并行路由
并行路由允许您在同一布局中同时或有条件地渲染一个或多个页面。它们对于应用程序中高度动态的部分非常有用,例如社交网站上的仪表板和动态消息。
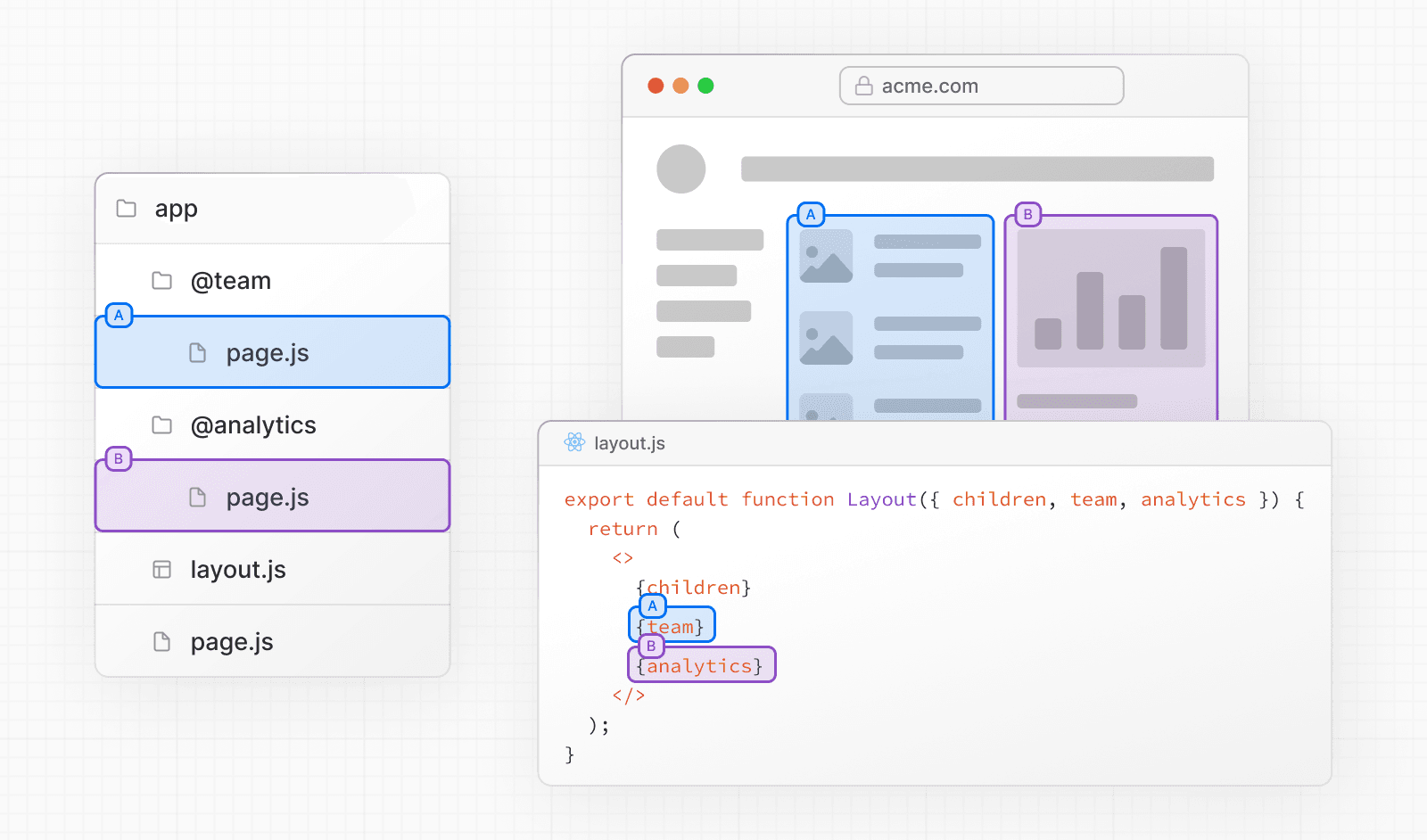
例如,考虑一个仪表板,您可以使用并行路由同时渲染 team 和 analytics 页面

约定
插槽
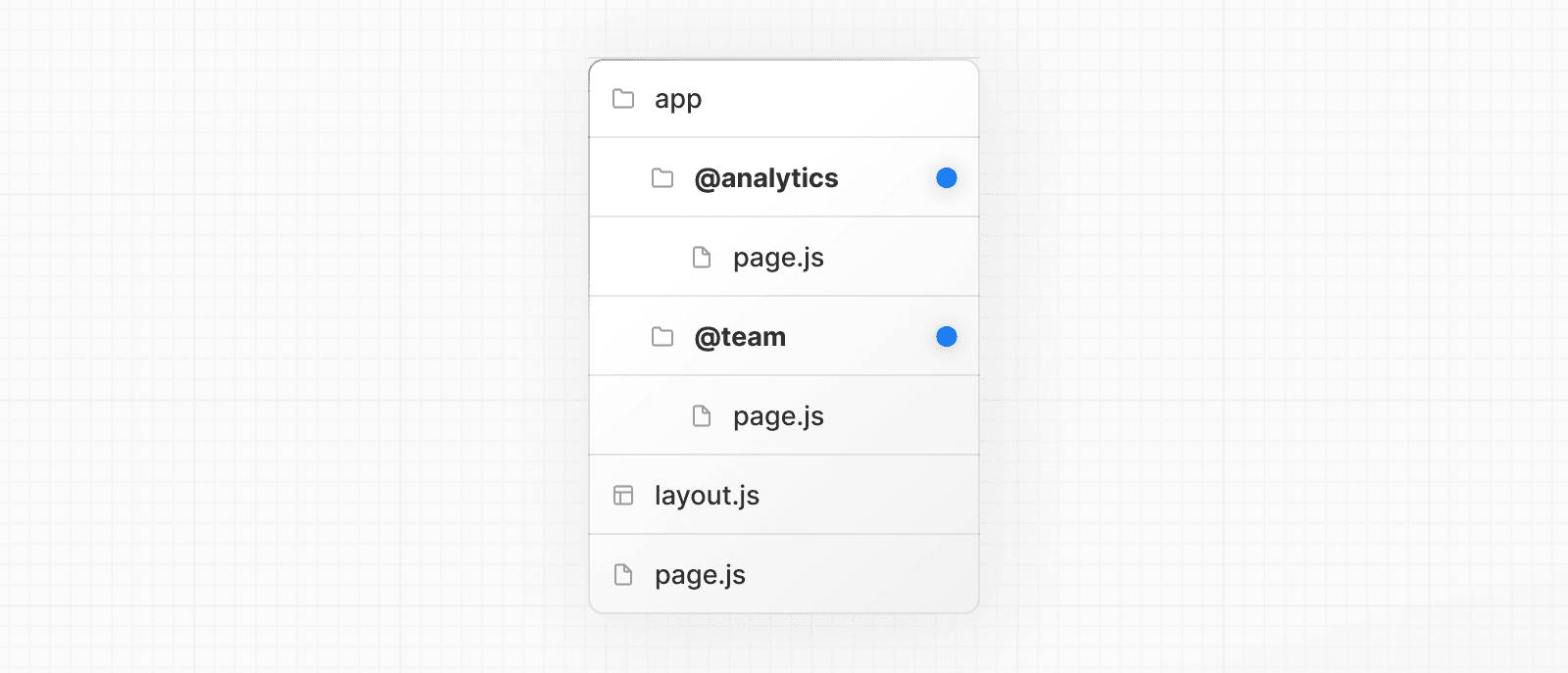
并行路由是使用命名**插槽**创建的。插槽使用 @folder 约定定义。例如,以下文件结构定义了两个插槽:@analytics 和 @team

插槽作为 props 传递给共享的父布局。对于上面的示例,app/layout.js 中的组件现在接受 @analytics 和 @team 插槽 props,并且可以与 children prop 并行渲染它们
export default function Layout({
children,
team,
analytics,
}: {
children: React.ReactNode
analytics: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{children}
{team}
{analytics}
</>
)
}但是,插槽**不是**路由段,不影响 URL 结构。例如,对于 /@analytics/views,URL 将是 /views,因为 @analytics 是一个插槽。插槽与常规的 页面 组件结合,形成与路由段关联的最终页面。因此,您不能在同一路由段级别拥有单独的静态和动态插槽。如果一个插槽是动态的,则该级别所有插槽都必须是动态的。
须知:
childrenprop 是一个隐式插槽,无需映射到文件夹。这意味着app/page.js等同于app/@children/page.js。
default.js
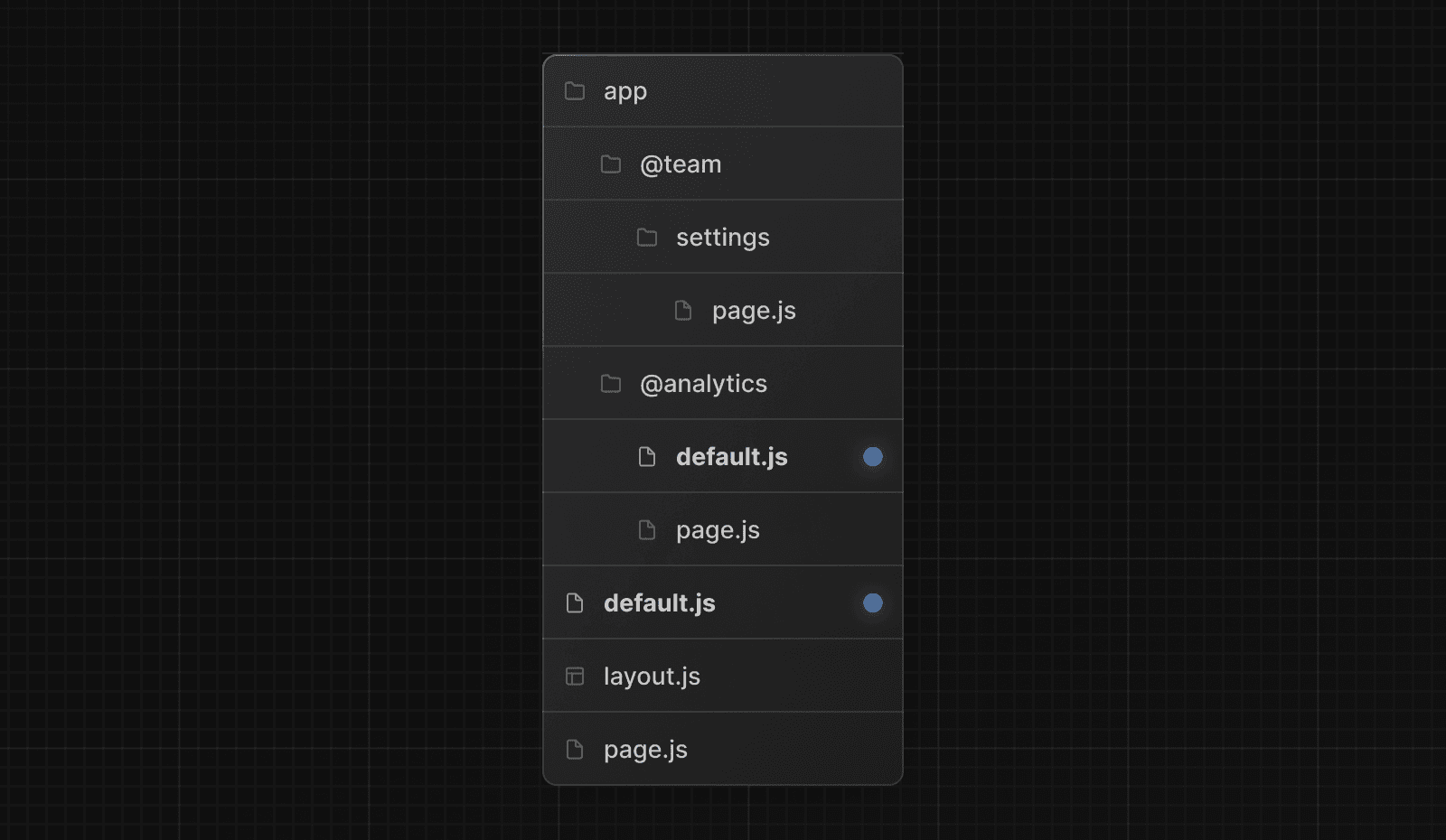
您可以定义 default.js 文件,作为初始加载或整页重新加载期间不匹配插槽的 fallback。
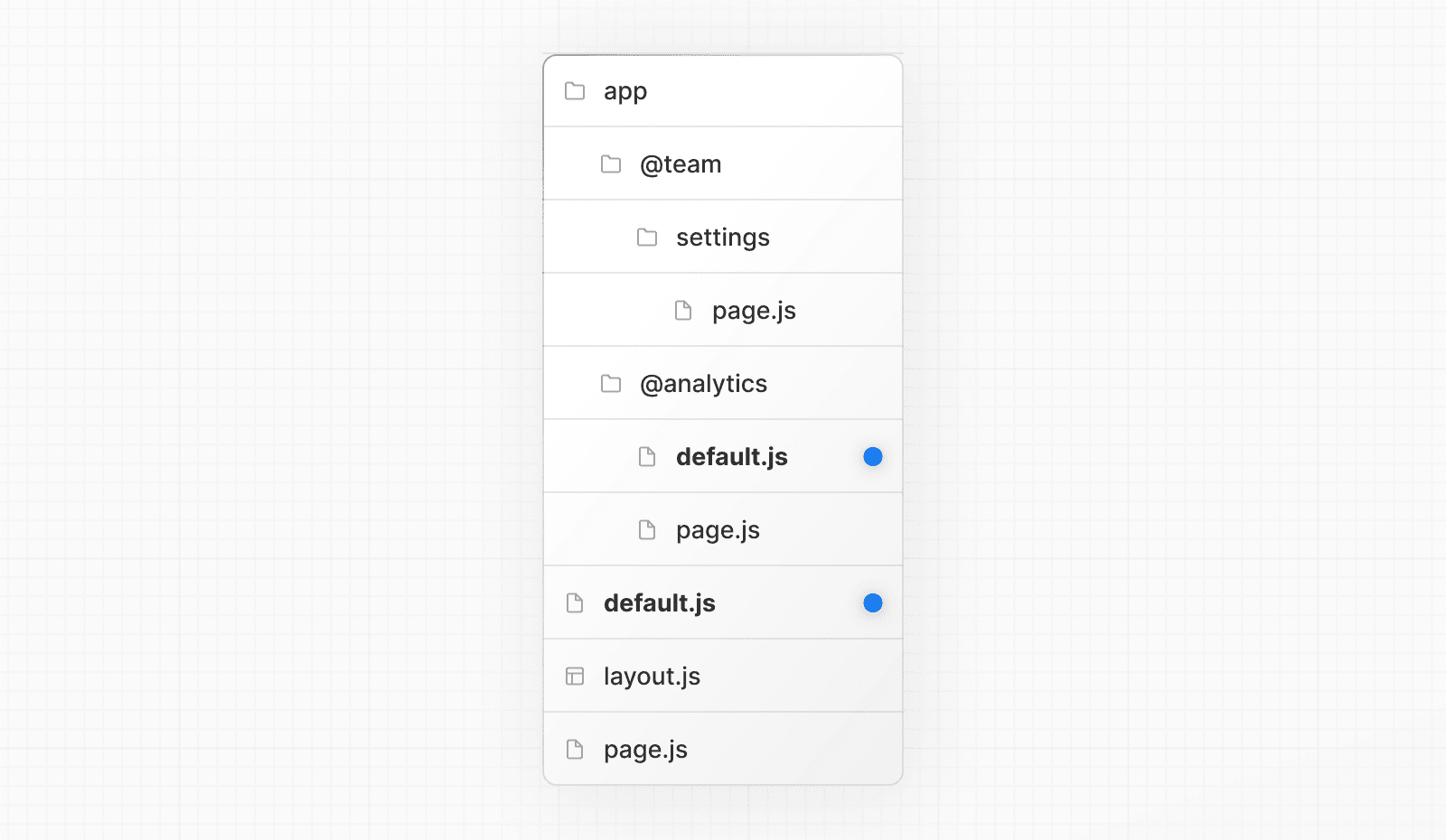
考虑以下文件夹结构。@team 插槽有一个 /settings 页面,但 @analytics 没有。

当导航到 /settings 时,@team 插槽将渲染 /settings 页面,同时为 @analytics 插槽保持当前活动页面。
刷新时,Next.js 将为 @analytics 渲染一个 default.js。如果 default.js 不存在,则渲染 404。
此外,由于 children 是一个隐式插槽,当 Next.js 无法恢复父页面的活动状态时,您还需要创建一个 default.js 文件来为 children 渲染 fallback。
行为
默认情况下,Next.js 会跟踪每个插槽的活动*状态*(或子页面)。但是,插槽中渲染的内容将取决于导航类型
- 软导航:在客户端导航期间,Next.js 将执行部分渲染,更改插槽内的子页面,同时保持其他插槽的活动子页面,即使它们与当前 URL 不匹配。
- 硬导航:在整页加载(浏览器刷新)后,Next.js 无法确定与当前 URL 不匹配的插槽的活动状态。相反,它将为不匹配的插槽渲染一个
default.js文件,如果default.js不存在,则渲染404。
须知:
- 不匹配路由的
404有助于确保您不会意外地在不应该渲染并行路由的页面上渲染它。
示例
使用 useSelectedLayoutSegment(s)
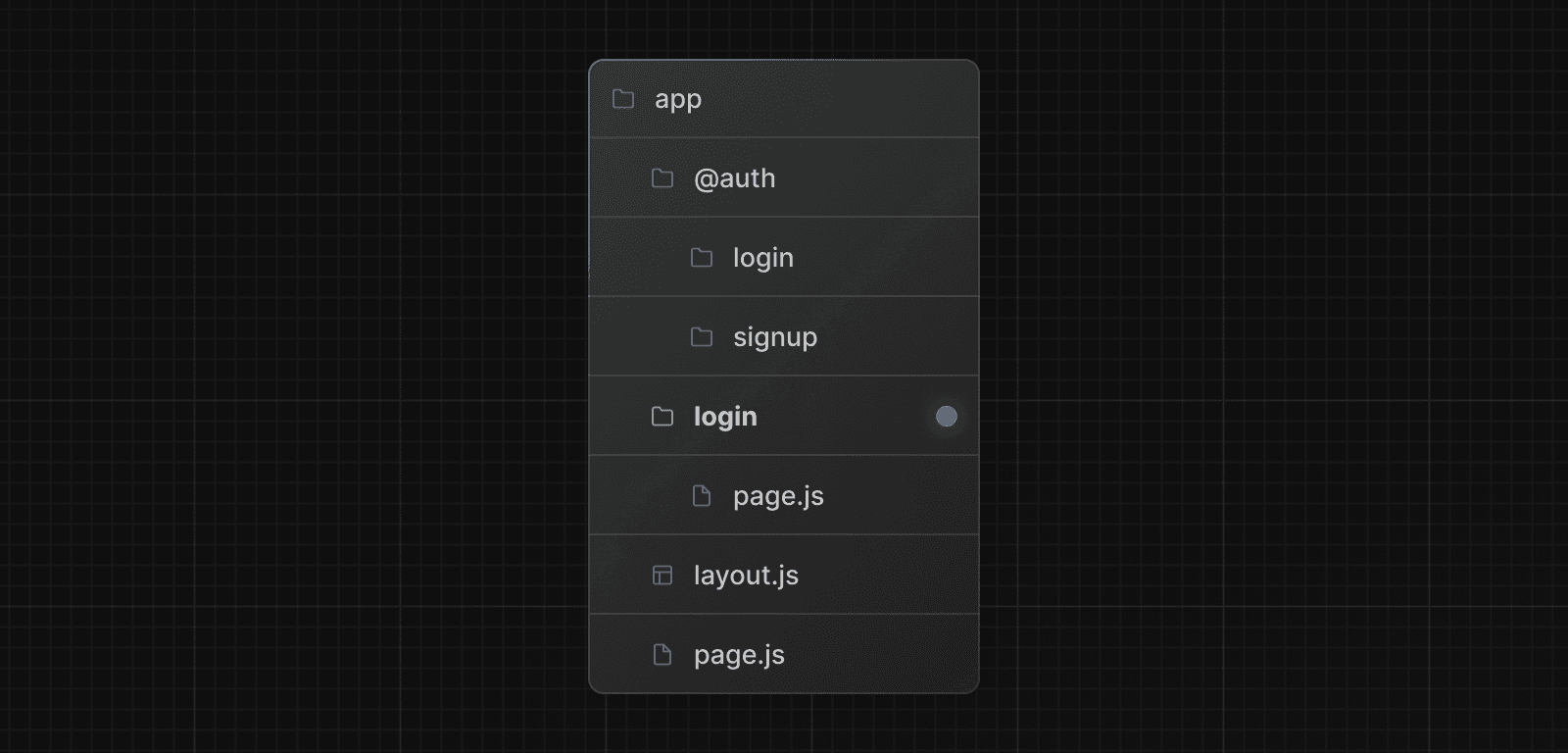
useSelectedLayoutSegment 和 useSelectedLayoutSegments 都接受 parallelRoutesKey 参数,它允许您读取插槽内的活动路由段。
'use client'
import { useSelectedLayoutSegment } from 'next/navigation'
export default function Layout({ auth }: { auth: React.ReactNode }) {
const loginSegment = useSelectedLayoutSegment('auth')
// ...
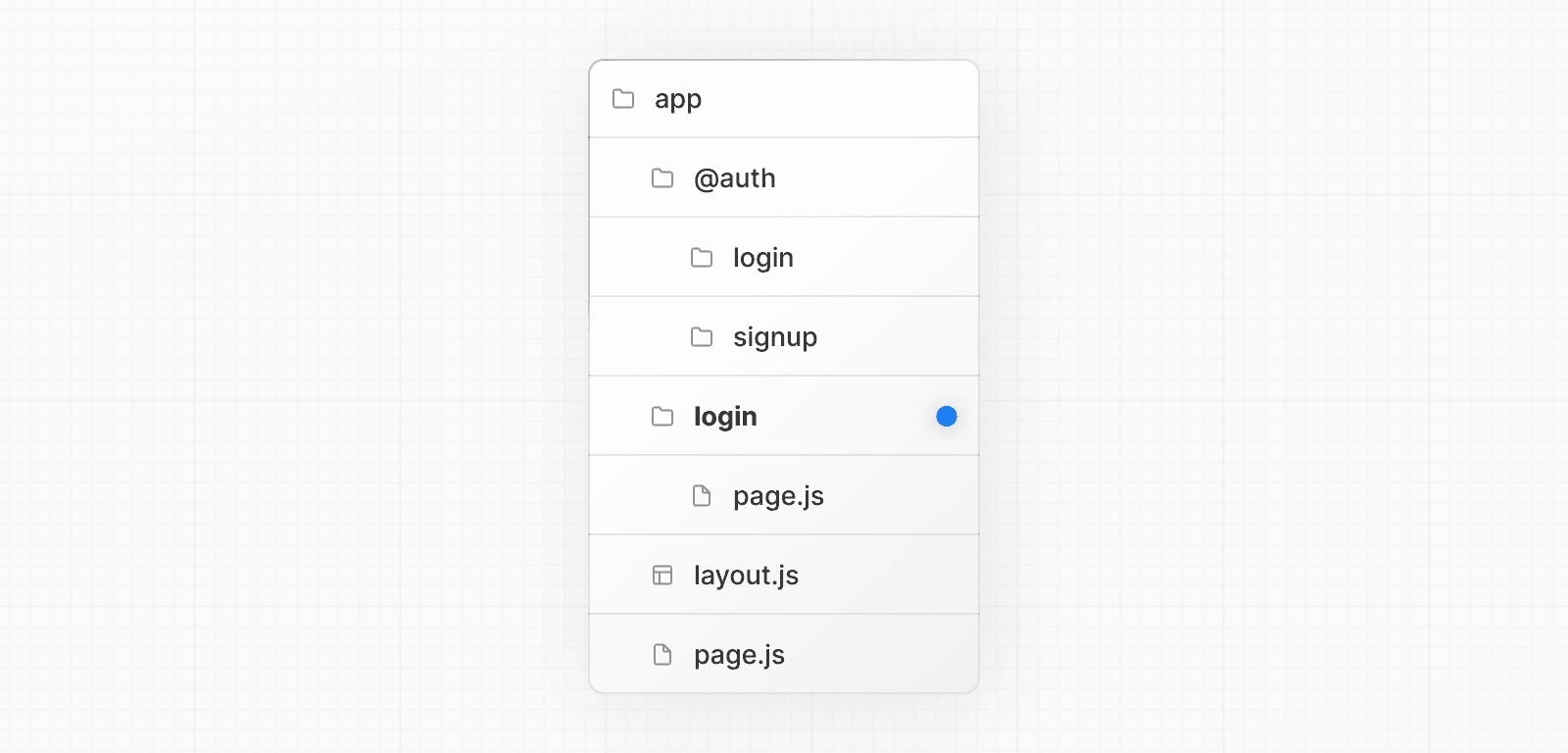
}当用户导航到 app/@auth/login(或 URL 栏中的 /login)时,loginSegment 将等于字符串 "login"。
条件路由
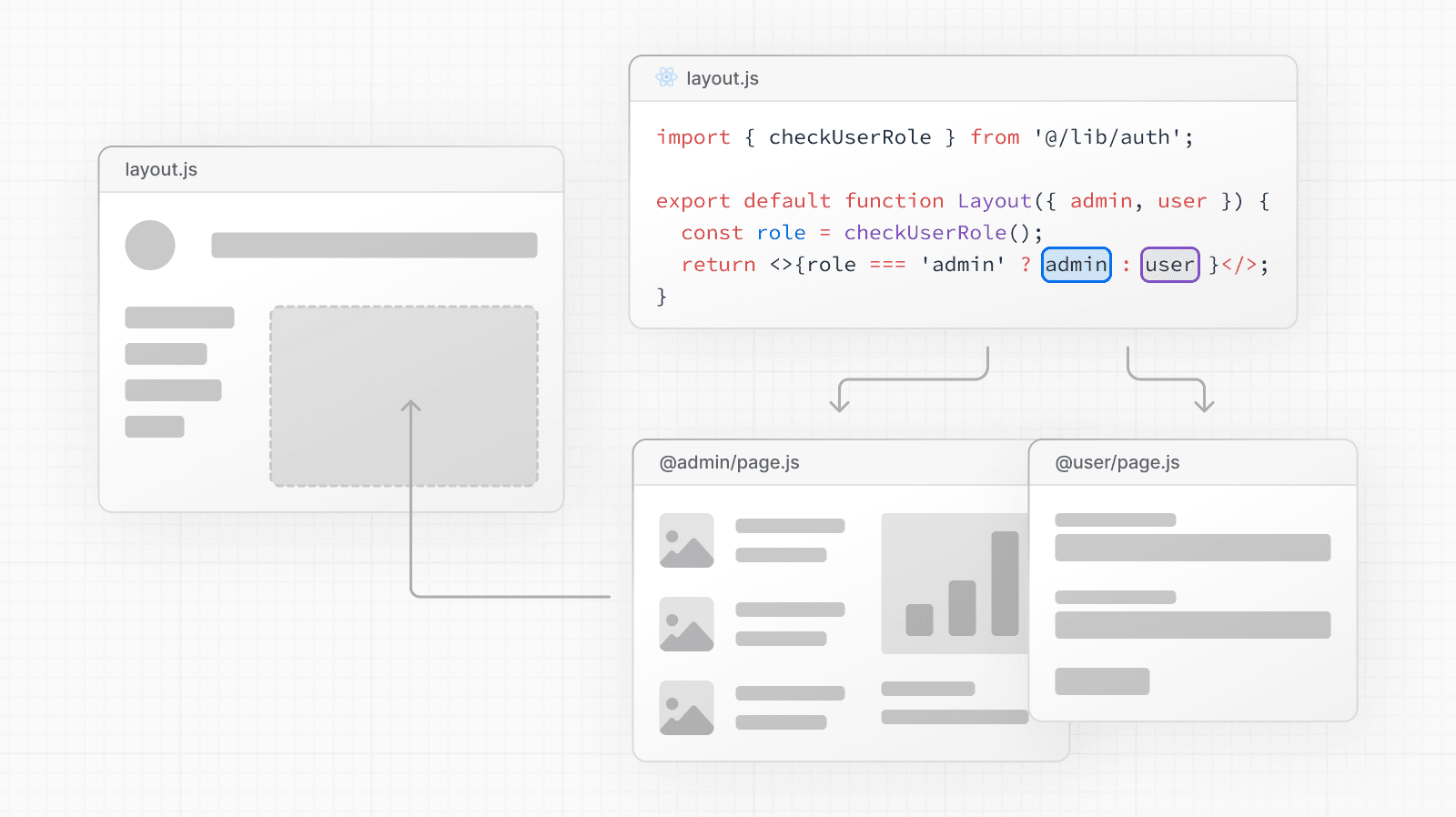
您可以使用并行路由根据特定条件(例如用户角色)有条件地渲染路由。例如,为 /admin 或 /user 角色渲染不同的仪表板页面

import { checkUserRole } from '@/lib/auth'
export default function Layout({
user,
admin,
}: {
user: React.ReactNode
admin: React.ReactNode
}) {
const role = checkUserRole()
return role === 'admin' ? admin : user
}标签组
您可以在插槽内添加 layout,允许用户独立导航插槽。这对于创建选项卡非常有用。
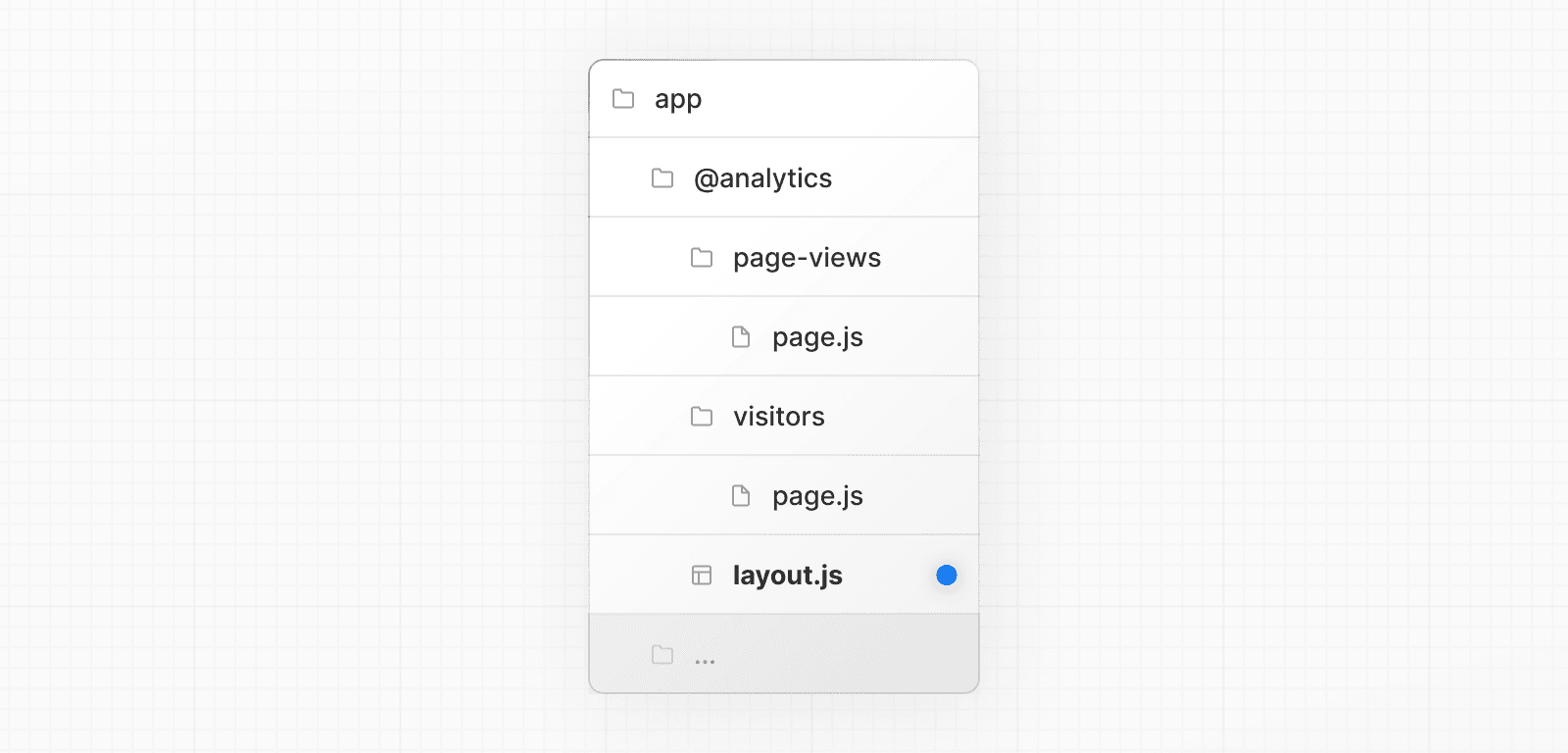
例如,@analytics 插槽有两个子页面:/page-views 和 /visitors。

在 @analytics 中,创建一个 layout 文件以在两个页面之间共享选项卡
import Link from 'next/link'
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<>
<nav>
<Link href="/page-views">Page Views</Link>
<Link href="/visitors">Visitors</Link>
</nav>
<div>{children}</div>
</>
)
}模态框
并行路由可以与拦截路由一起使用,以创建支持深层链接的模态框。这使您能够解决构建模态框时常见的挑战,例如
- 使模态框内容**通过 URL 共享**。
- **在页面刷新时保留上下文**,而不是关闭模态框。
- **在向后导航时关闭模态框**,而不是转到上一个路由。
- 在向前导航时重新打开模态框.
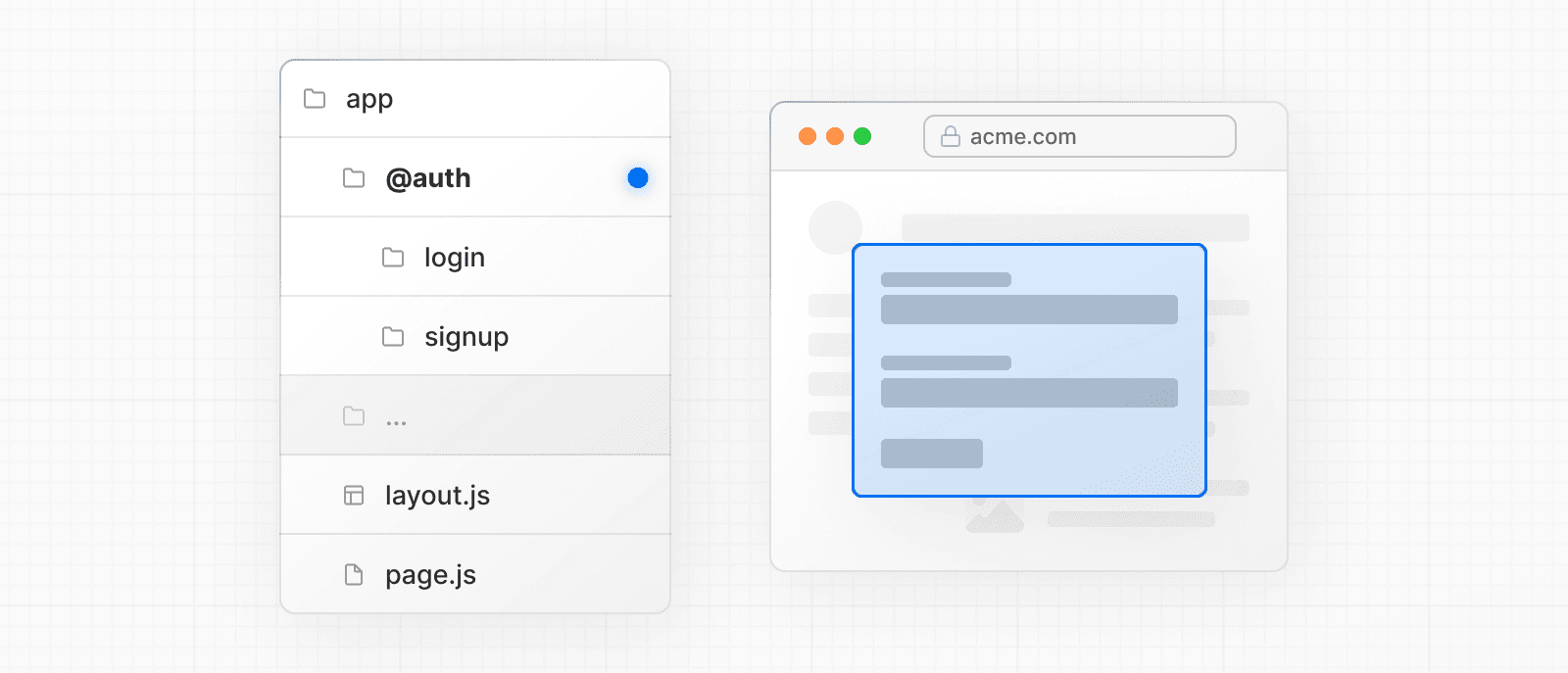
考虑以下 UI 模式,用户可以通过客户端导航从布局打开登录模态框,或者访问单独的 /login 页面

要实现此模式,首先创建一个渲染**主**登录页面的 /login 路由。

import { Login } from '@/app/ui/login'
export default function Page() {
return <Login />
}然后,在 @auth 插槽内,添加一个返回 null 的 default.js 文件。这确保了当模态框不活动时不会渲染它。
export default function Default() {
return null
}在您的 @auth 插槽内,通过将 <Modal> 组件及其子组件导入到 @auth/(.)login/page.tsx 文件中,并将其文件夹名称更新为 /@auth/(.)login/page.tsx 来拦截 /login 路由。
import { Modal } from '@/app/ui/modal'
import { Login } from '@/app/ui/login'
export default function Page() {
return (
<Modal>
<Login />
</Modal>
)
}须知
- 约定
(.)用于拦截路由。有关更多信息,请参阅 拦截路由 文档。- 通过将
<Modal>功能与模态框内容 (<Login>) 分离,您可以确保模态框内的任何内容(例如表单)都是服务器组件。有关更多信息,请参阅交错客户端和服务器组件。
打开模态框
现在,您可以利用 Next.js 路由器打开和关闭模态框。这确保了在模态框打开时以及在向后和向前导航时,URL 都正确更新。
要打开模态框,将 @auth 插槽作为 prop 传递给父布局,并将其与 children prop 一起渲染。
import Link from 'next/link'
export default function Layout({
auth,
children,
}: {
auth: React.ReactNode
children: React.ReactNode
}) {
return (
<>
<nav>
<Link href="/login">Open modal</Link>
</nav>
<div>{auth}</div>
<div>{children}</div>
</>
)
}当用户单击 <Link> 时,模态框将打开,而不是导航到 /login 页面。但是,在刷新或初始加载时,导航到 /login 会将用户带到主登录页面。
关闭模态框
您可以通过调用 router.back() 或使用 Link 组件来关闭模态框。
'use client'
import { useRouter } from 'next/navigation'
export function Modal({ children }: { children: React.ReactNode }) {
const router = useRouter()
return (
<>
<button
onClick={() => {
router.back()
}}
>
Close modal
</button>
<div>{children}</div>
</>
)
}当使用 Link 组件导航离开不再需要渲染 @auth 插槽的页面时,我们需要确保并行路由匹配到一个返回 null 的组件。例如,当导航回根页面时,我们创建一个 @auth/page.tsx 组件
import Link from 'next/link'
export function Modal({ children }: { children: React.ReactNode }) {
return (
<>
<Link href="/">Close modal</Link>
<div>{children}</div>
</>
)
}export default function Page() {
return null
}或者如果导航到任何其他页面(例如 /foo、/foo/bar 等),您可以使用一个包罗万象的插槽
export default function CatchAll() {
return null
}须知
- 我们使用
@auth插槽中的包罗万象路由来关闭模态框,因为并行路由的行为方式。由于客户端导航到不再匹配插槽的路由将保持可见,我们需要将插槽匹配到返回null的路由以关闭模态框。- 其他示例可能包括在画廊中打开照片模态框,同时也有一个专用的
/photo/[id]页面,或者在侧边模态框中打开购物车。- 查看带有拦截路由和并行路由的模态框示例。
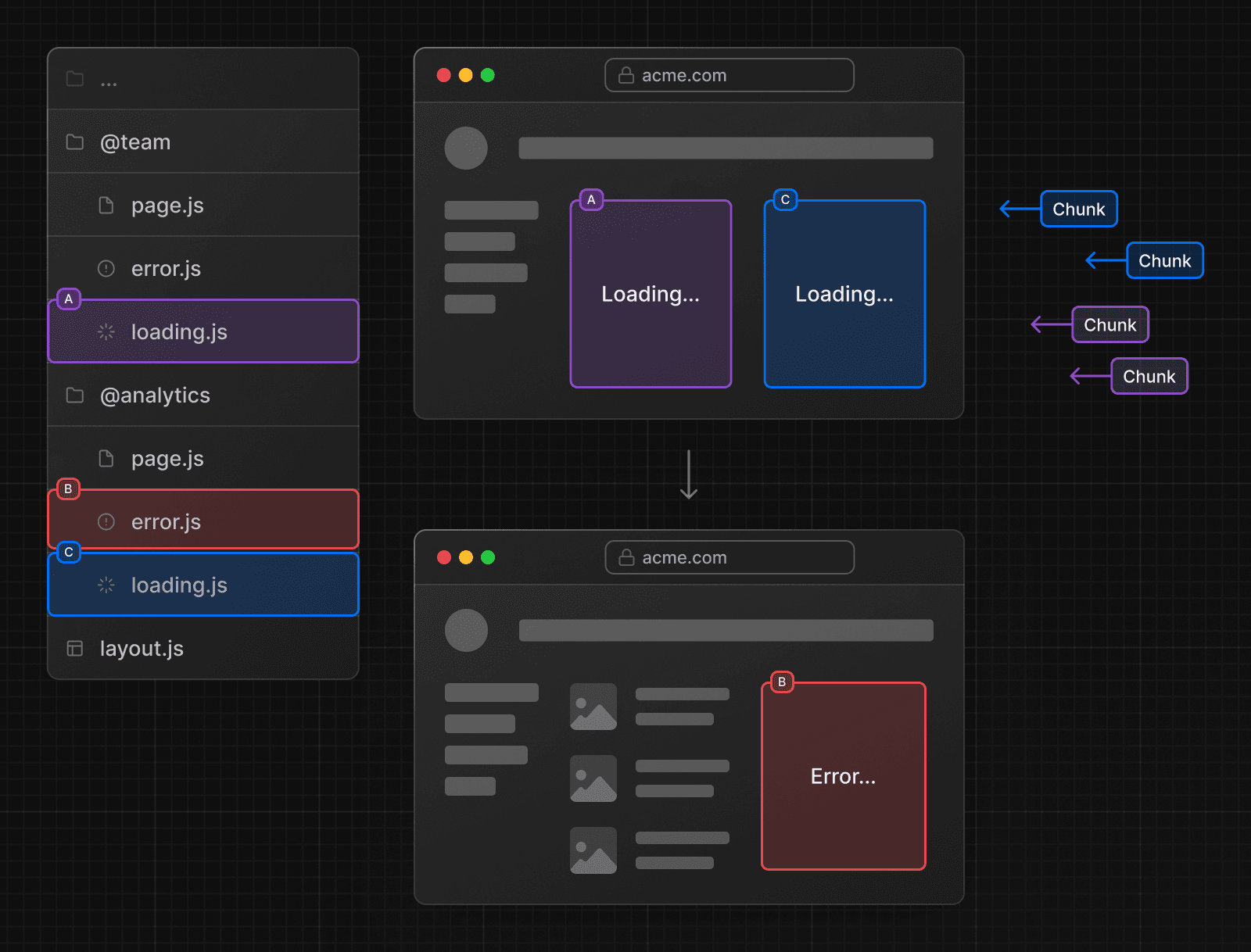
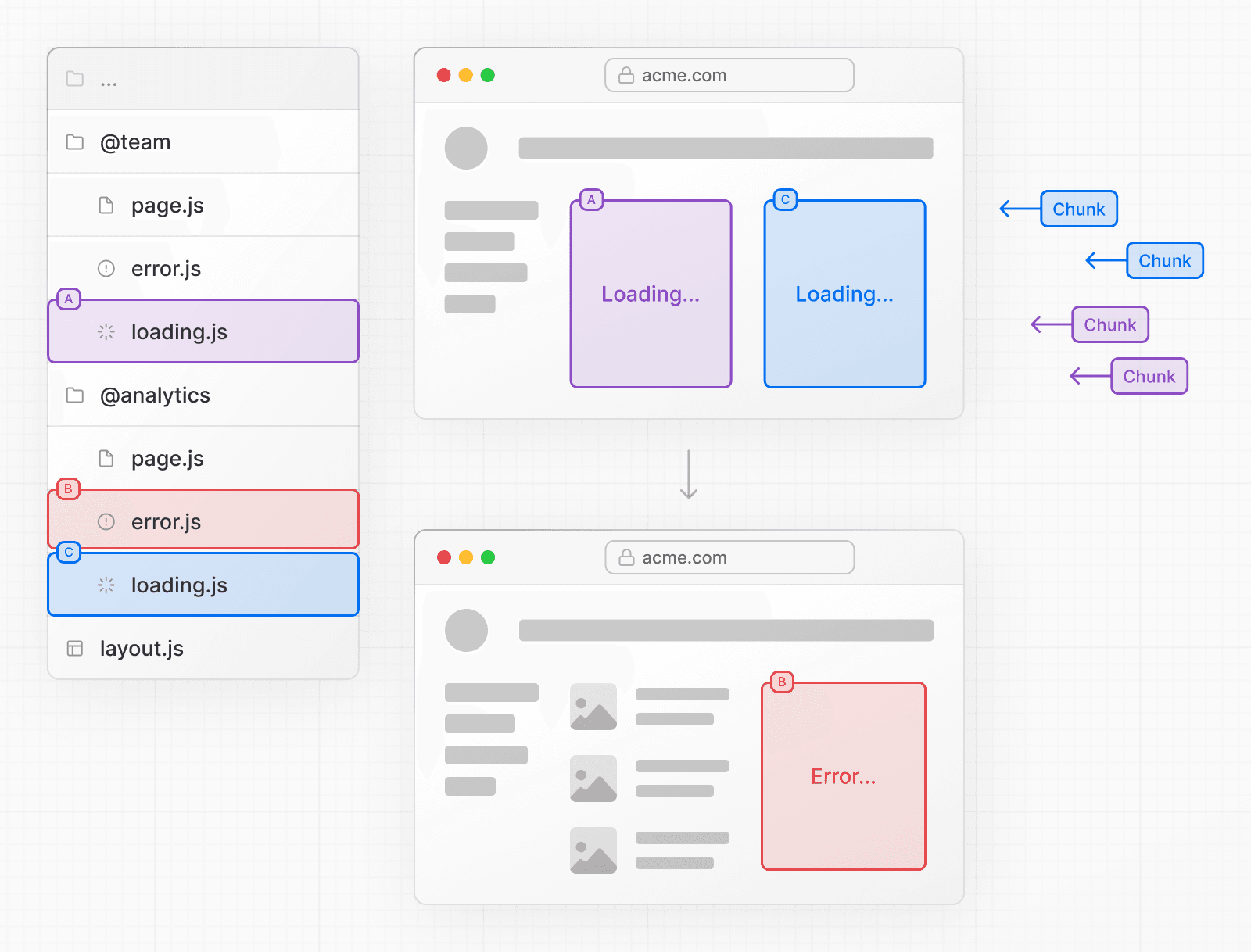
加载和错误 UI
并行路由可以独立流式传输,允许您为每个路由定义独立的错误和加载状态

这有帮助吗?