拦截路由
拦截路由允许你在当前布局中加载来自应用程序另一部分的路由。当你想显示路由的内容,而用户无需切换到不同的上下文时,这种路由范例非常有用。
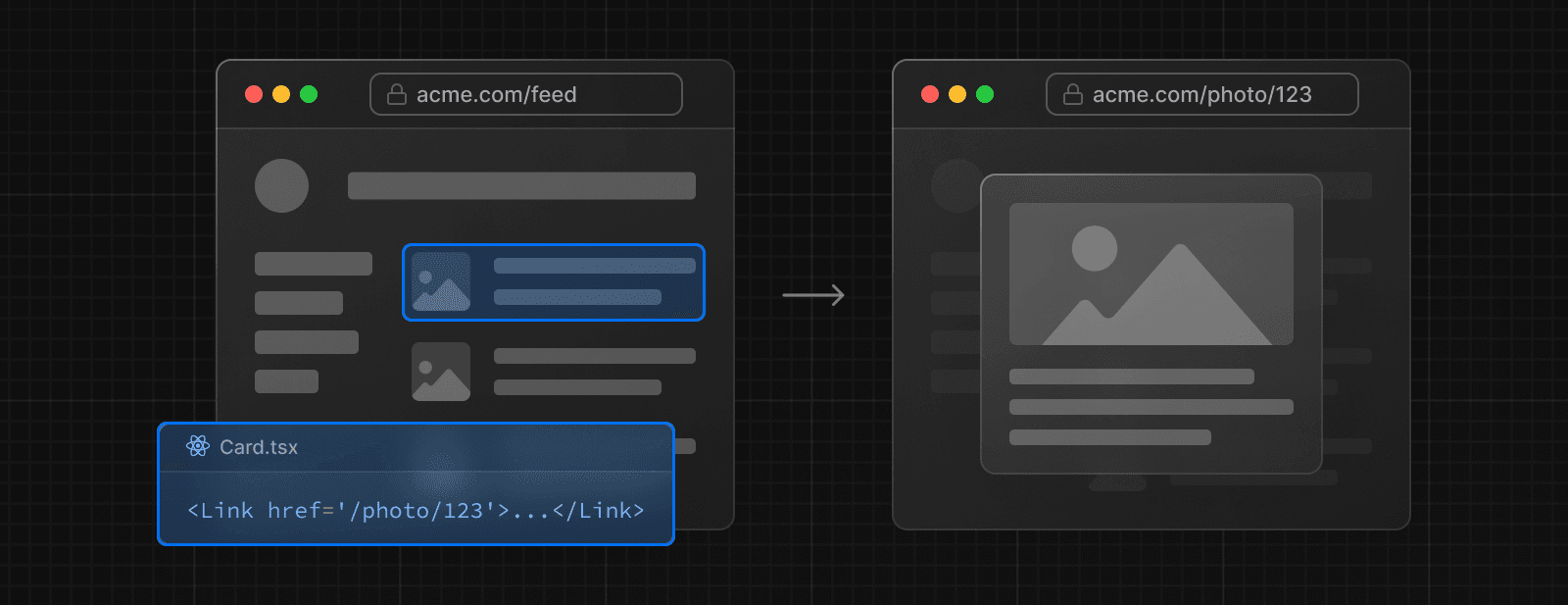
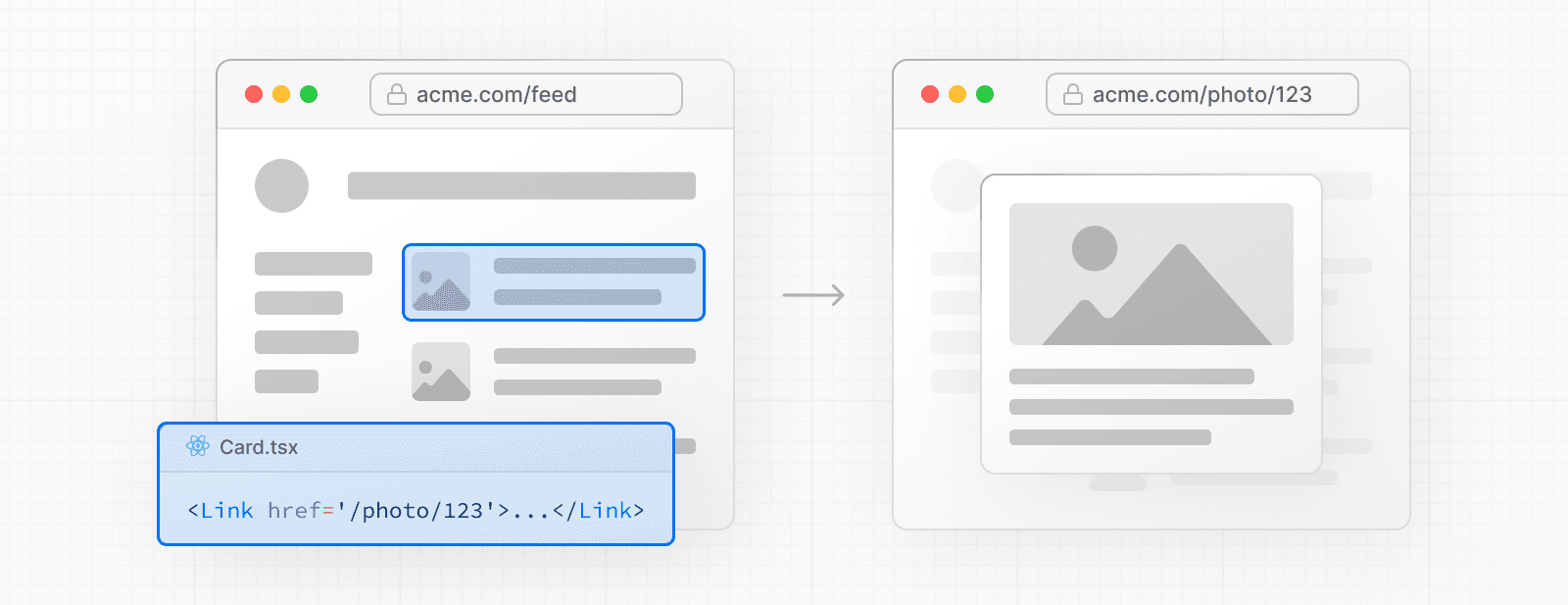
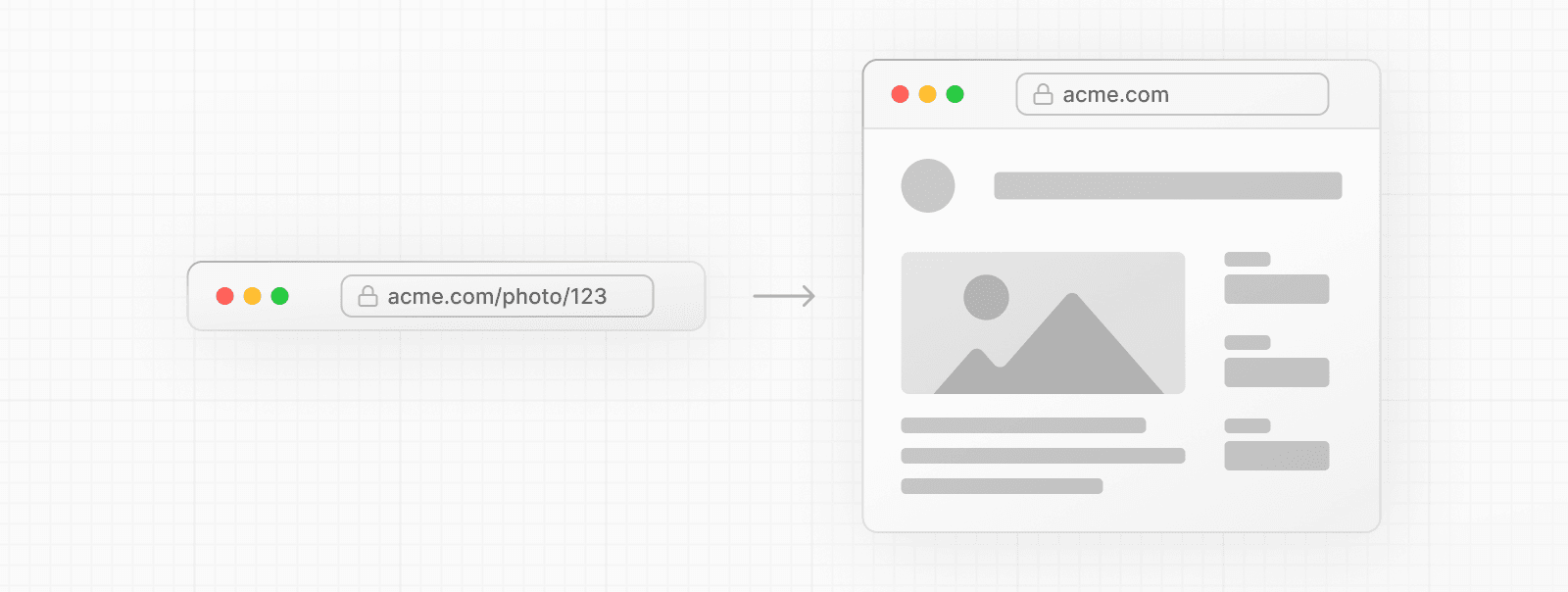
例如,当点击 feed 中的照片时,你可以将照片显示在模态框中,覆盖 feed。在这种情况下,Next.js 拦截 /photo/123 路由,掩盖 URL,并将其覆盖在 /feed 之上。

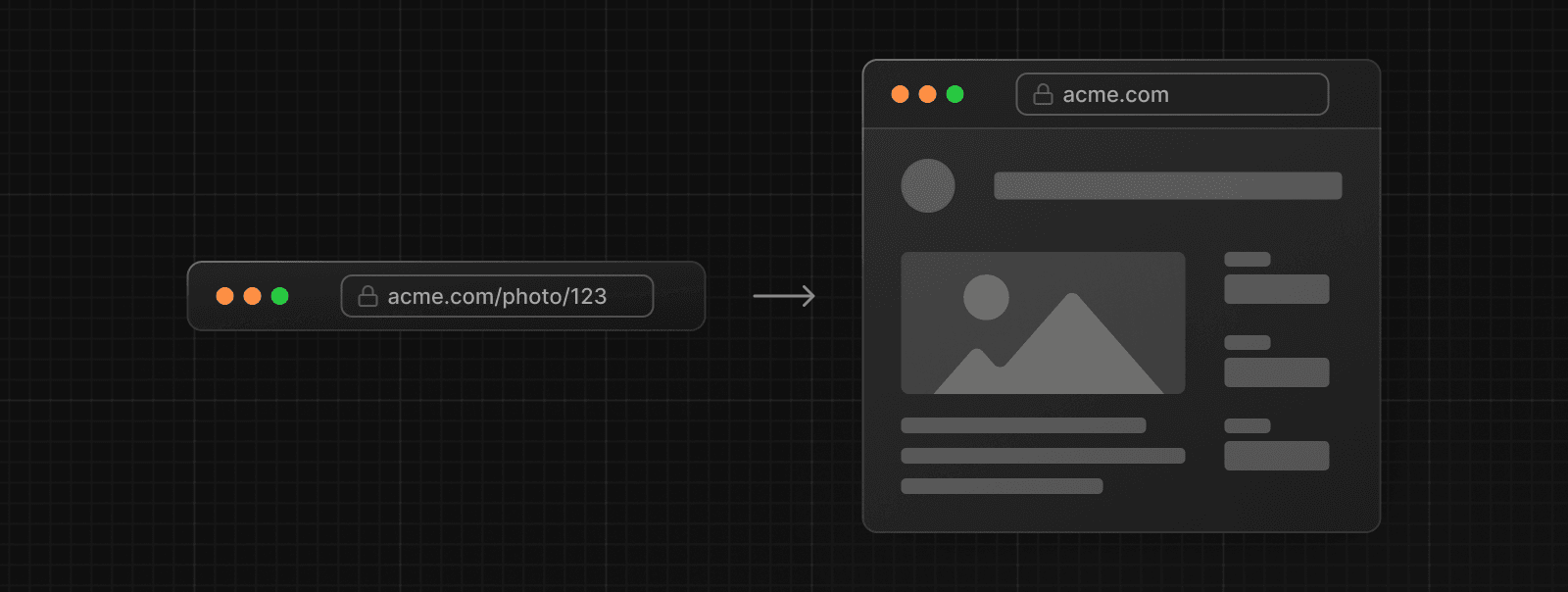
但是,当通过点击可分享的 URL 或刷新页面导航到照片时,应渲染整个照片页面,而不是模态框。不应发生路由拦截。

约定
拦截路由可以使用 (..) 约定来定义,这类似于相对路径约定 ../,但用于段。
你可以使用
(.)来匹配同一级别的段(..)来匹配上一级的段(..)(..)来匹配上两级的段(...)来匹配来自根app目录的段
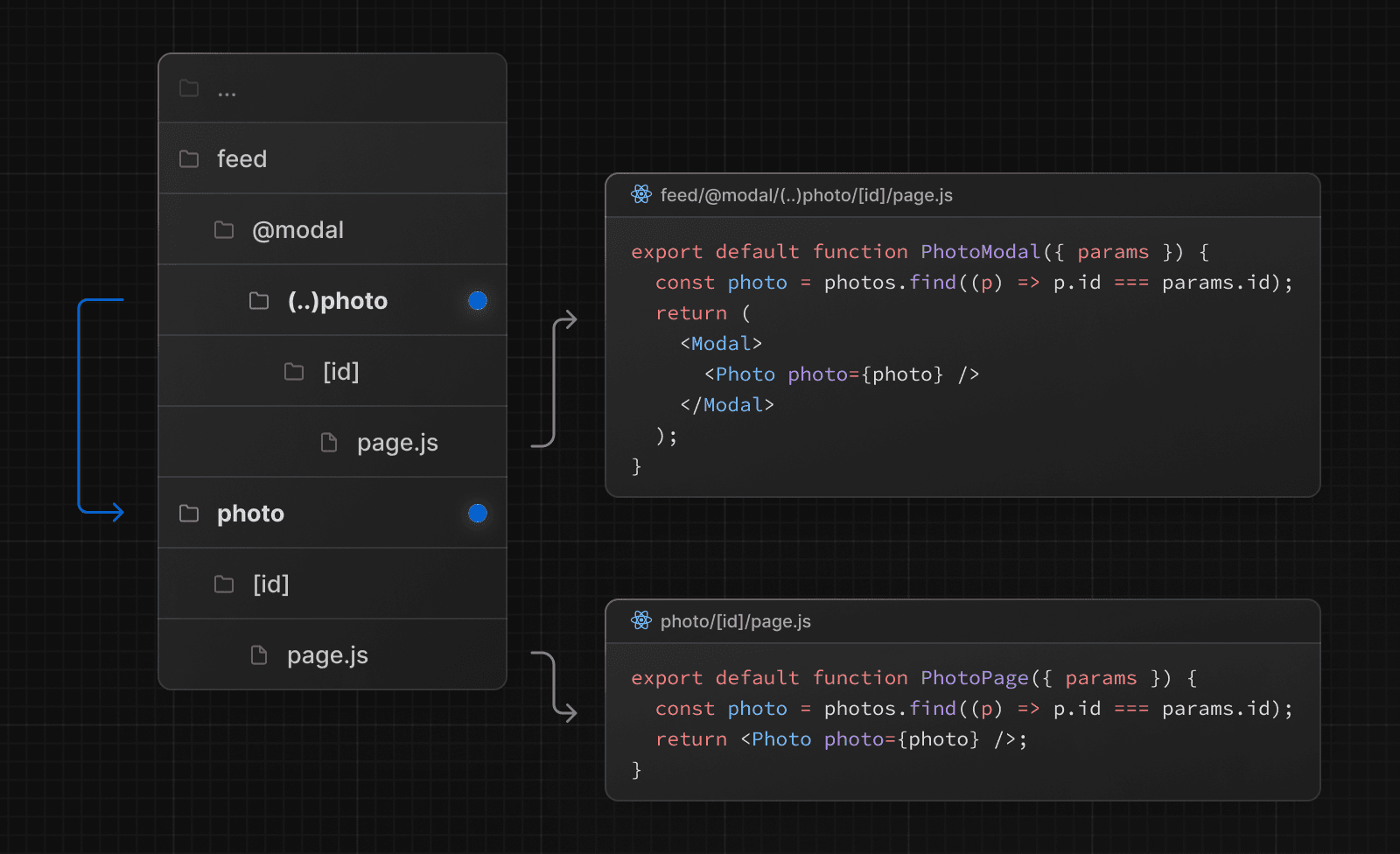
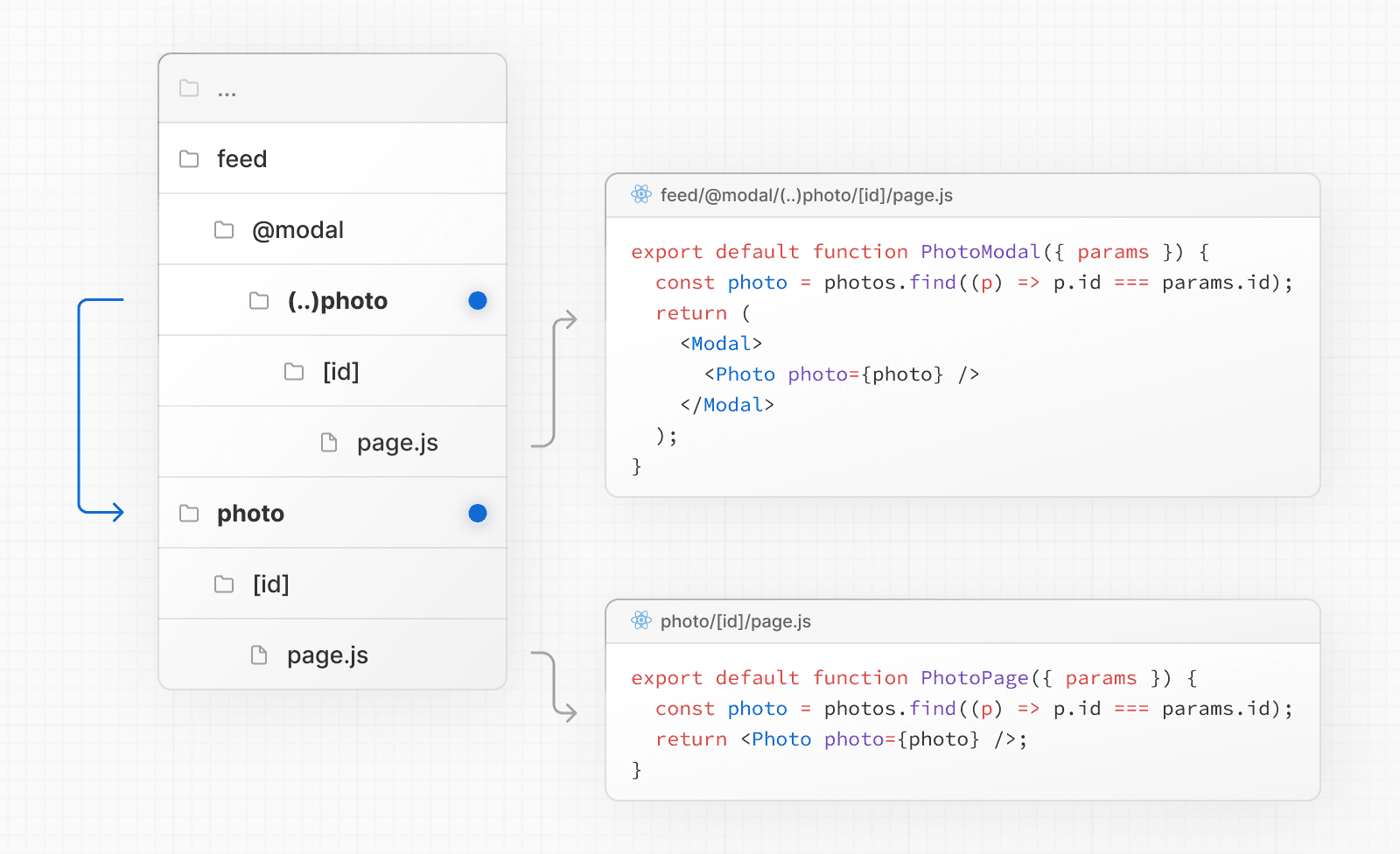
例如,你可以通过创建一个 (..)photo 目录,从 feed 段中拦截 photo 段。

请注意,
(..)约定基于路由段,而不是文件系统。
示例
模态框
拦截路由可以与并行路由一起使用来创建模态框。这允许你解决构建模态框时的常见挑战,例如
- 使模态框内容可通过 URL 分享。
- 在页面刷新时保留上下文,而不是关闭模态框。
- 在后退导航时关闭模态框,而不是转到上一个路由。
- 在前向导航时重新打开模态框.
考虑以下 UI 模式,用户可以使用客户端导航从图库打开照片模态框,或直接从可分享的 URL 导航到照片页面

在上面的示例中,photo 段的路径可以使用 (..) 匹配器,因为 @modal 是一个插槽,而不是一个段。这意味着 photo 路由仅高一个段级别,尽管在文件系统中高两个级别。
须知
- 其他示例可能包括在顶部导航栏中打开登录模态框,同时还有一个专用的
/login页面,或者在侧边模态框中打开购物车。
这有帮助吗?