渲染
渲染将你编写的代码转换为用户界面。React 和 Next.js 允许你创建混合 Web 应用程序,其中部分代码可以在服务器或客户端上渲染。本节将帮助你理解这些渲染环境、策略和运行时之间的差异。
基础知识
首先,熟悉以下三个 Web 基础概念会很有帮助:
渲染环境
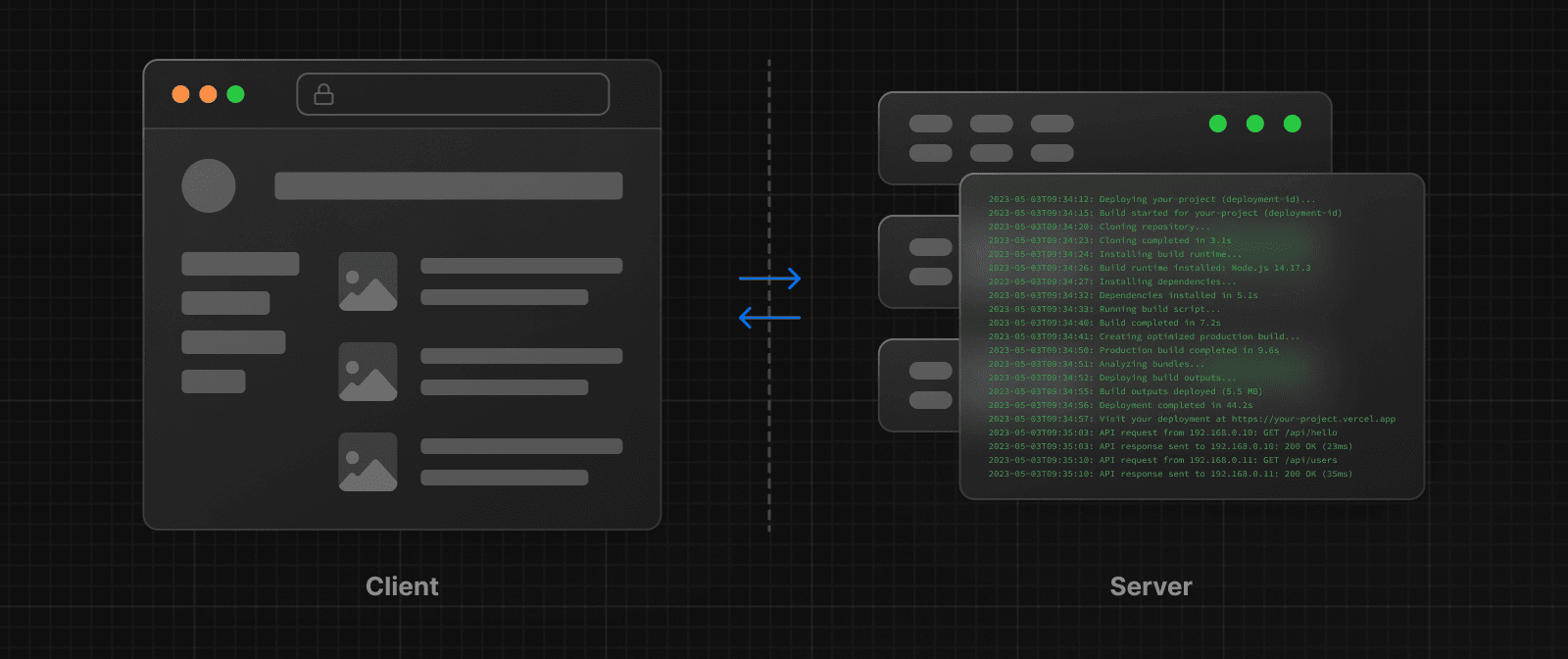
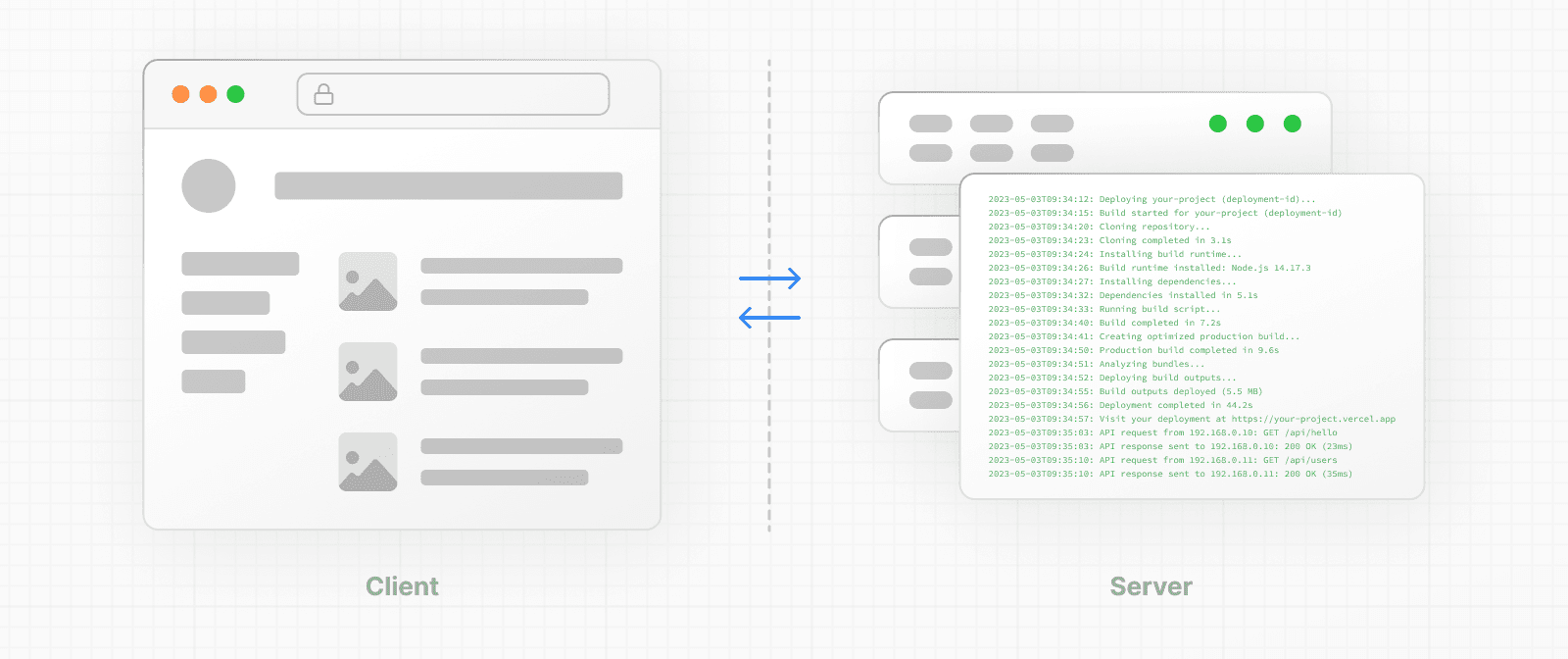
Web 应用程序可以在两种环境中渲染:客户端和服务器。

- 客户端 指的是用户设备上的浏览器,它向服务器发送请求以获取你的应用程序代码。然后,它将服务器的响应转换为用户界面。
- 服务器 指的是数据中心中存储你的应用程序代码的计算机,它接收来自客户端的请求,并发送回适当的响应。
在历史上,开发人员在为服务器和客户端编写代码时,必须使用不同的语言(例如 JavaScript、PHP)和框架。借助 React,开发人员可以使用相同的语言(JavaScript)和相同的框架(例如 Next.js 或你选择的框架)。这种灵活性使你可以无缝地为两种环境编写代码,而无需切换上下文。
但是,每个环境都有自己的一组功能和约束。因此,你为服务器和客户端编写的代码并不总是相同的。有些操作(例如数据获取或管理用户状态)更适合其中一个环境。
理解这些差异是有效使用 React 和 Next.js 的关键。我们将在 服务器 和 客户端 组件页面上更详细地介绍这些差异和用例,现在,让我们继续构建我们的基础。
请求-响应生命周期
广义上讲,所有网站都遵循相同的请求-响应生命周期:
- 用户操作: 用户与 Web 应用程序进行交互。这可能是点击链接、提交表单或直接在浏览器的地址栏中键入 URL。
- HTTP 请求: 客户端向服务器发送 HTTP 请求,其中包含有关正在请求的资源、正在使用的方法(例如
GET、POST)以及必要的其他信息。 - 服务器: 服务器处理请求并使用适当的资源进行响应。此过程可能需要几个步骤,例如路由、获取数据等。
- HTTP 响应: 处理请求后,服务器将 HTTP 响应发送回客户端。此响应包含状态代码(告知客户端请求是否成功)和请求的资源(例如 HTML、CSS、JavaScript、静态资源等)。
- 客户端: 客户端解析资源以渲染用户界面。
- 用户操作: 用户界面渲染完成后,用户可以与之交互,整个过程再次开始。
构建混合 Web 应用程序的主要部分是决定如何在生命周期中分配工作,以及在哪里放置网络边界。
网络边界
在 Web 开发中,网络边界 是一个概念性的线,它分隔了不同的环境。例如,客户端和服务器,或服务器和数据存储。
在 React 中,你可以选择将客户端-服务器网络边界放置在最有意义的地方。
在幕后,工作分为两个部分:客户端模块图 和 服务器模块图。服务器模块图包含在服务器上渲染的所有组件,客户端模块图包含在客户端上渲染的所有组件。
将模块图视为应用程序中文件之间依赖关系的可视化表示可能很有帮助。
你可以使用 React "use client" 约定来定义边界。还有一个 "use server" 约定,它告诉 React 在服务器上执行一些计算工作。
构建混合应用
在这些环境中工作时,将应用程序代码的流程视为单向的会很有帮助。换句话说,在响应期间,你的应用程序代码沿一个方向流动:从服务器到客户端。
如果你需要从客户端访问服务器,你需要向服务器发送新的请求,而不是重用相同的请求。这使得更容易理解在哪里渲染你的组件以及在哪里放置网络边界。
在实践中,此模型鼓励开发人员首先考虑他们想要在服务器上执行什么操作,然后再将结果发送到客户端并使应用程序具有交互性。
当我们查看如何在同一组件树中 交错使用客户端和服务器组件 时,这个概念将变得更加清晰。
服务器组件
客户端组件
组合模式
部分预渲染
运行时
这篇文章对您有帮助吗?