src 目录
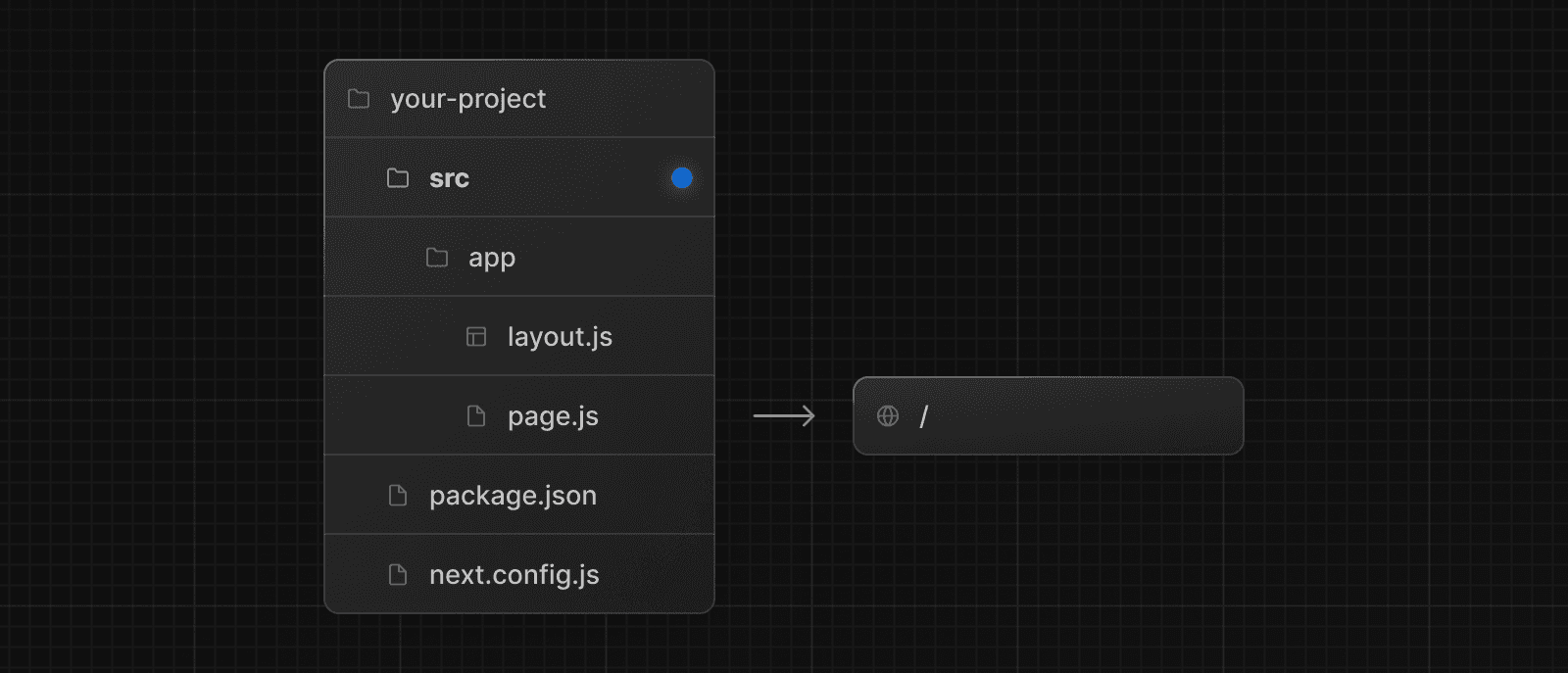
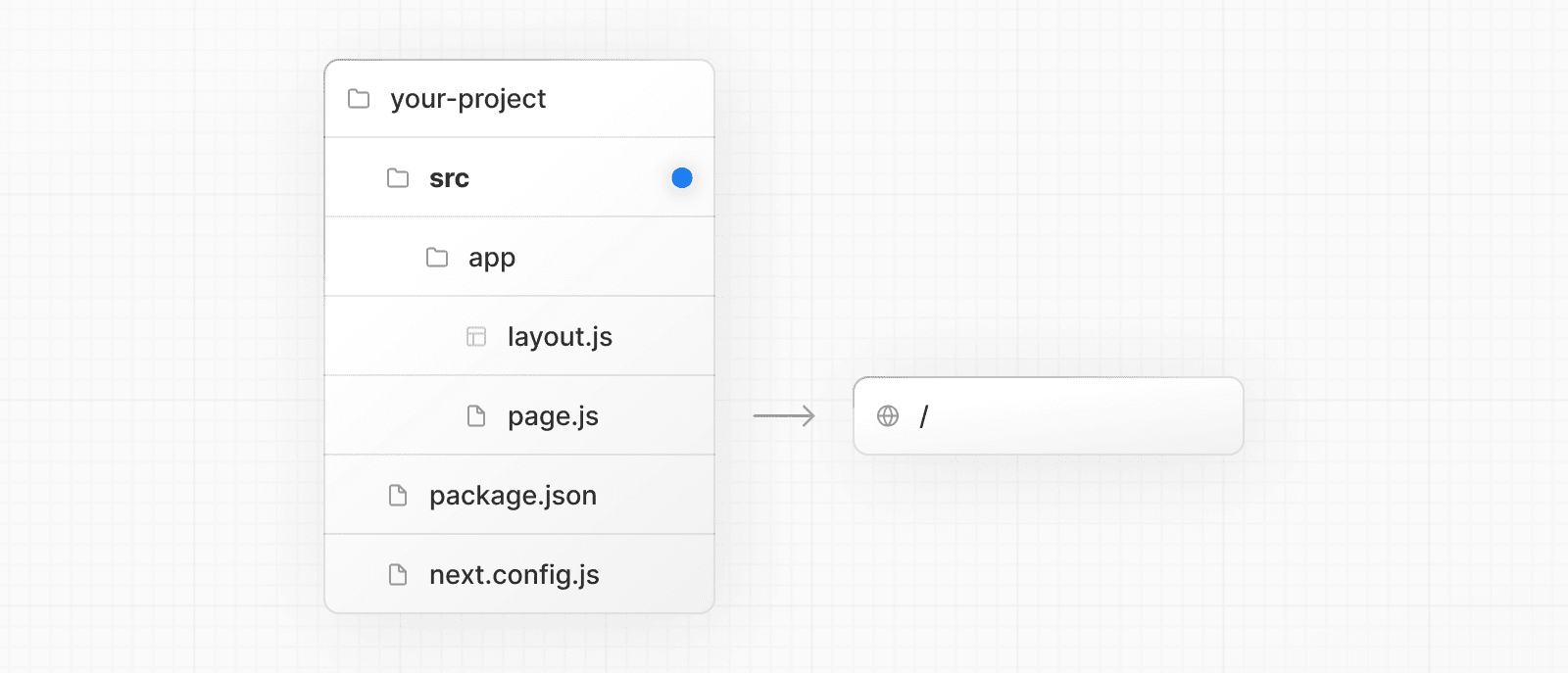
作为将特殊的 Next.js app 或 pages 目录放在项目根目录的替代方案,Next.js 也支持将应用程序代码放在 src 目录下的通用模式。
这会将应用程序代码与项目配置文件(通常位于项目根目录中)分隔开来,这是某些个人和团队的首选方式。
要使用 src 目录,请将 app Router 文件夹或 pages Router 文件夹分别移动到 src/app 或 src/pages。

须知:
/public目录应保留在项目的根目录中。- 诸如
package.json、next.config.js和tsconfig.json等配置文件应保留在项目的根目录中。.env.*文件应保留在项目的根目录中。- 如果根目录中存在
app或pages,则src/app或src/pages将被忽略。- 如果你正在使用
src,你可能还需要移动其他应用程序文件夹,例如/components或/lib。- 如果你正在使用中间件,请确保将其放置在
src目录内。- 如果你正在使用 Tailwind CSS,则需要在 内容配置部分 的
tailwind.config.js文件中添加/src前缀。- 如果你正在为导入使用 TypeScript 路径(例如
@/*),则应更新tsconfig.json中的paths对象以包含src/。
这是否有帮助?