default.js
当 Next.js 在全页面加载后无法恢复插槽的活动状态时,default.js 文件用于在并行路由中渲染一个回退。
在软导航期间,Next.js 会跟踪每个插槽的活动*状态*(子页面)。然而,对于硬导航(全页面加载),Next.js 无法恢复活动状态。在这种情况下,可以为不匹配当前 URL 的子页面渲染 default.js 文件。
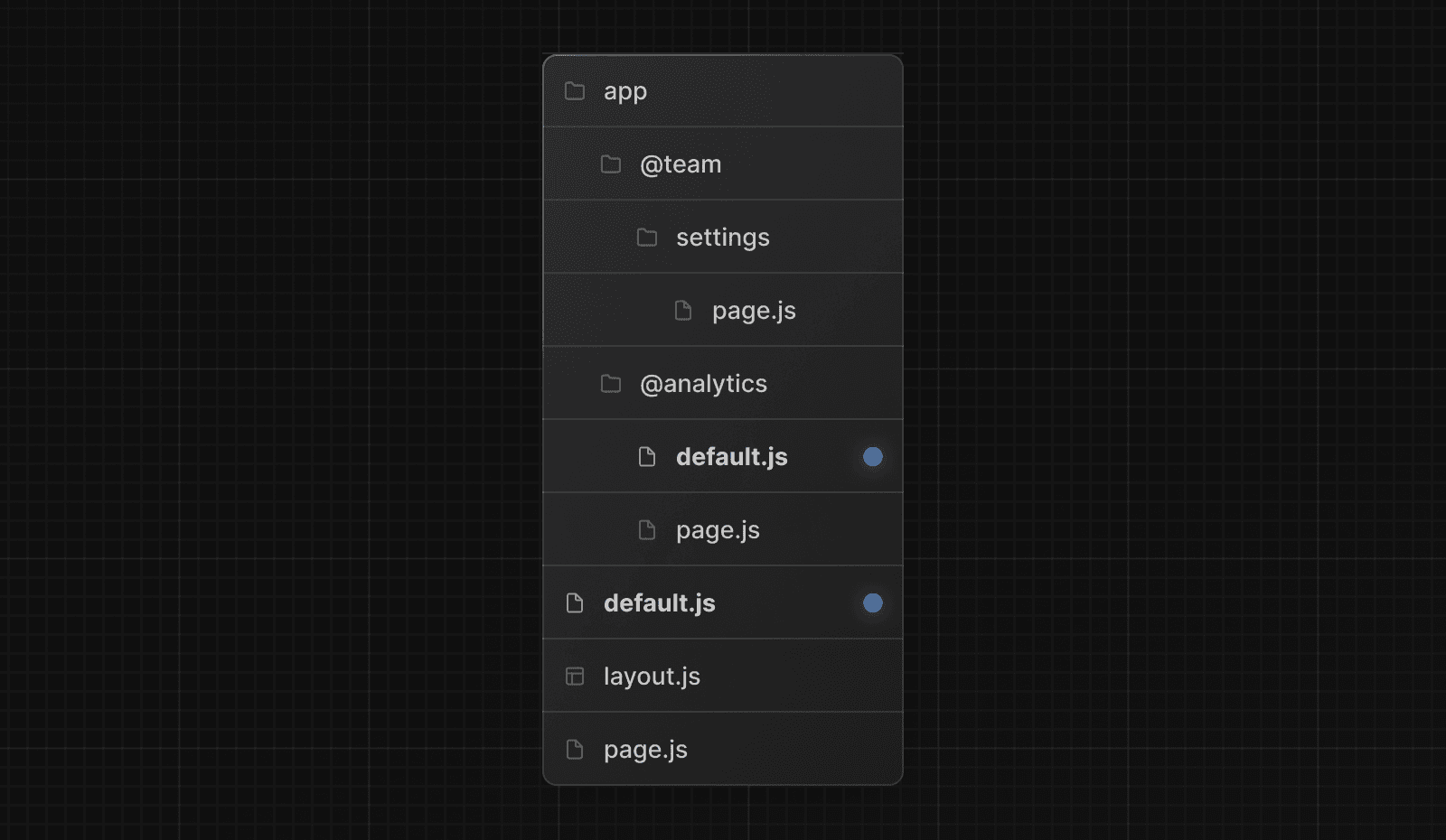
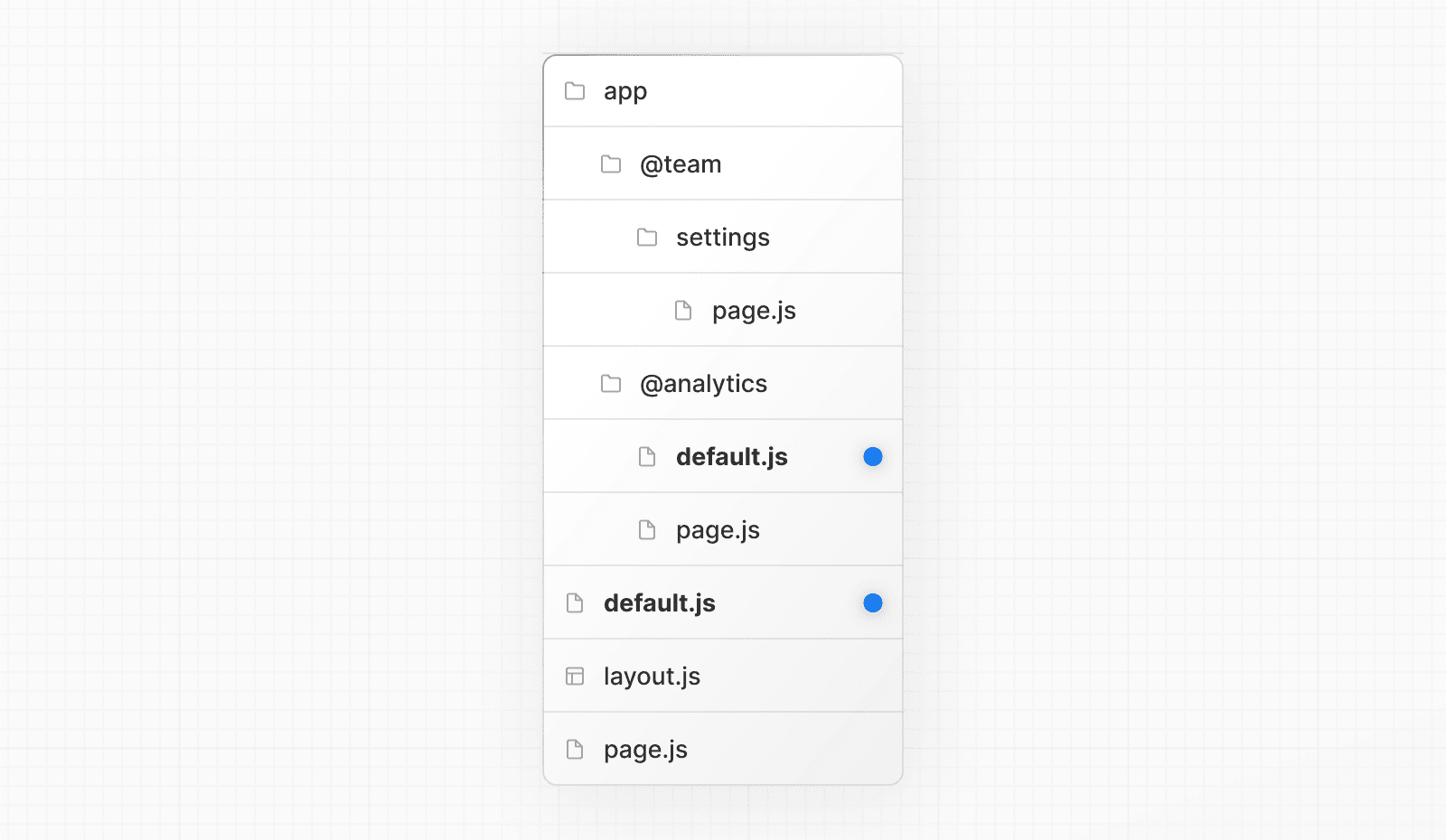
考虑以下文件夹结构。@team 插槽有一个 settings 页面,但 @analytics 没有。

当导航到 /settings 时,@team 插槽将渲染 settings 页面,同时保持 @analytics 插槽当前活动的页面。
刷新时,Next.js 将为 @analytics 渲染一个 default.js。如果 default.js 不存在,则会为命名插槽(@team、@analytics 等)返回错误,并要求您定义一个 default.js 才能继续。如果您想保留在这种情况下返回 404 的旧行为,您可以创建一个包含以下内容的 default.js:
app/@team/default.js
import { notFound } from 'next/navigation'
export default function Default() {
notFound()
}此外,由于 children 是一个隐式插槽,您还需要创建一个 default.js 文件,以便在 Next.js 无法恢复父页面活动状态时为 children 渲染一个回退。如果您没有为 children 插槽创建 default.js,它将为该路由返回一个 404 页面。
参考
params (可选)
一个解析为对象的 Promise,该对象包含从根段到插槽子页面的动态路由参数。例如:
app/[artist]/@sidebar/default.js
export default async function Default({
params,
}: {
params: Promise<{ artist: string }>
}) {
const { artist } = await params
}| 示例 | URL | params |
|---|---|---|
app/[artist]/@sidebar/default.js | /zack | Promise<{ artist: 'zack' }> |
app/[artist]/[album]/@sidebar/default.js | /zack/next | Promise<{ artist: 'zack', album: 'next' }> |
- 由于
params属性是一个 Promise。您必须使用async/await或 React 的use函数来访问这些值。- 在 14 版及更早版本中,
params是一个同步属性。为了帮助实现向后兼容性,您仍然可以在 Next.js 15 中同步访问它,但此行为将来会被弃用。
- 在 14 版及更早版本中,
这有帮助吗?