路由组
路由组是一种文件夹约定,允许你按类别或团队组织路由。
约定
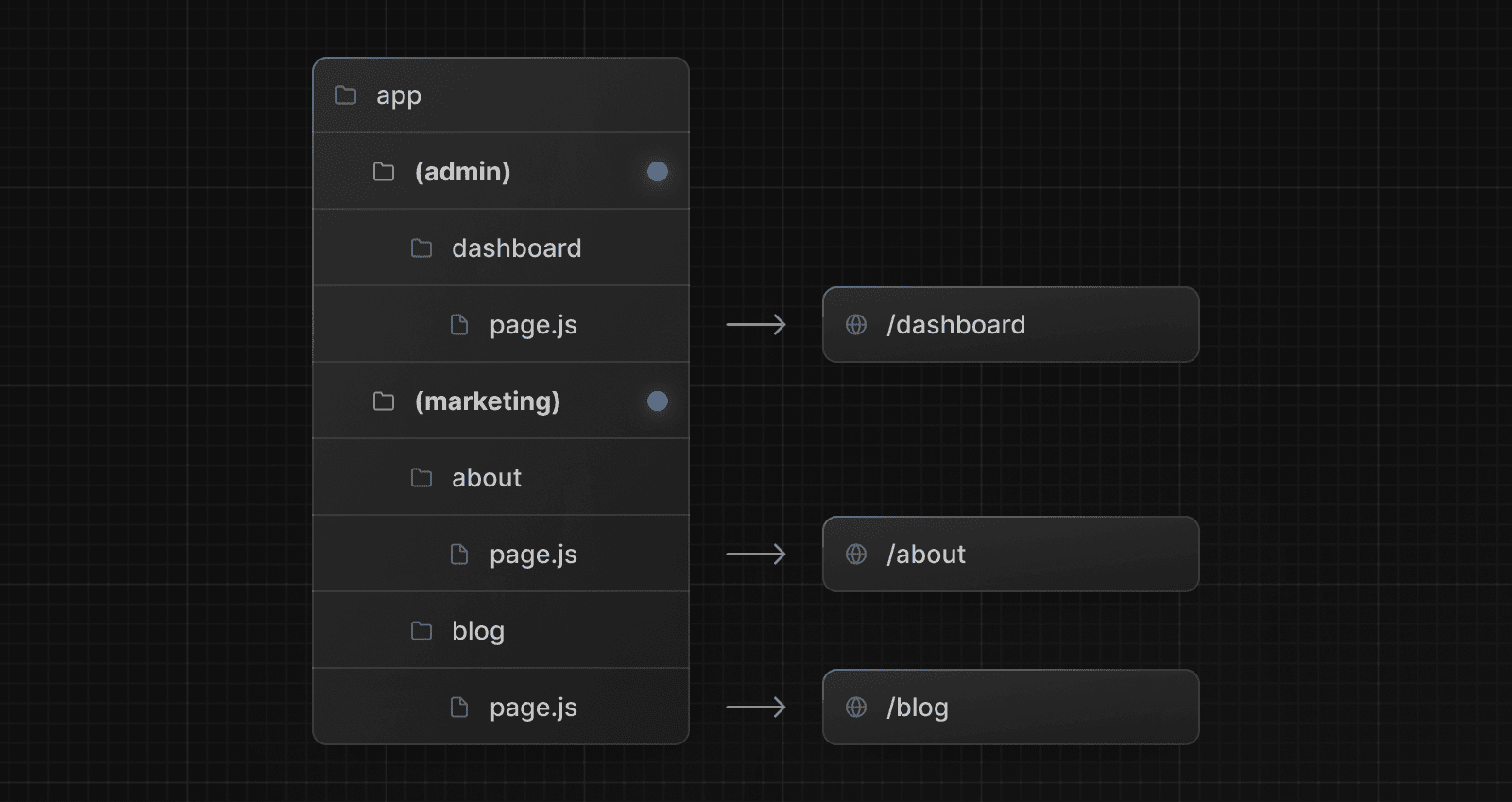
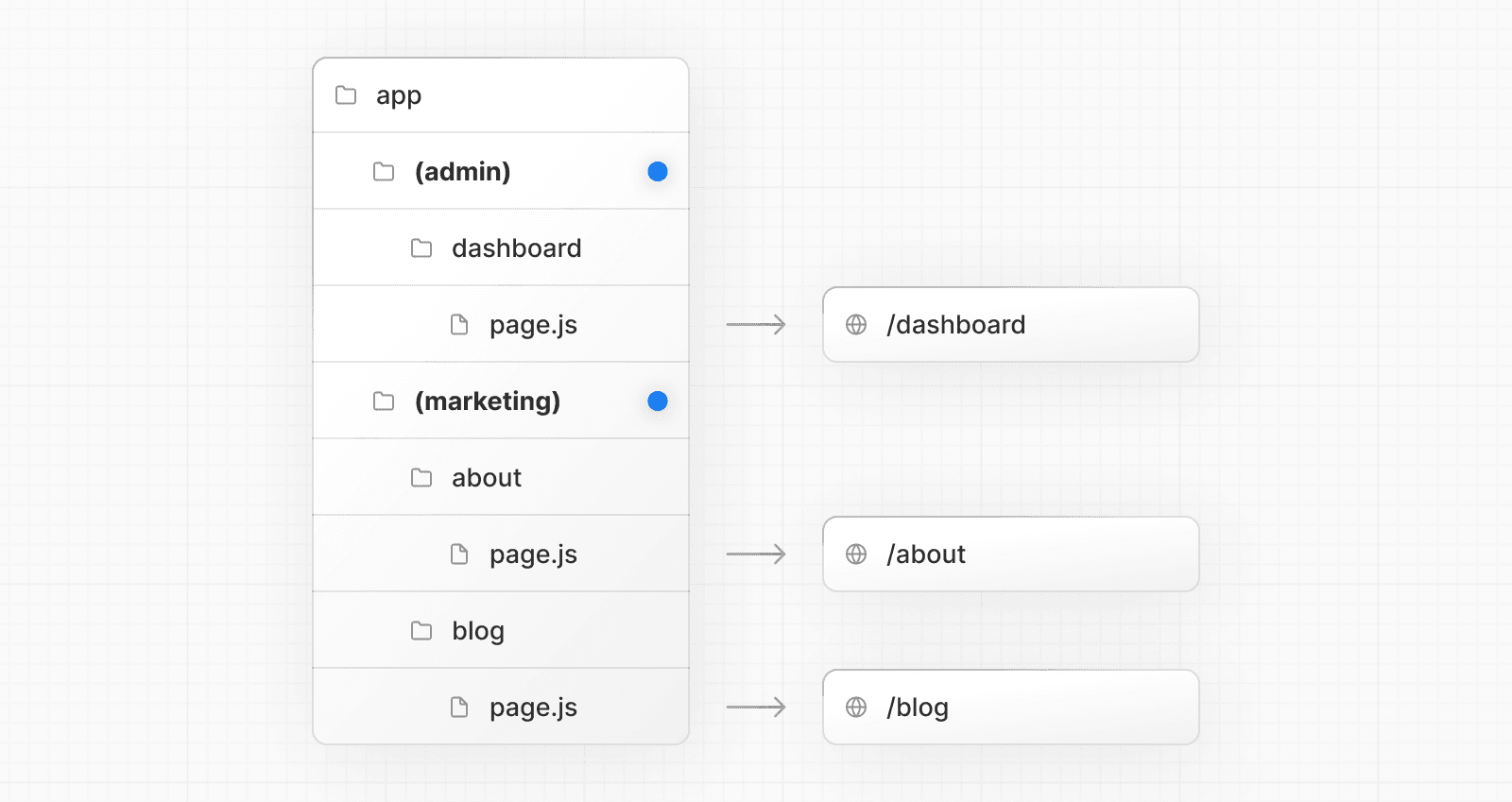
通过将文件夹名称用括号包裹来创建路由组:(folderName)。
此约定表明该文件夹用于组织目的,并且**不应包含**在路由的 URL 路径中。

用例
- 按团队、关注点或功能组织路由。
- 定义多个根布局。
- 选择特定的路由段共享布局,而将其他路由段排除在外。
注意事项
- 完整页面加载:如果你在使用不同根布局的路由之间导航,它将触发完整页面重新加载。例如,从使用
app/(shop)/layout.js的/cart导航到使用app/(marketing)/layout.js的/blog。这**仅**适用于多个根布局。 - 路径冲突:不同组中的路由不应解析为相同的 URL 路径。例如,
(marketing)/about/page.js和(shop)/about/page.js都将解析为/about并导致错误。 - 顶级根布局:如果你在没有顶级
layout.js文件的情况下使用多个根布局,请确保你的主路由 (/) 在其中一个路由组中定义,例如 app/(marketing)/page.js。
这有帮助吗?