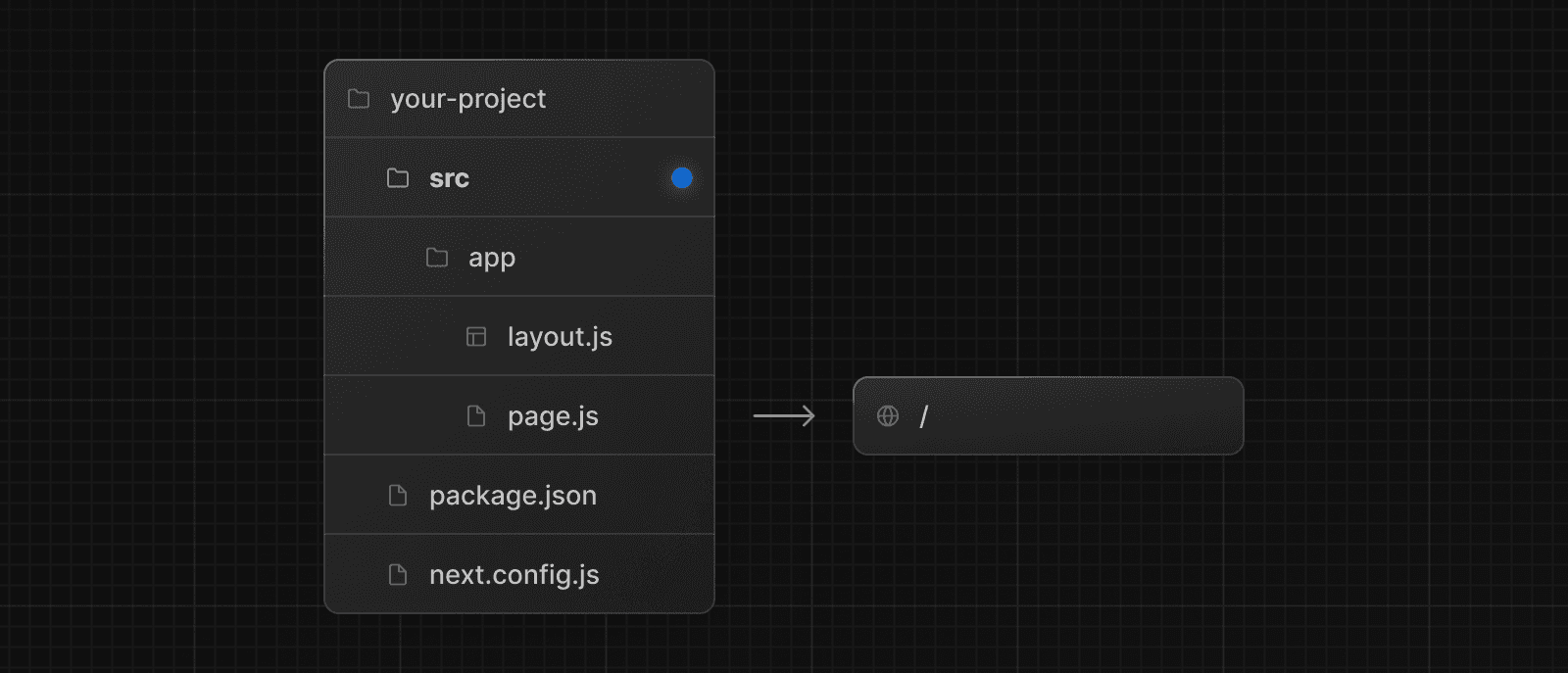
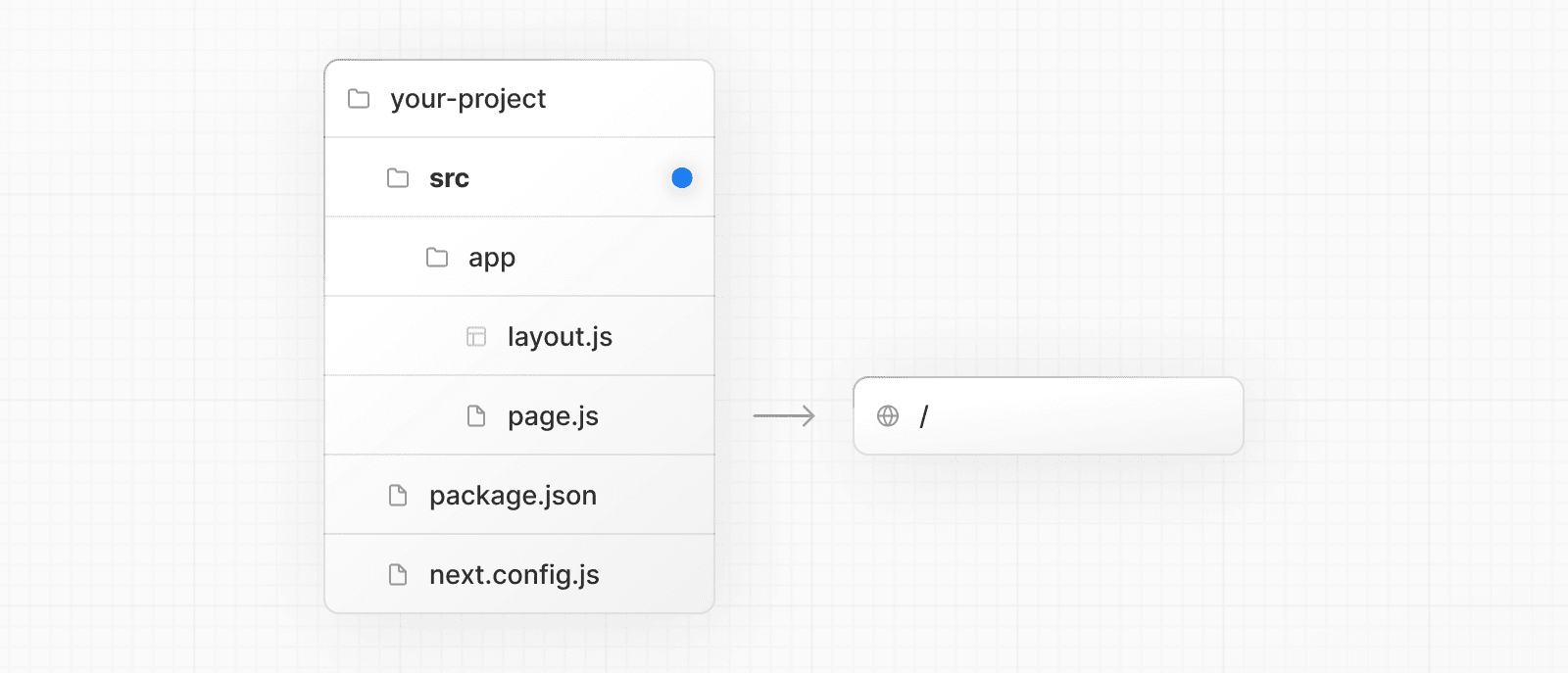
src 目录
作为将特殊的 Next.js app 或 pages 目录放在项目根目录的替代方案,Next.js 也支持将应用程序代码放在 src 目录下的常用模式。
这将应用程序代码与主要位于项目根目录的项目配置文件分开,这是某些个人和团队的首选。
要使用 src 目录,请将 app Router 文件夹或 pages Router 文件夹分别移动到 src/app 或 src/pages。

须知:
/public目录应保留在项目根目录中。- 诸如
package.json、next.config.js和tsconfig.json之类的配置文件应保留在项目根目录中。.env.*文件应保留在项目根目录中。- 如果根目录中存在
app或pages,则src/app或src/pages将被忽略。- 如果你正在使用
src,你可能还会移动其他应用程序文件夹,例如/components或/lib。- 如果你正在使用中间件,请确保将其放置在
src目录内。- 如果你正在使用 Tailwind CSS,你需要在 内容部分 的
tailwind.config.js文件中添加/src前缀。- 如果你正在使用 TypeScript 路径进行导入(例如
@/*),你应该更新tsconfig.json中的paths对象以包含src/。
这对您有帮助吗?