)
{
"scripts": {
"lint": "biome check",
"format": "biome format --write"
}
}如果您的项目以前使用 next lint,请使用 codemod 将您的脚本迁移到 ESLint CLI
npx @next/codemod@canary next-lint-to-eslint-cli .如果您使用 ESLint,请创建一个明确的配置(推荐 eslint.config.mjs)。ESLint 支持 旧版 .eslintrc.* 和新版 eslint.config.mjs 格式。有关推荐的设置,请参阅 ESLint API 参考。
提示:从 Next.js 16 开始,
next build不再自动运行代码检查器。相反,您可以通过 NPM 脚本运行代码检查器。
有关更多信息,请参阅 ESLint 插件页面。
设置绝对路径导入和模块路径别名
Next.js 内置支持 tsconfig.json 和 jsconfig.json 文件中的 "paths" 和 "baseUrl" 选项。
这些选项允许您将项目目录别名为绝对路径,从而使导入模块更简单、更清晰。例如
// Before
import { Button } from '../../../components/button'
// After
import { Button } from '@/components/button'要配置绝对导入,请将 baseUrl 配置选项添加到您的 tsconfig.json 或 jsconfig.json 文件中。例如
{
"compilerOptions": {
"baseUrl": "src/"
}
}除了配置 baseUrl 路径外,您还可以使用 "paths" 选项来 "alias" 模块路径。
例如,以下配置将 @/components/* 映射到 components/*
{
"compilerOptions": {
"baseUrl": "src/",
"paths": {
"@/styles/*": ["styles/*"],
"@/components/*": ["components/*"]
}
}
}每个 "paths" 都相对于 baseUrl 位置。
这有帮助吗?

