页面
页面是唯一属于某个路由的 UI。您可以通过从page.js文件默认导出组件来定义页面。
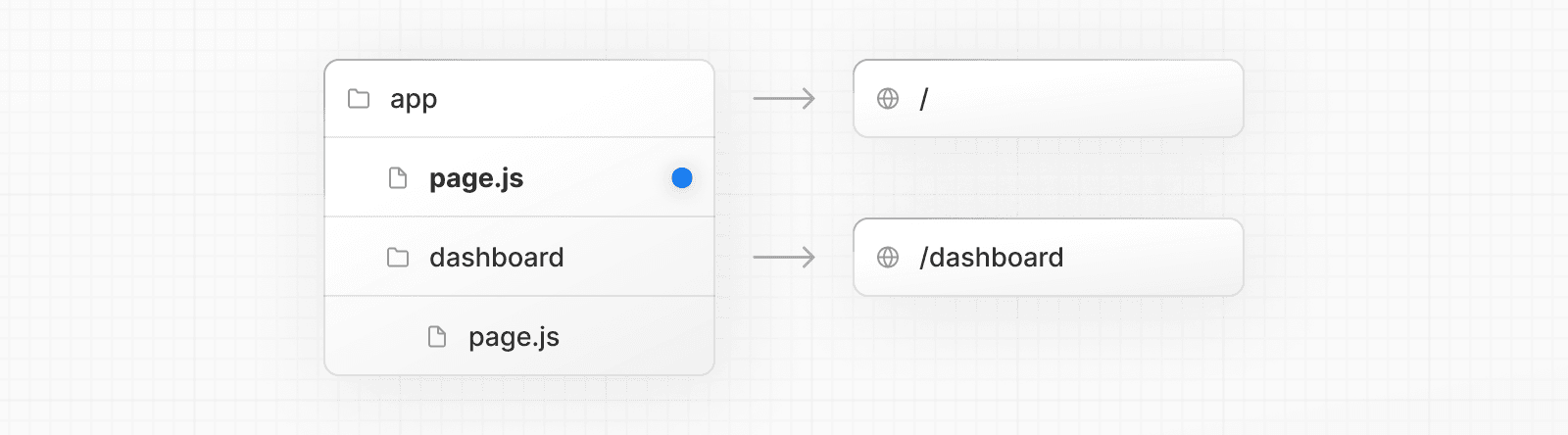
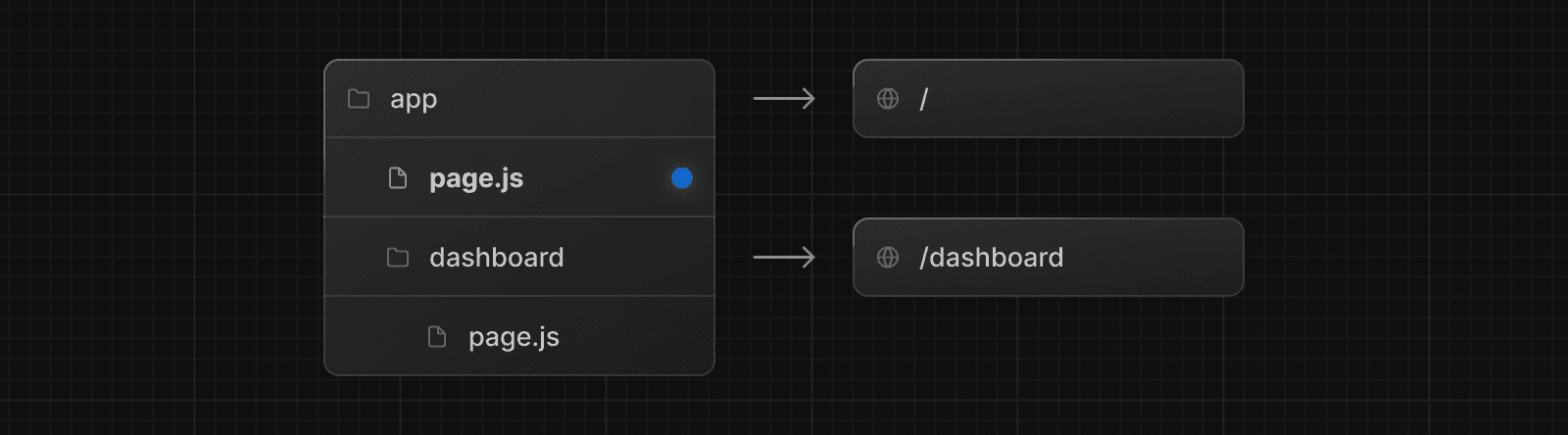
例如,要创建您的index页面,请在app目录中添加page.js文件


app/page.tsx
// `app/page.tsx` is the UI for the `/` URL
export default function Page() {
return <h1>Hello, Home page!</h1>
}然后,要创建更多页面,请创建一个新文件夹并在其中添加page.js文件。例如,要为/dashboard路由创建页面,请创建一个名为dashboard的新文件夹,并在其中添加page.js文件
app/dashboard/page.tsx
// `app/dashboard/page.tsx` is the UI for the `/dashboard` URL
export default function Page() {
return <h1>Hello, Dashboard Page!</h1>
}值得注意:
这有帮助吗?