2025 年 2 月 26 日星期三
Next.js 15.2
发布者Next.js 15.2 包含错误调试、元数据、Turbopack 等方面的更新。
- 重新设计的错误 UI 和改进的堆栈跟踪:改进的调试体验。
- 流式元数据:异步元数据将不再阻塞页面渲染或客户端页面过渡。
- Turbopack 性能改进:更快的编译时间和更少的内存使用。
- React 视图过渡(实验性):对 React 新的视图过渡 API 的实验性支持。
- Node.js 中间件(实验性):对在中间件中使用 Node.js 运行时的实验性支持。
立即升级,或开始使用
# Use the automated upgrade CLI
npx @next/codemod@canary upgrade latest
# ...or upgrade manually
npm install next@latest react@latest react-dom@latest
# ...or start a new project
npx create-next-app@latest重新设计的错误 UI 和改进的堆栈跟踪
我们对您在构建应用程序时可能遇到的错误进行了视觉和质量改进。让我们来逐一介绍每个改进领域。
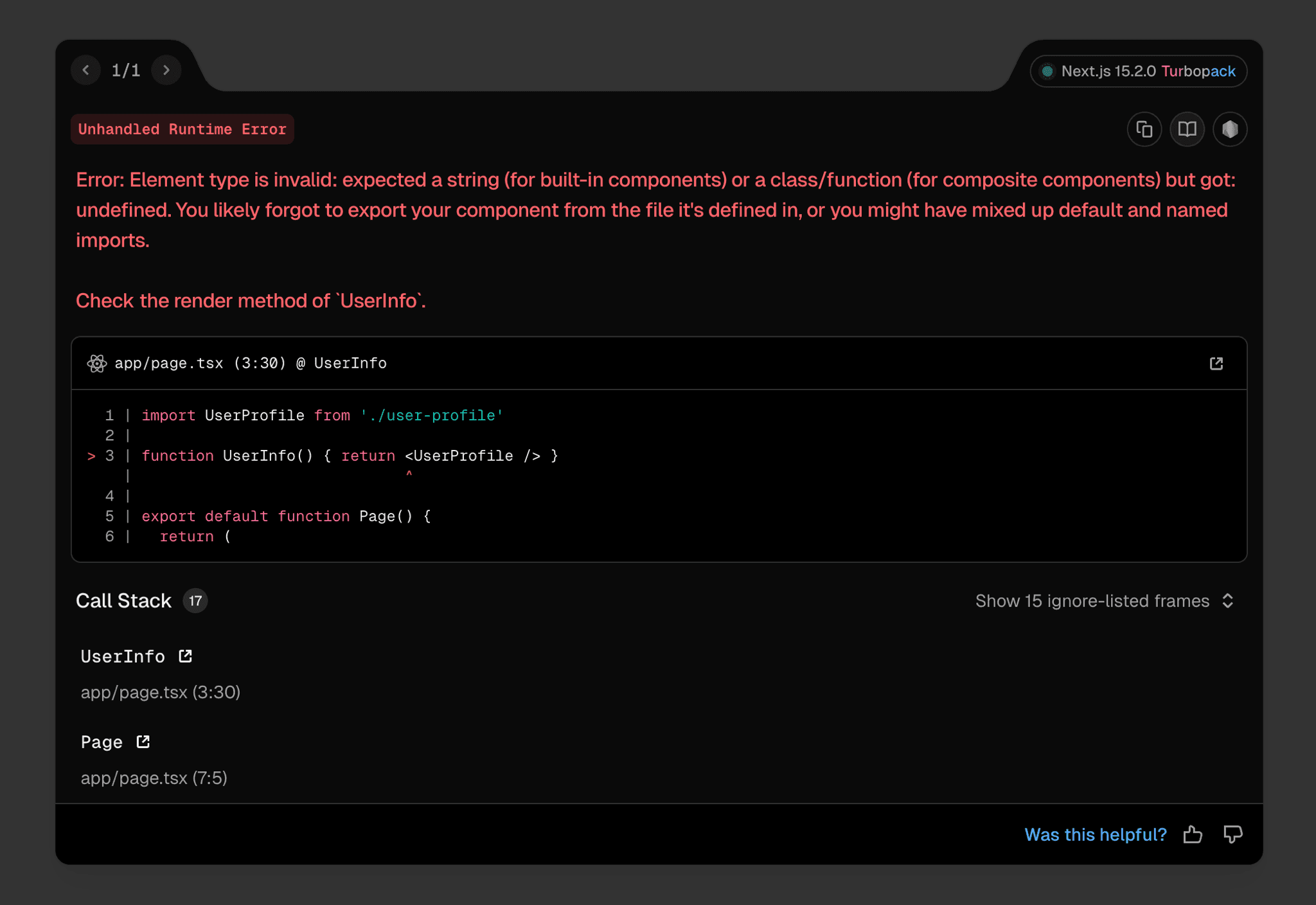
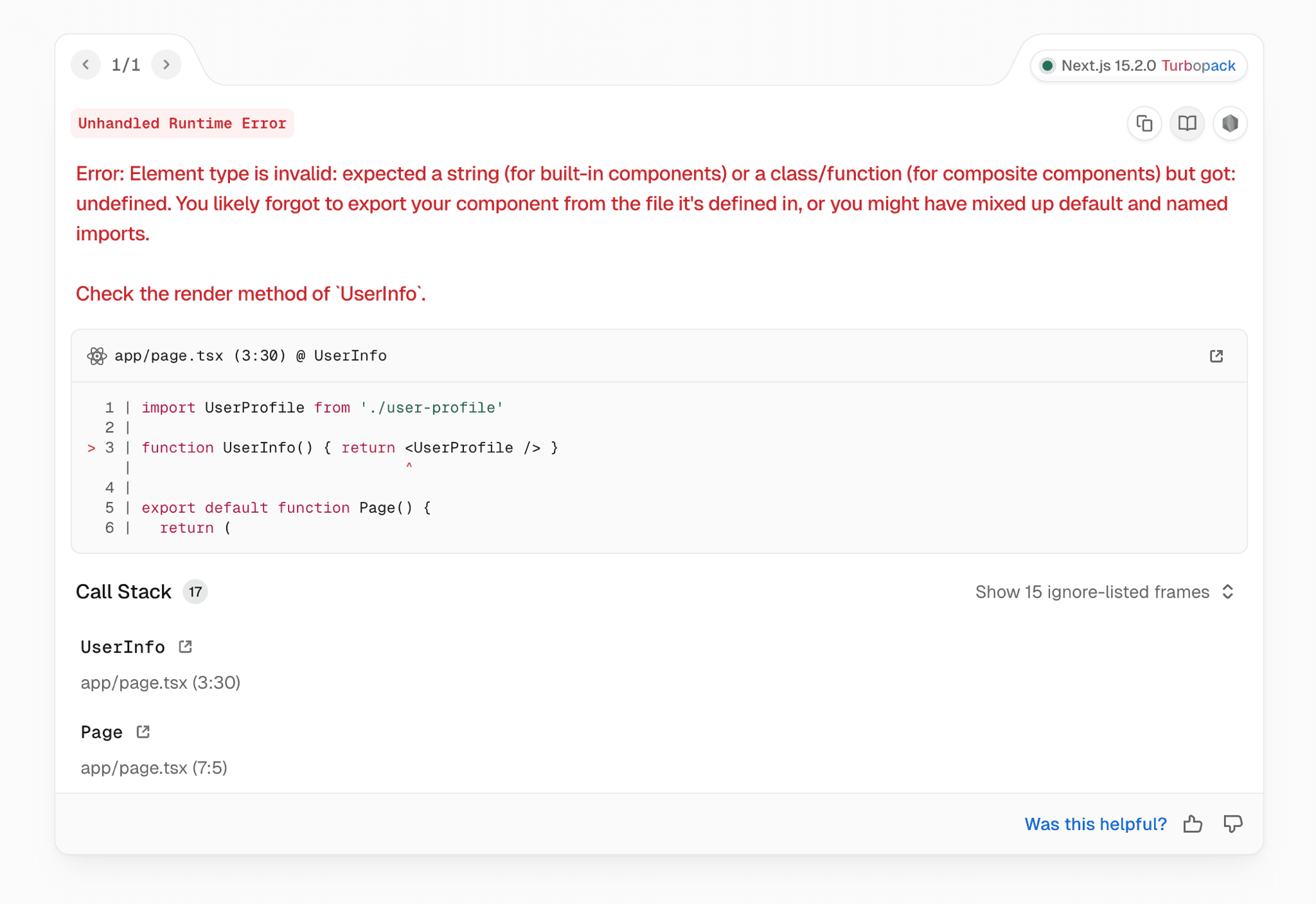
错误叠加层

我们已经彻底修改了 Next.js 中错误消息的 UI 和呈现方式,使其更容易理解。新的设计突出了错误的核心细节——例如消息、相关的代码框架和调用堆栈——同时减少了来自库或依赖项中代码的干扰。这意味着您可以更快地找到问题根源并开始修复。
利用 React 中新引入的 所有者堆栈 功能,我们现在能够更准确地指出错误的来源。Next.js 现在能够显示导致错误的子组件,跳过那些与创建导致错误的元素无关的中间元素。
我们还让您无需额外配置即可更轻松地自定义指示器首选项。

我们在错误叠加层的底部添加了一个反馈部分,让您可以评价错误消息的帮助程度。您的意见有助于我们了解常见的痛点并改进错误消息,使调试更容易。
开发指示器
我们已将开发信息整合到一个新的、流线型的指示器中,该指示器显示渲染模式和构建状态等详细信息。
在编译期间,当您在路由之间导航时,您会看到一个变暗的、动画的 Next.js 徽标。一旦编译完成并且 React 开始渲染,徽标会变亮,提供应用程序状态的视觉提示。
现在打开开发指示器会显示:
- 您当前路由的渲染模式(静态/动态)。
- Turbopack 编译状态。
- 活动错误,并可快速访问错误叠加层。
未来的更新将扩展此菜单以包括:
- PPR (Partial Prerendering) 调试工具。
- 缓存监控功能。
- 附加开发者工具。
这种统一的方法将所有重要的开发信息集中在一个易于访问的位置。我们将根据您的反馈在未来的版本中继续完善和扩展此功能。
流式元数据
在 generateMetadata 中获取动态数据或执行某些异步操作通常是必要的。在 Next.js 的早期版本中,此元数据需要在初始 UI 发送之前完成生成,以便将其包含在文档 <head> 中。
这意味着对于许多可提供快速初始 UI 的页面,初始绘制仍然会因为不影响用户视觉的数据要求而延迟。我们通过允许在 generateMetadata 完成之前将初始 UI 发送到浏览器来改进了 15.2 中的这一点。

然而,为了与期望元数据在文档 <head> 中可用的机器人和爬虫保持兼容,我们继续延迟向某些机器人用户代理发送 HTML。如果您需要对哪些机器人接收此处理进行更精细的控制,您可以通过 next.config.js 中的 htmlLimitedBots 选项来自定义用于服务它们的正则表达式。
了解更多关于流式元数据的信息。
Turbopack 性能改进
Turbopack 在 Next.js 15 中被标记为稳定。
我们一直在努力提高 Turbopack 的性能,尤其是在没有持久缓存的情况下。作为此版本的一部分,我们引入了以下增强功能:
- 更快的编译时间:早期采用者报告,与 Next.js 15.1 相比,访问路由时编译时间加快了 57.6%。
- 更低的内存使用量:对于 vercel.com 应用程序,我们观察到本地开发期间内存使用量减少了 30%。
有了这些改进,Turbopack 现在在几乎所有情况下都应该比 Webpack 更快。如果您遇到您的应用程序并非如此的情况,请联系我们——我们希望对此进行调查。
我们还在持久缓存和生产构建方面取得了进展。尽管这些功能尚未准备好进行实验性发布,但我们已开始在实际项目中对其进行测试。一旦它们可供更广泛使用,我们将分享更详细的指标。
React 视图过渡(实验性)
我们添加了一个功能标志来启用 React 中新的实验性视图过渡 API。这个新 API 允许您在应用程序中不同视图和组件之间进行动画过渡。
要启用此功能,请将以下内容添加到您的 next.config.js 中:
module.exports = {
experimental: {
viewTransition: true,
},
};注意:此功能仍处于高度实验阶段,未来版本可能会发生变化。
有关如何使用此功能的更多信息,请参阅 React 仓库中的 原始视图过渡拉取请求。这项工作基于视图过渡的本地浏览器实现。
随着稳定性进展,我们将发布更多文档和示例。
Node.js 中间件(实验性)
我们一直在开发一个新的实验性标志,允许 Next.js 中间件使用 Node.js 运行时。
要启用此功能,请将以下内容添加到您的 next.config.js 中:
module.exports = {
experimental: {
nodeMiddleware: true,
},
};然后您可以在您的中间件 config 导出中指定 Node.js 运行时:
import bcrypt from 'bcrypt';
const API_KEY_HASH = process.env.API_KEY_HASH; // Pre-hashed API key in env
export default async function middleware(req) {
const apiKey = req.headers.get('x-api-key');
if (!apiKey || !(await bcrypt.compare(apiKey, API_KEY_HASH))) {
return new Response('Forbidden', { status: 403 });
}
console.log('API key validated');
}
export const config = {
runtime: 'nodejs',
};注意:此功能尚未推荐用于生产环境。因此,除非您使用的是
next@canary版本而不是稳定版本,否则 Next.js 将抛出错误。
我们计划借此机会改进和重塑中间件 API。如果您有任何建议或请求,请告诉我们。Node.js 中间件是社区呼声最高的请求之一,我们很高兴能解决这个问题。
即将推出
- “使用缓存”(Beta 版):我们一直在努力将
"use cache"稳定为独立功能。请继续关注未来版本中的更多详细信息。了解有关"use cache"的更多信息。 - Turbopack 持久缓存(实验性):我们一直在 Vercel 内部测试持久缓存,并取得了积极的性能改进。一旦我们进一步稳定它,我们将在功能标志后面发布它,以获取更多反馈和测试。
其他更改
- [功能] 为
create-next-app添加--api标志以创建无头纯 API 应用程序 (PR) - [功能] 为
next/image添加images.qualities支持 (PR) - [弃用] 警告 App Router 中的 i18n 配置弃用 (PR)
- [改进] 改进
no-html-link-for-pages的 lint 性能 (PR) - [改进] 如果
"use action"指令使用不正确,则发出构建错误 (PR) - [改进] 开发过程中在开发叠加层旁边显示
global-error(PR) - [改进] 允许在开发服务器中禁用 HTTP 请求日志 (PR)
- [改进] 添加分页 SEO 链接标签 (PR)
- [改进] 改进
metadata和<Link>组件的 JSDoc (PR) - [改进] 中间件应匹配
next/image请求 (PR) - [改进] 将主机名添加到默认错误边界消息中 (PR)
- [改进] 将未由明确错误边界处理的错误通过
reportError发送 (PR)
贡献者
Next.js 是超过 3,000 名独立开发者共同努力的成果。此版本由以下团队提供
- Next.js 团队:Andrew、Hendrik、Janka、Jiachi、Jimmy、Jiwon、JJ、Josh、Jude、Sam、Sebastian、Sebbie、Wyatt 和 Zack。
- Turbopack 团队:Benjamin、Donny、Maia、Niklas、Tim、Tobias 和 Will。
- Next.js Docs 团队:Delba、Rich、Ismael 和 Lee。
衷心感谢 @mischnic、@Marukome0743、@JamBalaya56562、@creationix、@noreiller、@styfle、@abdonrd、@ollyw、@aymericzip、@davidhu2000、@attilarepka、@devpla、@dydals3440、@huozhi、@wbinnssmith、@suu3、@PapatMayuri、@Sahil4883、@abyii、@molebox、@sokra、@maciej-ka、@abvthecity、@damiensedgwick、@alitas、@RiskyMH、@ytreister、@sommeeeer、@n1ckoates、@yongholeeme、@spidersouris、@gurkerl83、@cassiossantos、@Netail、@tknickman、@eur00t、@cseas、@nnnnoel、@Manoj-M-S、@lfades、@matmannion、@mikeboensel、@nphmuller、@apostolos、@k15a、@pavelee、@locothedev、@vexcat、@Zach-Jaensch、@decepulis、@gadcam、@lukahartwig、@jsanford8、@RobinMalfait、@raunofreiberg、@mohsen1、@skushagra、@amannn、@HQidea、@jrandolf、@smit-err、@littledivy、@k35o、@martinsione、@CvX、@msereniti、@Timer、@Iftee97、@chibicode、@RobPruzan、@PlagueFPS、@bjunix、@maximevtush、@michaelven、@sedlukha、@johannpinson、@AxelUser、@Nayeem-XTREME、@IcaroG、@blurrah、@lachlanjc、@ashi009、@conico974、@raphaelcosta、@dulmandakh、@khuezy、@Knoa0405、@wangsijie、@stefanprobst、@wentsul、@loopy-lim、@bratvanov、@hedgeday 和 @cassian-goode 的帮助!